Карта градиентов стиль in.NET
Я пытаюсь создать тепловую карту с градиентами, похожими на это:

Это изображение показывает три точки, и градиенты хорошо сочетаются друг с другом.
вот что я сейчас делаю, в мои функции рисования:
public void DrawGradient(int x, int y, Graphics g) {
using (var ellipsePath = new GraphicsPath()) {
var bounds = new Rectangle(x, y, 100, 100);
ellipsePath.AddEllipse(bounds);
var brush = new PathGradientBrush(ellipsePath);
Color[] colors = {
Color.FromArgb(64, 0, 0, 255),
Color.FromArgb(140, 0, 255, 0),
Color.FromArgb(216, 255, 255, 0),
Color.FromArgb(255, 255, 0, 0)
};
float[] relativePositions = {0f,0.25f,0.5f, 1.0f};
ColorBlend colorBlend = new ColorBlend();
colorBlend.Colors = colors;
colorBlend.Positions = relativePositions;
brush.InterpolationColors = colorBlend;
g.CompositingMode = System.Drawing.Drawing2D.CompositingMode.SourceOver;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.PixelOffsetMode = System.Drawing.Drawing2D.PixelOffsetMode.Half;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBilinear;
g.FillEllipse(brush, bounds);
}
}
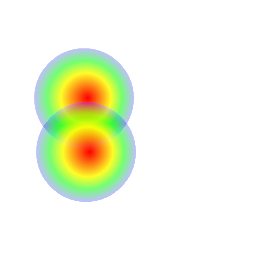
который создает такое изображение для двух перекрывающихся точек:

он не смешивается. Как создать эффект смешивания градиентов на чертеже .NET?
1 ответов
Да это возможно с

вам нужно изменить эти вещи в коде:
- вам нужно выцветать точечные области до прозрачный, так что вы можете добавить их
- вам нужно использовать градиент оттенков серого, чтобы вы не создавали неправильные, возможно, мутные цвета
- как следствие вам нужно перекодировки цвета.
вот подробности:
нужно два градиента:
оттенки серого переходят от Черного (255,0,0,0) к прозрачному Черному (0,0,0,0). Вы можете влиять на гладкость, заставляя прозрачный конец исчезать быстрее или медленнее.
градиент цвета перечисляет цвета тепловой карты.
Далее вам нужен один или несколько растровые изображения с серыми кругами. Если точечные области одинаковы, подойдет одна..
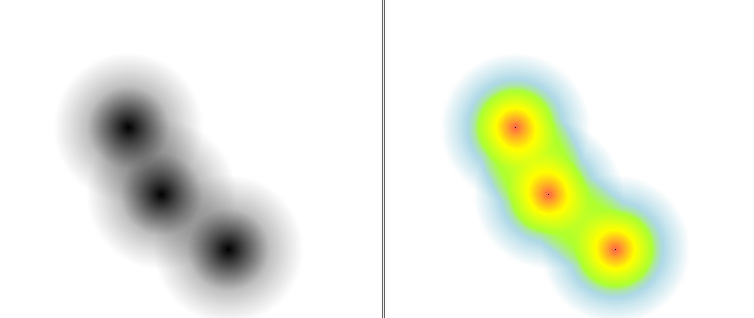
теперь вы можете нарисовать рисунки на целевом изображении. Обязательно установите Graphics.CompositingMode = CompositingMode.SourceOver; Это приводит к чему-то вроде левого скриншота.
наконец, вам нужно перекодировки цвета:
для этого вам нужно настроить цветовые карты:
- создайте два списка цветов, один из которых будет проходить через оттенки серого в 256 шагах, один с тем же номером шагов, идущих по вашим цветам тепловой карты. Обратите внимание, что списки должны иметь одинаковое количество элементов; однако градиенты могут иметь столько же или мало в
ColorBlend.ColorsКак вам нравится.
списки цветов могут быть созданы путем заполнения пикселя 256x1 Bitmap С LinearGradientBrush что использует те же два соответствующих ColorBlends и затем с помощью GetPixel чтобы вытащить цвета..
после этого SetRemapTable мы можем, наконец, нарисовать тепловую карту, и вуаля, правый скриншот скорее аналогично, даже без каких-либо настроек, чтобы приблизиться к вашей тепловой карте.
код
вот несколько замечаний о недостатках в вашем коде:
- вам нужно увянуть-в от полно прозрачного. Ваши цвета начинаются с Альфы 64, которая далеко из почти прозрачной. Наши глаза очень чувствительны на этом конце шкалы!
вот градиент оттенков серого, который я использовал, в стиле photoshop шахматная доска фон, так что вы можете увидеть прозрачность:

еще одна проблема с вашими цветами заключается в том, что они начинаются с синего; им действительно нужно начать с белого!
самая фундаментальная проблема-это смешение цветов. Для "тепловой карты" (или "карты профиля" или "карты смещения") нам нужно добавлять значения, а не смешивать их. Для этого цветовые каналы бесполезны. Цвета круглые и они, естественно, не поддаются списку возрастающих значений. Если мы используем только альфа-канал, мы можем простым способом ограничить карту "картой яркости", которую мы можем затем раскрасить так, как нам нравится..
обратите внимание, что я предположил, что точки максимумов. Если это не так, вам нужно уменьшить их до более низкой Альфы..
также обратите внимание, что для действительно важных приложений, таких как медицинский или научное imaging, вы должны пройти весь путь до вычислить значения, так что у вас есть полный контроль над отображением!
