Как загрузить несколько форматов веб-шрифта из (официального) РЕПО Google Web Fonts?
Я узнал, что Google автоматически служит TTF, EOT, WOFF или SVG файлы шрифтов в зависимости от браузер / устройство доступ к нему.
теперь я планирую разместить и обслуживать файлы шрифтов с самого моего сервера, для чего мне сначала нужно будет загрузить все форматы файлов веб-шрифтов.
Как и где я могу загрузить 4 формата файлов для веб-шрифта, который я хотел бы использовать?
PS: используя различные браузеры -- Chrome, IE9 и Safari (dev - iPhone UA), я смог получить форматы WOFF, EOT и TTF. Однако с форматом SVG не повезло. Было бы здорово, если бы был еще более простой способ.
EDIT: О, и, кстати, я знаю, что могу загружать различные форматы из fontsquirrel, но я говорю о загрузке из официального РЕПО здесь.
6 ответов
вы можете клонировать каталог Google webfonts вhttp://code.google.com/p/googlefontdirectory/
вы также можете получить файлы с одним шрифтом вhttp://code.google.com/p/googlefontdirectory/source/browse/#font_name
======= обновлено 2016-05-31 =======
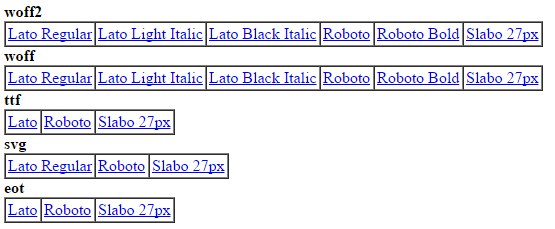
Я сделал крошечный скрипт PHP, чтобы получить ссылки для загрузки из URL-адреса импорта CSS шрифтов Google, например: https://fonts.googleapis.com/css?family=Roboto:400,700|Slabo+27px|Lato:400,300 italic,900italic
