Как заставить Firefox обойти Bfcache для Angular.JS partials?
Я работаю над угловым.страница js и внесение изменений в html 'partial'. Обновление страницы заставляет Firefox правильно повторно запрашивать основную html-страницу с сервера, но последующие "частичные" шаблоны, которые отображаются на стороне клиента, никогда не запрашиваются повторно и вместо этого захватываются из BFCache, поэтому изменения в этих файлах не обнаруживаются.
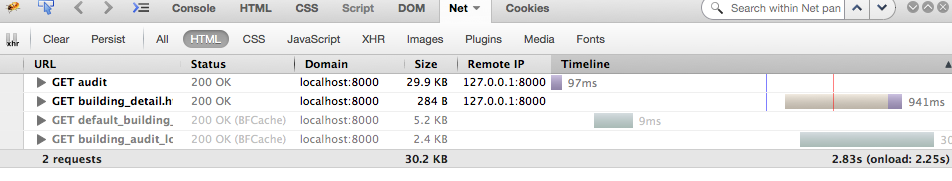
скриншот из Firebug:

Я могу подтвердить через сервер разработки (Django), что эти частичные никогда не просил.
Я пробовал каждый вид обновления, включая Перезагрузка Плюс
5 ответов
Они менее идеальны, но для решения проблемы есть два варианта.
один Очистить Кэш addon, который можно настроить для очистки диска и кэша памяти и перезагрузки текущей вкладки. Я не уверен, очищает ли это кэш полностью или только для домена текущей вкладки, но это, вероятно, весь кэш.
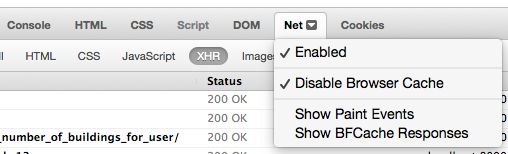
другой-отключить кэш браузера в firebug:
Я не уверен, что это просто отключает кэш для текущей страницы, текущего домена, или везде.
было бы неплохо иметь опцию "перезагрузить эту страницу и все, на что ссылается эта страница".
Я бы просто установил флаг в ваших шаблонах, чтобы добавить простую функцию onunload следующим образом:
{% if CLEARBFCACHE %} <body onunload="myFunction()"> {% endif %}
затем установите CLEARBFCACHE = 1 (in settings.py) в процессе разработки.
Если вам нужно протестировать для производственного набора CLEARBFCACHE = 0, затем разверните на своем промежуточном сервере или (если у вас нет отдельного сервера), я считаю, что вы можете изменить url с 127.0.0.1 на locahost, чтобы Firefox думал, что это другой сайт.
другой вариант-включить частичное следующим образом:
angular
.module("app")
.directive("appPartial", function () {
return {
templateUrl: "partials/partial1.htm"+getTempStr(),
restrict: "E",
scope: {},
controller: PartialController,
controllerAs: "vm"
}
});
function getTempStr(){
// dev
return "?a=" + (new Date().getTime()).toString();
// prod
//return "";
}
таким образом, каждый раз, когда частичный загружается, он не будет храниться в BFCache.
чтобы использовать BFCache в рабочей среде, вы можете раскомментировать строку "return" вместо другой строки возврата.
другой вариант заключается в том, чтобы ваш веб-сервер разработки отправлял заголовок управления кэшем по крайней мере для html-файлов:
Cache-Control: no-cache, max-age=0, must-revalidate, no-store
источник: как победить кэш кнопки браузера назад
тогда все файлы, обслуживаемые с сервера разработки, никогда не будут кэшироваться, но файлы, например CDNs, будут кэшироваться, поэтому вам не нужно извлекать их при каждом обновлении.
потому что вы делаете одностраничное приложение. Поэтому правильным решением должно быть:
(1) Установите физическую страницу (т. е. главную страницу) в "Cache-Control: No-cache". Физическая страница должна быть небольшой, потому что все логические страницы динамически загружаются JavaScript, поэтому загрузка самой физической страницы должна быть быстрой
(2) для "частичной" страницы (т. е. логической страницы) измените имя папки каждый раз, когда вы выпускаете новую сборку,
например: когда новый выпуск развернут, предположим, что физическая страница является индексом.HTML-код
внутри индекса.html, все файлы шаблонов JavaScript, css и angularJs находятся в папке asset - {{TimeStamp}}. Потому что индекс.html не имеет кэша, поэтому браузер всегда будет получать последний индекс.формат html. Потому что все js, css и другие HTML-файлы шаблонов находятся в другой папке с последней версией. так что браузер будет загружать все файлы из новой папки, а не из кэша.
для этого можно создать процесс сборки автоматически: поиск всех файлов JS, css в индексе.html и замените имя папки asset / ** на asset - {{TimeStamp}}/**, затем скопируйте все файлы в asset - {{TimeStamp}} из папки asset
теперь у вас нет проблемы с кешем головной боли, но браузер использует локальный кеш для ускорения вашей веб-страницы .
(3) для файла шаблона angularJs, потому что он также загружен JS, поэтому мы настоятельно рекомендуем вам использовать относительный путь (связанный с текущим кодом JS), чтобы получить его. некоторые пример кода JS выглядит так:
function _getCurrentJSPath() {
var scripts = document.getElementsByTagName("script");
var currentFile = scripts[scripts.length - 1].src;
var currentPath = currentFile.substr(0, currentFile.lastIndexOf('/')) + "/";
return currentPath;
}
...
templateUrl: _getCurrentJSPath() + 'currencyField.html',
