Localhost не работает в chrome и firefox
Я делаю веб-проект с помощью visual studio 2010 (MVC3 Razor) и Windows 7.
мой браузер по умолчанию-IE. Когда я запускаю проект, веб-сайт отлично работает с url
http://localhost:49824/
когда я копирую тот же url и пытаюсь запустить веб-сайт в Chrome или Firefox, он показывает мне следующую ошибку.
The requested URL could not be retrieved
The following error was encountered while trying to retrieve the URL: http://localhost:49824/
Connection to 127.0.0.1 failed.
The system returned: (111) Connection refused
The remote host or network may be down. Please try the request again.
Your cache administrator is webmaster.
я перестроил решение и добавил url-адрес разрешенного сайта. Но все же проблема сохраняется. Как мне решить эту проблему?
11 ответов
наконец-то я нашел решение ... Это очень легко
перейдите в настройки LAN (в Chrome: Инструменты - > Параметры - > под капотом - > изменить настройку прокси-сервера - > настройка LAN)
будет установлен флажок "обход прокси-сервера для локального адреса"
поставьте галочку.
готово!!!
На Mac / Apple: Chrome использует системные настройки для localhost исключение:
перейдите в Системные настройки -> Сеть -> дополнительно - > Настройки прокси
добавить "localhost" внизу, где говорится: "игнорировать настройки прокси для этих хостов и доменов "(исключения разделяются запятой)
для всех браузеров,
- открыть
internet Options(или Свойства обозревателя) - на
connectionstab - нажать на кнопку
LAN Settings - ТИК
Use proxy server for your LAN - ТИК
Bypass proxy server for your local address(не меняйте номер порта) - нажать на кнопку
Ok
теперь вы хорошо идти. :)
Я столкнулся с той же проблемой, и полное решение-установить false(снимите флажок) флажок "Автоматически определять настройки" из локальной сети( то же окно, что и для обхода прокси-сервера для локального адреса )
Если вы используете систему Windows:
пожалуйста, проверьте файл
C:\Windows\System32\drivers\etc\hosts
и добавить строку:
127.0.0.1 localhost в
для Chrome перейдите в
Настройки->Сеть->изменить настройки прокси-сервера
теперь свойства Интернета откроется, так что вам нужно перейти настройки локальной сети и нажмите на флажок:
обход прокси-сервера для локального адреса
Изменение параметров сети LAN, чтобы автоматически не обнаруживать прокси-сервер работал для меня, но сброс сетевого стека Windows может помочь.
посмотреть ядерный вариант: сброс дерьма из ваших сетевых адаптеров в Vista от Скотта Хансельмана.
в случае, если решение настройки прокси-сервера LAN браузера не работает для вас:
Как упоминалось в этом аналогичном Q & A как решить ERR_CONNECTION_REFUSED при попытке подключиться к localhost под управлением IISExpress-ошибка 502 (не удается отладить из Visual Studio)?
простое изменение номера порта вашего веб-проекта может быть быстрым решением.
Для Firefox:
- перейдите в настройки локальной сети: Параметры - > Дополнительно- > сеть. В разделе" Подключение "вкладки" сеть "нажмите кнопку" Настройки", чтобы открыть диалоговое окно" настройки подключения".
- выберите" ручная настройка прокси: "переключатель
- текстовое поле " нет прокси для: "должно содержать следующий текст:"localhost, 127.0.0.1"
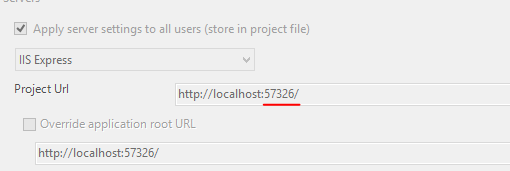
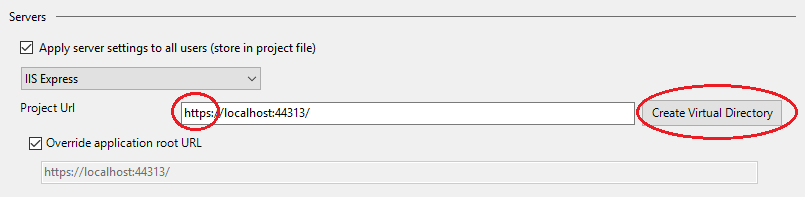
для моего проекта я настроен на использование https. Я только что получил новый компьютер и клонировал проект в git. Протокол и номер порта для проекта не сохраняются в файле решения, поэтому необходимо установить его снова.
я обнаружил, что, когда у меня была эта проблема, пришлось удалить application.config файл из моего решения. Я вытаскивал код из репозитория коллеги, чей config файл сопоставлялся с их локальными компьютерными ресурсами (а не с моими). В дополнение к этому, мне пришлось создать новый виртуальный каталог, как описано в предыдущих ответах.