Вы можете использовать этот инструмент здесь: http://nikoskip.me/gfonts.php
например, если вы используете вышеуказанный URL импорта, вы получите это:
Я устал обновлять этот ответ на каждом новом выпуске Chrome, потому что они всегда меняют способ, которым вы можете подделать строку агента пользователя, поэтому, пожалуйста, используйте этот скрипт.
======= СТАРОЕ РЕШЕНИЕ =======
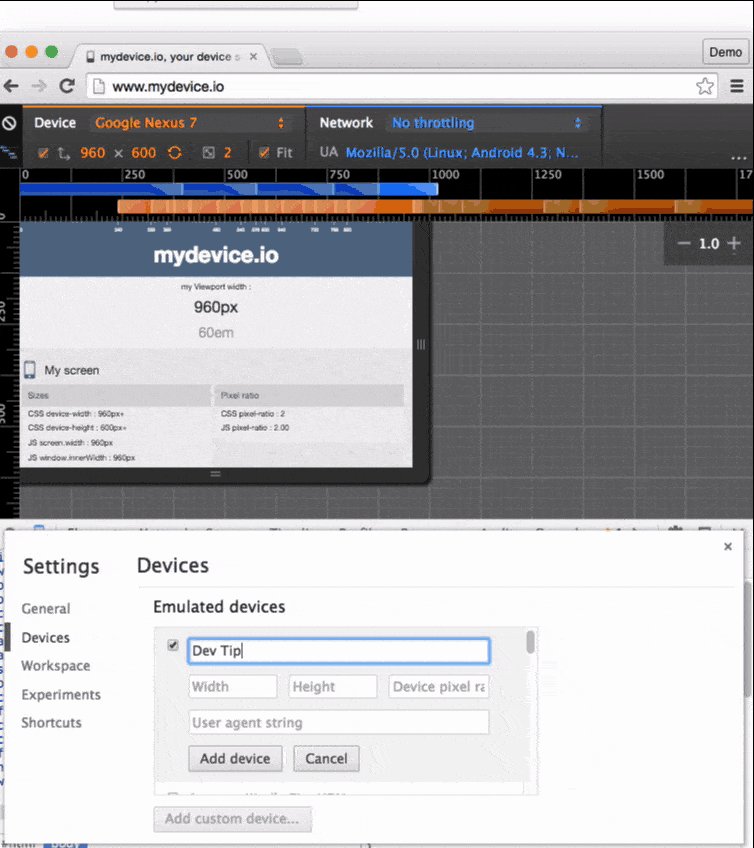
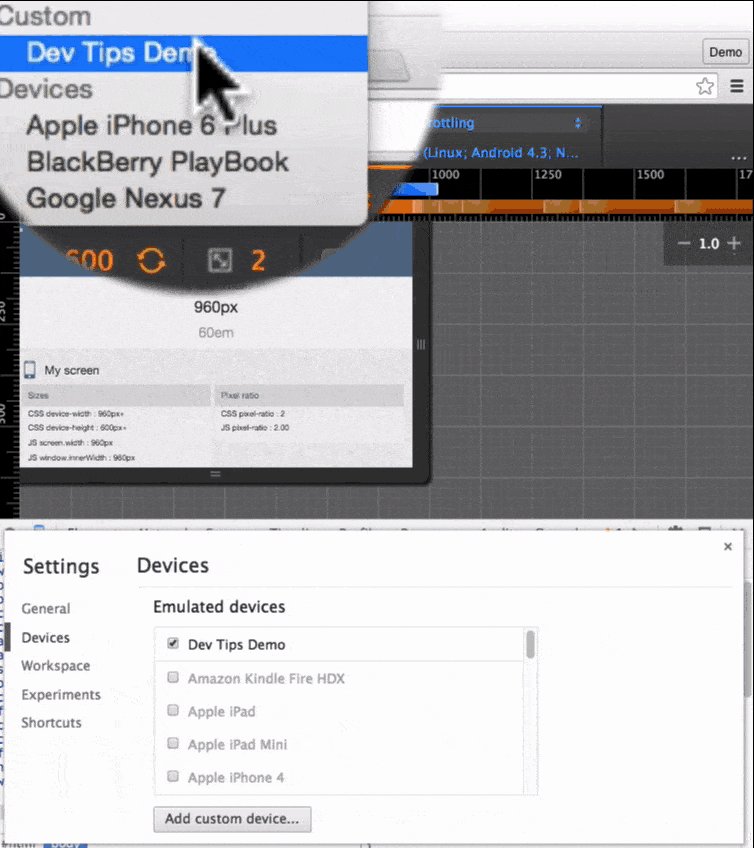
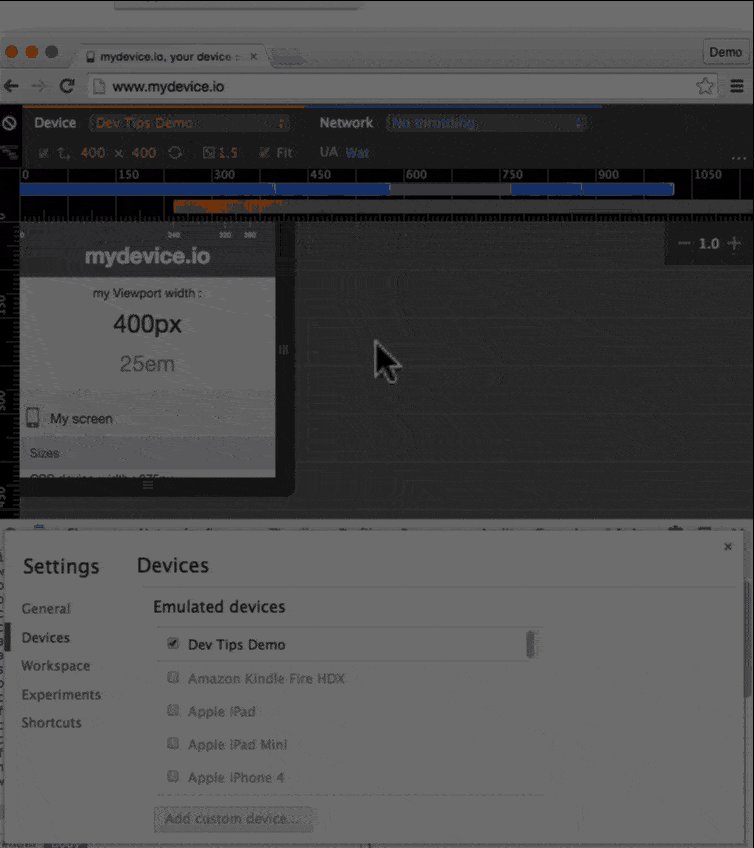
используя DevTools из Chrome, вы можете переопределить пользовательский агент.
Как:
- получить шрифт, который вам нужен в Google Fonts страница.
- вы получите URL для импорта в CSS, например:http://fonts.googleapis.com/css?family=Cabin:500, 700, 500 курсив, 700italic
- Откройте этот URL в своем браузере, и вы увидите полный URL, где вы можете загрузить шрифт.
- перейдите к инструментам разработчика (F12) и нажмите ESC
- выберите вкладку "эмуляция", а затем нажмите на вкладку" Сеть"
- наконец
Spoof user agentвыберите IE9 для формата EOT, Android 4 для TTF и этой строки UA для SVG:Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3(спасибо anonymous)
как получить URL-адреса загрузки шрифтов, включая SVG и woff2.
