Каковы различия между kbd, samp и кодом в HTML
В настоящее время я читаю HTML-учебник по w3schools (еще нет CSS или JavaScript), и мне интересно, почему существует так много разных тегов, которые выглядят одинаково?
например, я не вижу никакой (оптической) разницы между kbd, samp и code кроме "значения" каждого тега.
Итак, мой вопрос: это просто метаинформация, которая отличается этими тегами?
3 ответов
правильно. Смысловое значение отличается. Рендеринг по умолчанию должен использовать шрифт monospace, потому что это наиболее подходящий.
<kbd> представляет ввод с клавиатуры, хотя StackOverflow отображает это как настоящие ключи.
<samp> представляет образец вывода компьютера, и первоначально компьютеры были одноместными :)
<code> представляет входной код программирования, и подавляющее большинство языков программирования предназначены для предположения monospaced editor font-за исключением книги C++, которая почему-то предпочитает переменную ширину и некоторые породы Python. Обратите внимание, что <code> - это строчный элемент, а <pre> используется для разметки блочного уровня (т. е. абзацев) кода.
тот факт, что рендеринг по умолчанию одинаковый, не означает, что вы не можете назначить свои собственные стили рендеринга, как это делает StackOverflow.
на kbd элемент представляет пользовательский ввод. Примерами пользовательского ввода являются:
Клавишу Ввода
<p>Please, press <kbd><kbd>Shift</kbd>+<kbd>A</kbd></kbd></p>
Командный Терминал
<p>Please, input "<kbd>Yes</kbd>" or "<kbd>No</kbd>"</p>
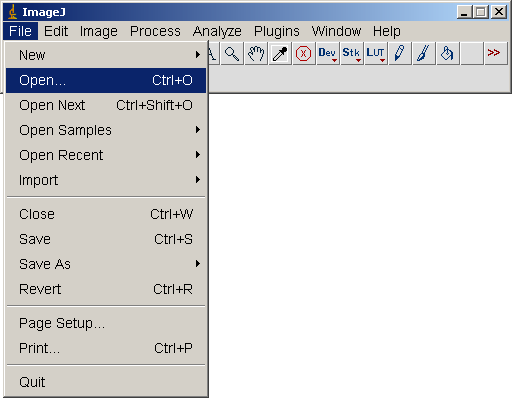
кнопки или меню (GUI-Input)
<kbd>File | Open...</kbd>
Файл | Открыть...
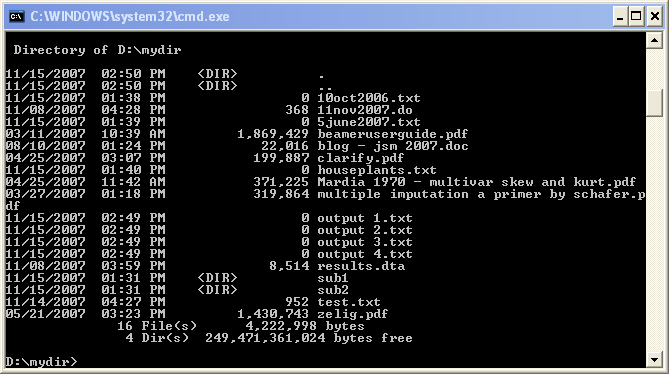
на samp элемент представляет собой вывод из программы или вычислительной системы. Например, вывод cmd:

как это выглядит в HTML с помощью samp:
Directory of D:\mydir
11/15/2007 03:03 PM <DIR> .
11/15/2007 03:03 PM <DIR> ..
11/15/2007 01:38 PM 0 10oct2006.txt
11/08/2007 04:28 PM 368 11nov2007.do
11/15/2007 01:39 PM 0 5june2007.txt
03/11/2007 10:39 AM 1,869,429 beameruserguide.pdf
08/10/2007 01:24 PM 22,016 blog - jsm 2007.doc
04/25/2007 03:07 PM 199,887 clarify.pdf
11/15/2007 01:40 PM 0 houseplants.txt
04/25/2007 11:42 AM 371,225 Mardia 1970 - multivar skew and kurt.pdf
03/27/2007 01:18 PM 319,864 multiple imputation a primer by schafer.pdf
11/15/2007 02:49 PM 0 output 1.txt
11/15/2007 02:49 PM 0 output 2.txt
11/15/2007 02:49 PM 0 output 3.txt
11/15/2007 02:49 PM 0 output 4.txt
11/08/2007 03:59 PM 8,514 results.dta
11/15/2007 01:31 PM <DIR> sub1
11/15/2007 01:31 PM <DIR> sub2
11/14/2007 04:27 PM 952 test.txt
05/21/2007 03:23 PM 1,430,743 zelig.pdf
18 File(s) 4,225,738 bytes
4 Dir(s) 249,471,307,776 bytes free
на code элемент представляет собой фрагмент компьютерного кода. Примерами компьютерного кода являются: имя элемента XML, имя файла, компьютерная программа и т. д.
пример кода:
<pre>
<code>
function Panel(element, canClose, closeHandler) {
this.element = element;
this.canClose = canClose;
this.closeHandler = function () { if (closeHandler) closeHandler() };
}
</code>
</pre>
я также хочу сказать что вы правы с точки зрения внешнего вида. В лучшем случае нет никакой разницы между kbd, samp и code. Все они используют один и тот же шрифт. Однако было бы лучше, если бы вы использовали их, как описано, потому что система делает разницу между ними.
в HTML вы получаете различные ведра супа бирки для создания компонентов. Есть <TABLE> семейство тегов и связанных свойств и связанных CSS,<SECTION> семейство тегов и свойств и CSS (используется для создания макетов новостей и блогов, например).
тогда есть группа связанных с SVG вещей,<OBJECT> семья для встроенных плагинов, и так далее. Каждая функция, которая когда-либо была добавлена, имеет свой собственный небольшой набор терминов и определений для конкретного домена. Правила макета отличаются, вы не можете использовать один и тот же CSS с <TABLE> как <SECTION>, например.
поэтому возникает логичный/мета-данные разница и функциональной/использования разницы. В зависимости от того, какой браузер вы используете стилей браузера по умолчанию может сделать некоторые элементы визуально похожи, если вы просто поместите их на страницу, один рядом с другим без какой-либо структуры.
идея для вас, чтобы составить эти вещи внутри друг друга, как это:
<section name="blogpost">
<article class="entry">
<h1>Page Title</h1>
<p>Hello world.</p>
С CSS, который выглядит примерно так:
section p {
margin-top:1.5em;
margin-bottom:1.5em;
}
article h1+p {
margin-top:1em;
}
если вы возьмете выше <p> из <article> контекст или удалить <h1> перед ним CSS, который делает его отличным от обычного <p> не будет работать. Стили браузера по умолчанию похожи.
изучите, как используются эти категории тегов. Посмотрите на пример кода Twitter Bootstrap.
все эти теги предназначены для 1) вы использовать, 2) поисковые системы, чтобы понять, 3) Вы/кто-то позже поймет.
просто узнайте, что другое ведра есть и начните использовать теги; на самом деле их не так много категорий.