Как заполнить ширину последнего столбца в DevExpress GridControl?
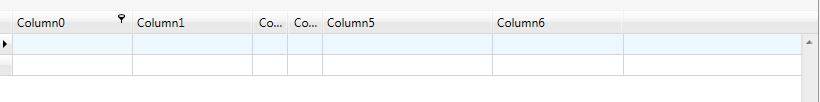
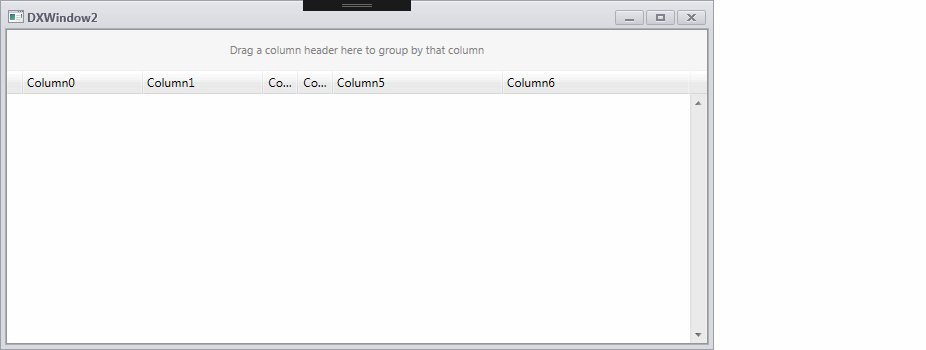
У меня есть DevExpress GridControl, который имеет 7 столбцов. Я попытался развернуть последний столбец вправо, но ничего не произошло. Вместо этого столбец растягивается на некоторое расстояние, а на правом краю сетки есть пустой столбец без имени, который нельзя растянуть.
Итак, я пытаюсь google: я нахожу некоторые ответы, такие как этой, но это не работает для меня.
здесь некоторый мир XAML, я удаляю все фурнитура.
<dxg:GridControl Grid.Row="0"
x:Name="dgGrid"
VerticalAlignment="Stretch"
HorizontalAlignment="Stretch"
dx:ThemeManager.ThemeName="Seven"
ScrollViewer.CanContentScroll="True"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollBarVisibility="Auto"
>
<dxg:GridControl.View>
<!--region #RowCellMenuCustomization-->
<dxg:TableView x:Name="view" AutoWidth="True" NavigationStyle="Cell">
<dxg:TableView.RowCellMenuCustomizations>
<dxb:BarButtonItem Content="Link"
ItemClick="CellDataItem_Link_ItemClick"
></dxb:BarButtonItem>
<dxb:BarButtonItem Content="UnLink"
ItemClick="CellDataItem_UnLink_ItemClick"
></dxb:BarButtonItem>
</dxg:TableView.RowCellMenuCustomizations>
</dxg:TableView>
<!--endregion #RowCellMenuCustomization-->
</dxg:GridControl.View>
<dxg:GridControl.Columns>
<dxg:GridColumn Header="Column0"
AllowEditing="False"
HorizontalHeaderContentAlignment="Stretch"
FixedWidth="True"
AllowResizing="True"
MinWidth="80"
></dxg:GridColumn>
<dxg:GridColumn Header="Column1"
AllowEditing="False"
HorizontalHeaderContentAlignment="Stretch"
FixedWidth="True"
AllowResizing="True"
MinWidth="80"
></dxg:GridColumn>
<dxg:GridColumn Header="Column2"
AllowEditing="False"
HorizontalHeaderContentAlignment="Stretch"
AllowResizing="True"
FixedWidth="True"
Visible="False"
MinWidth="80"
></dxg:GridColumn>
<dxg:GridColumn Header="Column3"
HorizontalHeaderContentAlignment="Center"
AllowEditing="False"
Width="35"
FixedWidth="True"
AllowResizing="False"
></dxg:GridColumn>
<dxg:GridColumn Header="Column4"
HorizontalHeaderContentAlignment="Center"
FixedWidth="True"
AllowEditing="False"
AllowResizing="False"
Width="35"
></dxg:GridColumn>
<dxg:GridColumn Header="Column5"
HorizontalHeaderContentAlignment="Stretch"
FixedWidth="True"
AllowEditing="False"
AllowResizing="True"
MinWidth="170"
></dxg:GridColumn>
<dxg:GridColumn Header="Column6"
HorizontalHeaderContentAlignment="Stretch"
AllowEditing="False"
AllowResizing="True"
Width="*"
Fixed="None"
BestFitMode="Default"
BestFitArea="All"
MinWidth="130"
FixedWidth="False"
/>
</dxg:GridControl.Columns>
</dxg:GridControl>
В то же время, я использую BestFit метод, который работает при загрузке GridControl:
private void Grid_Loaded(object sender, RoutedEventArgs e)
{
((TableView)this.view).BestFitArea = BestFitArea.All;
var visibleColumns = ((TableView)this.view).VisibleColumns;
((TableView)this.view).BestFitColumns();
}
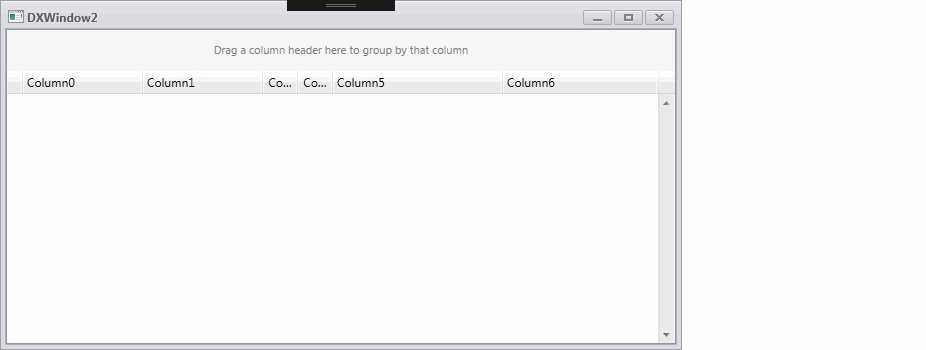
пожалуйста, не могли бы вы помочь мне подогнать ширину последнего столбца (Column6) к концу сетки?