пользовательские агенты, необходимые для загрузки каждого шрифта, следующие. источник.
module.exports = {
USER_AGENTS: {
eot: 'Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)',
woff: 'Mozilla/5.0 (Windows NT 6.1; WOW64; rv:27.0) Gecko/20100101 Firefox/27.0',
woff2: 'Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML like Gecko) Chrome/38.0.2125.104 Safari/537.36', // complete woff2 file for one variant
svg: 'Mozilla/4.0 (iPad; CPU OS 4_0_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Version/4.1 Mobile/9A405 Safari/7534.48.3',
ttf: 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/534.54.16 (KHTML, like Gecko) Version/5.1.4 Safari/534.54.16'
},
GOOGLE_FONTS_API_KEY: 'AIzaSyDY-C-Lt9uyPP5fSTjMCR4bB944SlI4spw',
CACHE_DIR: __dirname + "/cachedFonts/",
}
добавьте эти useragents с помощью devtool.
теперь вы можете посетить https://fonts.googleapis.com/css?family=Open+Sans и подделать ваш агент пользователя, скачать шрифты, посетив url-адрес, найденный в @font-face.
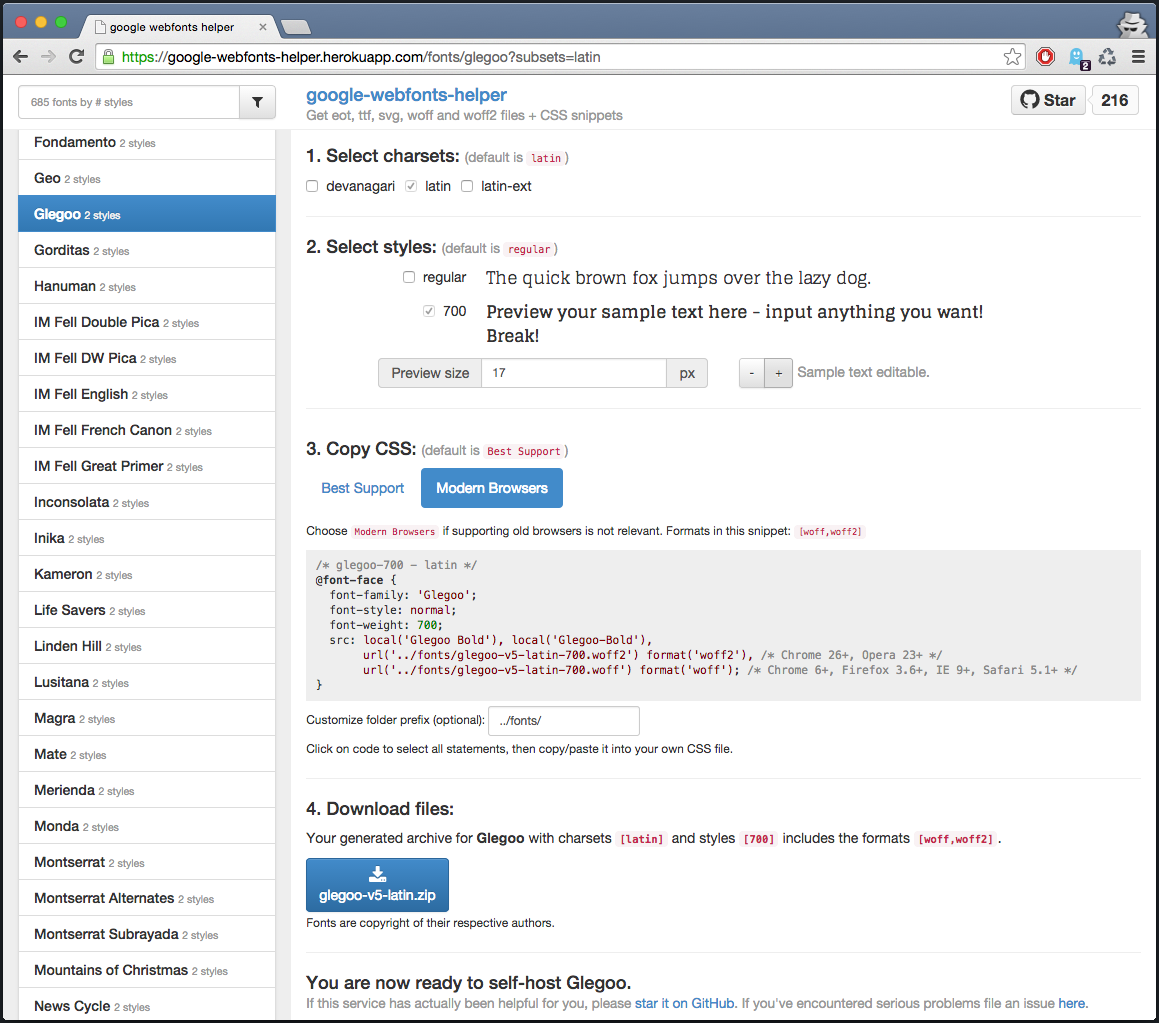
кроме того google-webfonts-помощник делает все это для вас.
