Кнопки социальных сетей замедляют время загрузки веб-сайта
Я создаю простой и быстрый веб-сайт, и я пытаюсь оптимизировать сайт столько, сколько могу. Я заметил, что кнопки социальных сетей довольно сильно замедляют работу веб-сайта. Я включаю кнопку Facebook Like, кнопку Twitter и кнопку Google+. Поэтому я провел несколько тестов:
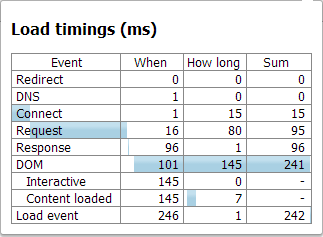
сайт без кнопки социальных сетей, время загрузки 0.24 s:

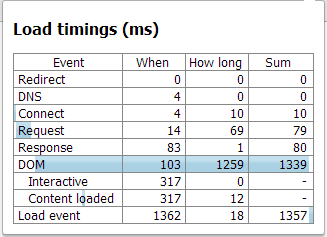
сайт С кнопки социальных сетей, время загрузки 1.38 s:

вот мой код:
<div id="social">
<!-- FB -->
<div id="fb-root"></div>
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
<script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
</div>
поэтому я попробовал несколько вещей, чтобы загрузить эти социальные кнопки, не замедляя время загрузки веб-сайта.
кнопки загрузки после одной секунды задержки через JavaScript:
setInterval(function(){
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
},1000);
Это не помогло, кнопки не загружались должным образом, и они прослушивались.
кнопки загрузки после того, как документ готов:
$(document).ready(function() {
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
});
Это тоже не помогло. Кнопки загружены просто отлично, но время загрузки сайта по-прежнему составляло >1.00 секунд.
у меня заканчиваются идеи. Любой способ загрузить их без замедления веб-сайта?
PS. Используется время загрузки страницы плагин для chrome в этих тестах
устранение:
спасибо CodeMonkey за его ответ, я в конечном итоге решил эту проблему, загрузив социальные кнопки после весь страница загружается. Я переместил необходимый код JavaScript (для социальных сетей кнопки) в отдельном файле, чтобы сделать мой HTML / разметку немного чище.
JS (в отдельном файле, социальном.в JS):
/* Facebook*/
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
/* Twitter */
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
/* G+ */
(function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })();
HTML-код:
<script>
$(window).bind("load", function() {
$.getScript('js/social.js', function() {});
});
</script>
<!-- FB -->
<div id="fb-root"></div>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
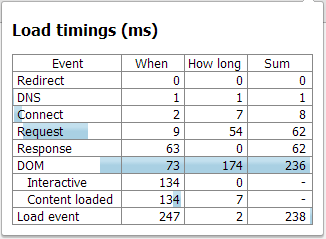
поэтому после этого тайминги нагрузки были нормальными снова, 0.24 s:

9 ответов
можно попробовать
$(window).load(function() {
вместо
$(document).ready(function() {
так и будете ждать, пока ваши изображения и все загрузится.
Если это не поможет,я бы предложил, чтобы они появлялись только при наведении. Есть куча статических изображений / CSS-спрайтов, которые заменяются, когда пользователь парит над ними.
Если вы не хотите этого дополнительного шага, и у вас есть доступ к серверу для установки модулей, вы можете попробовать Google mod pagespeed отложить JavaScript для вас https://developers.google.com/speed/pagespeed/module/filter-js-defer
Если у вас нет доступа к серверу, вы можете попробовать маршрут CDN, ракетный загрузчик Cloudflare очень интересен, я тестирую его в минуту по аналогичным причинам и вижу ~ 33% увеличение скоростиhttp://www.cloudflare.com/features-optimizer
Если это не поможет, вы можете попробовать старый фаворит приклеивания кнопок в нижней части страницы и перемещение с помощью CSS, чтобы они выглядели выше; таким образом, вы можете иметь их там, где хотите, но они, похоже, не мешают времени загрузки страницы.
можно попробовать проще олдскул альтернативы, как здесь http://zurb.com/article/883/small-painful-buttons-why-social-media-bu
или посмотреть, нравится ли сервис http://www.addthis.com/ или http://www.sharethis.com/ работать быстрее для вас
конечно слон в комнате на данный момент является то, что иметь 3 основные кнопки социальных медиа на странице, и для этого только стоить вам секунды - к сожалению, кажется довольно хорошо! Это обманчиво сложные кнопки, которые не кажутся хорошо оптимизированными,Гугл файле PageSpeed выводы находит, на что жаловаться со всеми из них iirc.
Так как вы принимаете 100%+ скорость удара, я бы предложил некоторые A / B тестирования, чтобы увидеть, если вы действительно нуждаетесь в них, т. е. для вашего сайта делает медленнее уменьшить трафик? Наличие кнопок share приносит больше трафика, Чтобы гарантировать их присутствие?
социальные виджеты не должны слишком сильно замедлять время загрузки, если они не блокируют более важные скрипты, ожидающие завершения загрузки страницы. Код, который вы используете, является асинхронным, что помогает, Но в большинстве браузеров это все равно заблокирует window.onload событие. См.пост Стояна здесь для получения информации о том, как вы можете загрузить JS SDK неблокирующим способом с помощью iframes.
Если это слишком много, и вы хотите отложить загрузку SDK или работает (и как только он работает), вот моя рекомендация:
во-первых, либо используйте библиотеку, такую как jQuery, которая обеспечивает способ подключения к DOM, готовому кросс-платформенным способом. вот одна реализация. После того, как у вас есть "DOM ready handler", вы должны сделать одну из следующих двух вещей:
переместите код загрузки JS SDK в обработчик DOM ready.
возьмите xfbml: true из ФБ.инициализация.(..), если у вас есть (в данном случае нет), и возьмите xfbml=1 из URL SDK. Это предотвращает анализ и инициализацию социальных виджетов немедленно. Затем позвоните FB.XFBML.parse () в вашем обработчике DOM ready. см. документацию здесь для этого метода. Лучшее, что можно сделать для производительности, - это специально позвонить
FB.XFBML.parse(document.getElementById(''))чтобы SDK не тратил время на просмотр всего DOM.
в то время как этот вопрос старый, и человек, задающий, вероятно, не увидит моего ответа, вот альтернатива для тех, кто с той же проблемой-до тех пор, пока вы не против жертвовать, показывая количество лайков/акций/и т. д.
вы можете просто добавить ссылки, которые отправляют посетителя в реальную социальную сеть и открыть окно обмена с предварительно заполненным URL и описанием.
код очень прост, и вы можете использовать любое изображение или текст, который вы хотите, что облегчит установите кнопки в соответствии с дизайном вашего сайта.
<a href="https://www.facebook.com/sharer/sharer.php?u=URL" target="_blank">Share on Facebook</a>
<a href="https://twitter.com/intent/tweet?url=URL&text=TEXT&via=YOURTWITTERACCOUNTNAME" target="_blank">Tweet</a>
<a href="https://plus.google.com/share?url=URL" target="_blank">Share on Google+</a>
просто заменить URL-адресом С URL вашего веб-сайта и текст с кратким описанием.
Это решение не требует JavaScript и поэтому очень легкий. Вы можете использовать логотипы, шрифт значков, простой текст ("Поделиться на Facebook").
Я также написал сообщение в блоге, что охватывает многие другие социальные сети.
плагин (кнопка социальных медиа) время загрузки будет меняться в зависимости от ряда факторов, в том числе (но не ограничиваясь):
- время ответа вашего сервера (Плагины не загружаются, пока ваш код не скажет им тоже.)
- скорость интернета пользователя (в данном случае, ваша)
- расстояние до сервера веб-сайта социальных сетей (например, сервер Facebook может быть расположен на другой стороне континента, создавая задержку)
- нагрузка время веб-сайта социальных сетей в целом
это означает, что вы мало что можете сделать, кроме как сделать свой код максимально оптимизированным.
кроме того, рекомендуется запускать Плагины Javascript после того, как документ будет готов, если иное не указано в документации плагина. SetInterval не является хорошим подходом, поскольку он не знает, готова ли вся страница к изменению или нет. Поэтому, пожалуйста, не забудьте использовать $(document).ready() подход для чего-либо это изменяет содержимое страницы.
внутри скриптов, которые загружают социальные сети, поместите в них "отложить".
<script defer src="http://api.facebook.com/....."></script>
попробуйте использовать асинхронную загрузку для социальных сценариев инициализации:
<script async="async">...</script>
большинство основных кнопок социальных сетей предлагают асинхронную версию своего JavaScript. Вам просто нужно прокрутить немного ниже на страницах официальной документации.
Попробуйте поместить кнопку like в многоразовый iframe и передать url-адрес like.
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fphys.org" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px;" allowTransparency="true"></iframe>
Если вы пришли сюда, чтобы найти решение, как загрузить социальные плагины facebook быстрее - например, как сделать их перед окном.onload () событие происходит (из-за медленной сети на wifi / большом изображении на странице / ...) вы можете попробовать мое решение:
window.fbAsyncInit = function () {
dispatchEvent(new Event('load'));
}
fbAsyncInit вызывается, как только загружается файл Facebook sdk js (например, быстро), и вы можете подделать социальные кнопки для рендеринга ранее (до загрузки других ресурсов, таких как изображения), используя пользовательскую диспетчеризацию событий загрузки. Будьте в курсе последствия при запуске события onload() ранее в зависимости от вашего другого кода/библиотек javascript.
другое решение-обернуть ваш социальный плагин с загрузкой sdk в iframe. FB API не будет ждать окна.onload родительского окна и будет отображать социальные плагины ранее.