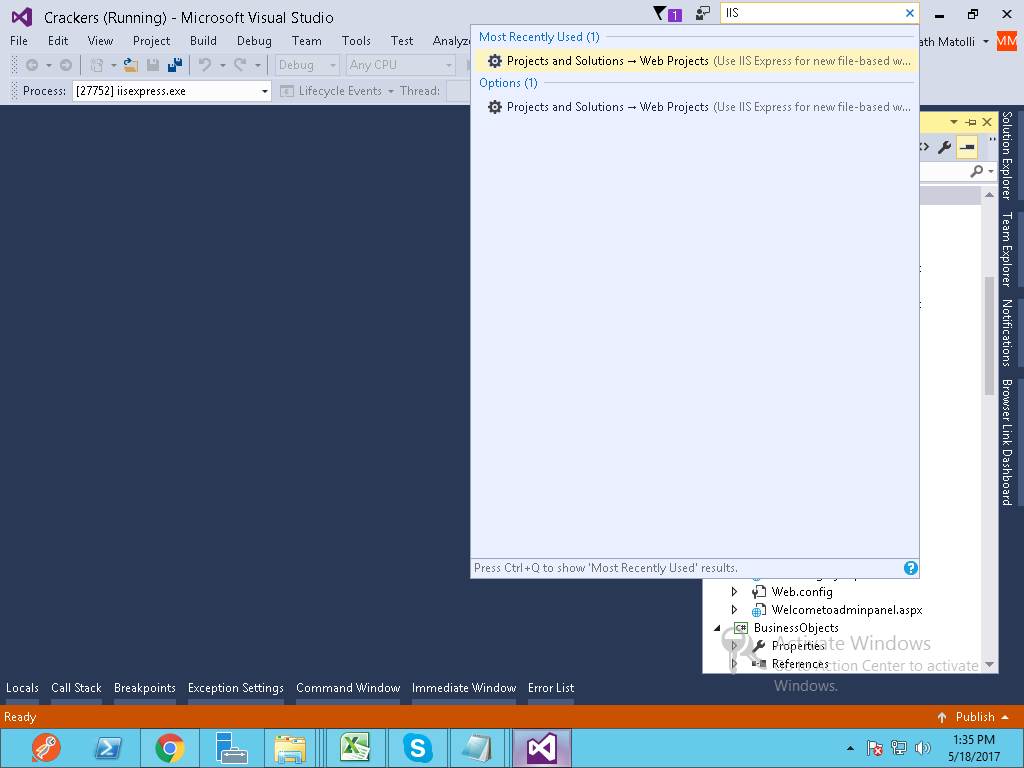
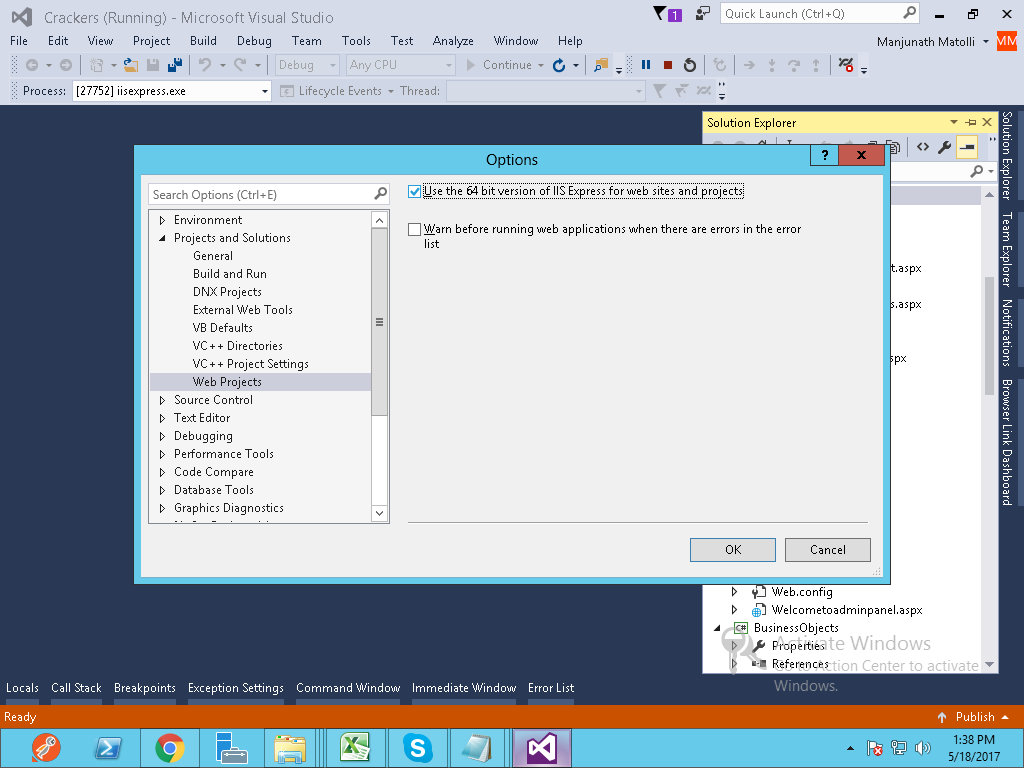
шаги
Поиск IIS в Visual Studio 2015

Chose (используйте 64-разрядную версию IIS Express для веб-сайта и проекта
 )
)