 Есть отличный пост в блоге здесь от разработчика, где я приобрел изображение.
Есть отличный пост в блоге здесь от разработчика, где я приобрел изображение.
почему вы хотите себя хозяином?
всегда используйте общий CDN, если это возможно, его гораздо более вероятно, что ваш шрифт даже не потребуется загрузка (браузер кэшируется).
если вы беспокоитесь о google отправки неправильного шрифта для пользователей, большинство скорее всего потому, что они подменяют своего пользователя-агента, то есть в другом варианте и все равно получают преимущества использования хостинга google.
вставить @font-face себя, просто используйте шаги выше, чтобы найти url шрифта google и вставить это в <head>;
<style>
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url(google-font-url-here/opensans.eot);
src: local('Open Sans'), local('OpenSans'),
url(google-font-url-here/opensans.eot?#iefix) format('embedded-opentype'),
url(google-font-url-here/opensans.woff2) format('woff2'),
url(google-font-url-here/opensans.woff) format('woff'),
url(google-font-url-here/opensans.ttf) format('truetype'),
url(google-font-url-here/opensans.svg#OpenSans) format('svg');
}
</style>
это связано с его рисками, поскольку URL-адреса могут измениться!
Я сделал онлайн клон :)
https://bitbucket.org/Tymek/google-web-fonts/ Вот вы идете!
Я не аффилирован с этим бизнесом или веб-сайтом в любом случае, но я смог получить все форматы, которые мне нужны в onlinefontconverter.com.
Мне нужны форматы eot, svg, woff и ttf. У меня уже был ttf. Я загрузил его, и сайт создал остальное - все за несколько минут.
Я написал сценарий PowerShell для автоматической загрузки шрифтов, обслуживаемых несколькими различными агентами пользователей. Для основного шрифта он получает все четыре формата (woff, ttf, svg, eot). Google, похоже, не обслуживает SVG и EOT-файлы для жирных и курсивных Весов.
$agents = "Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0",`
"Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1",`
"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)",`
"Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7",`
"Mozilla/5.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; GTB7.4; InfoPath.2; SV1; .NET CLR 3.3.69573; WOW64; en-US)"
foreach($arg in $args) {
$arg;
foreach($agent in $agents) {
$agent;
$webclient = New-Object System.Net.WebClient
[void]$webclient.Headers.Add("user-agent", $agent)
$url = "http://fonts.googleapis.com/css?family=$arg"
$css = $webclient.DownloadString($url)
$css
$fonts = $css |
Select-String -AllMatches "http://[A-Za-z0-9/._?&=%-]+" |
Select-Object -ExpandProperty Matches |
Select-Object -ExpandProperty Value
foreach($font in $fonts) {
$font
$fontfile = [System.Io.Path]::GetFileName((new-object System.Uri $font).LocalPath)
[void]$webclient.DownloadFile($font, "$pwd$fontfile")
}
}
}
как только он будет в a .ps1 файл, его можно вызвать со шрифтами для загрузки в качестве аргументов:
PS> .\DownloadFonts.ps1 "Open+Sans:400,700,400italic,700italic"
скрипт выведет CSS, вытащенный с серверов Google, чтобы помочь вам выяснить, какой файл который (например, в моем случае шрифт SVG был вытащен как файл под названием "шрифт").
это основано на сценариях bash, опубликованных Ричардном и ldeck в блоге Локальное Кэширование Веб-Шрифтов Google.
Для справки, вот сценарий bash ldeck:
#!/bin/sh
for family in $*; do
for url in $( {
for agent in \
'Mozilla/5.0 (X11; Linux i686; rv:6.0) Gecko/20100101 Firefox/6.0' \
'Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; de-at) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1' \
'Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 7.1; Trident/5.0)' ;
do
curl -A "$agent" -s "http://fonts.googleapis.com/css?family=$family" | \
grep -oE 'http://[A-Za-z0-9/._-]+'; \
done } | sort -u ) ;
do
extn=${url##*.} ;
file=$(echo "$family"| tr +[:upper:] _[:lower:]);
echo $url $file.$extn;
curl -s "$url" -o "$file.$extn";
done
done
дополнительная ссылка: использование HTML5 AppCache.