2 ответов
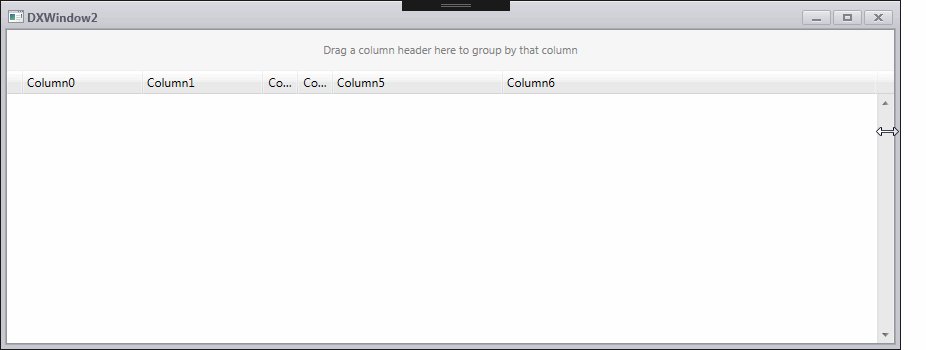
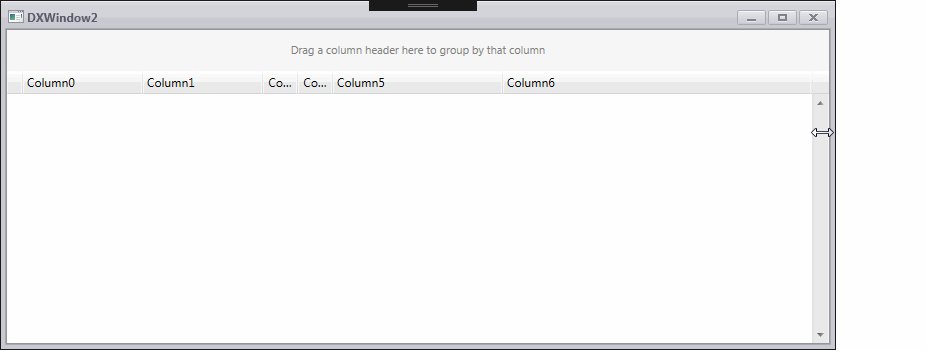
TableView.AutoWidth собственность-это то, что вы ищете. Вы уже установили его, но в вашем Column6. The Width столбца не может быть установлено в "*". Итак, я использовал ваш код, удалил Width="*" и вот результат:
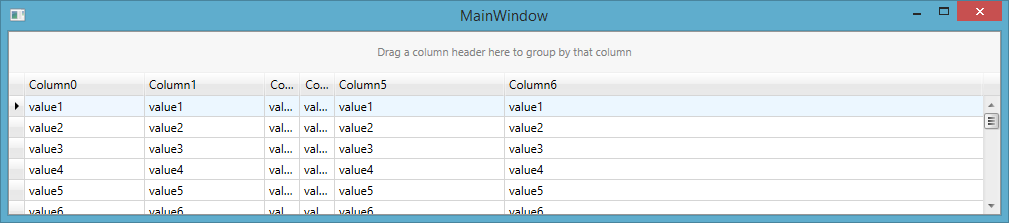
в самом деле, если вы используете 16.1 или более новой версии, установка " * " в качестве ширины столбца должна работать правильно. Я создал тестовый проект на основе вашего кода и фрагмент:
использование ' * ' в столбце GridColumn.Свойство Width включает параметр пропорциональный размер столбца функция, однако она недоступна в старых версиях. Чтобы узнать больше об этой функции, пожалуйста, обратитесь к расположение столбцов и Ширина.
Если у вас есть более старая версия, включите AutoWidth.