Magento 2 идет ужасно медленно (Режим разработчика)
недавно я начал разрабатывать проекты magento 2.
сначала я попробовал Windows с xampp, и это был беспорядок... каждая страница обновления была кошмаром, около 30-40sec для загрузки страницы. Я читал об этом, что системные файлы Windows так медленно работают с magento, потому что у него большая структура, и статья almmost заставляла вас использовать linux для разработки проектов magento.
проблема в том, что мне нужны окна для других приложений компании, которые работают только на Windows, я попытался установить виртуальную машину с Virtualbox, она немного улучшилась... но тот факт, что я работаю над виртуальной машиной, вывел меня из себя...
следующее решение, и я работаю в настоящее время, использует vagrant. Хорошо, я чувствую себя хорошо, развиваясь таким образом, но он продолжает идти медленно... 15-20С...
моя конфигурация на Vagrant-5120MB (ПК имеет 8GB) и использует все ядра моего ПК 4.
Я чувствую себя так плохо работать... когда я работал над своим предыдущие проекты, с symfony / Laravel / Codeigniter, были похожи:
напишите несколько строк кода, вкладку в браузер, F5, мгновенно увидите изменения.
на M2: напишите несколько строк кода, вкладку в браузер, F5, подождите... ждать... хорошо, теперь он обновляет страницу, но она не загружена, подождите... ждать... хммм почти... окей. Никаких изменений, но я очистил кэш... О, я думаю, мне тоже пришлось удалить статические файлы. Дерзай... снова ждать...
Бог... Нет способа, чтобы M2 шел быстрее? Я только спрашиваю 5s или что-то в этом роде... просто я чувствую себя так глупо, глядя на экран и все время ожидая...
для aclarations, я только прошу режим разработки, I пробовал пришлось установить еще один проект magento в режиме производства для тестирования вещей быстрее, а затем это нормально жидкость, как ад по сравнению с режимом разработчика... потому что... о мой бог... просто попробуйте сделать рабочий процесс заказа снова и снова...
Ну вот и все... Единственный то, что я не пытался использовать среду Linux на компьютере... но это то же самое, что использовать vagrant... Я не понимаю... как вы разрабатываете разработчиков M2? в специальных интерфейсных разработчиках... Я не верю, что они работают так же, как я... ожидание 20sec для загрузки страниц + очистка кэша + удаление статических файлов и т. д.
подробности: я пробовал все с vagrant, но не улучшаюсь, я в настоящее время на Ubuntu 15.04, Apache 2.4, PHP 5.6 (я пробовал 7, но все тот же) в MySQL 5.6
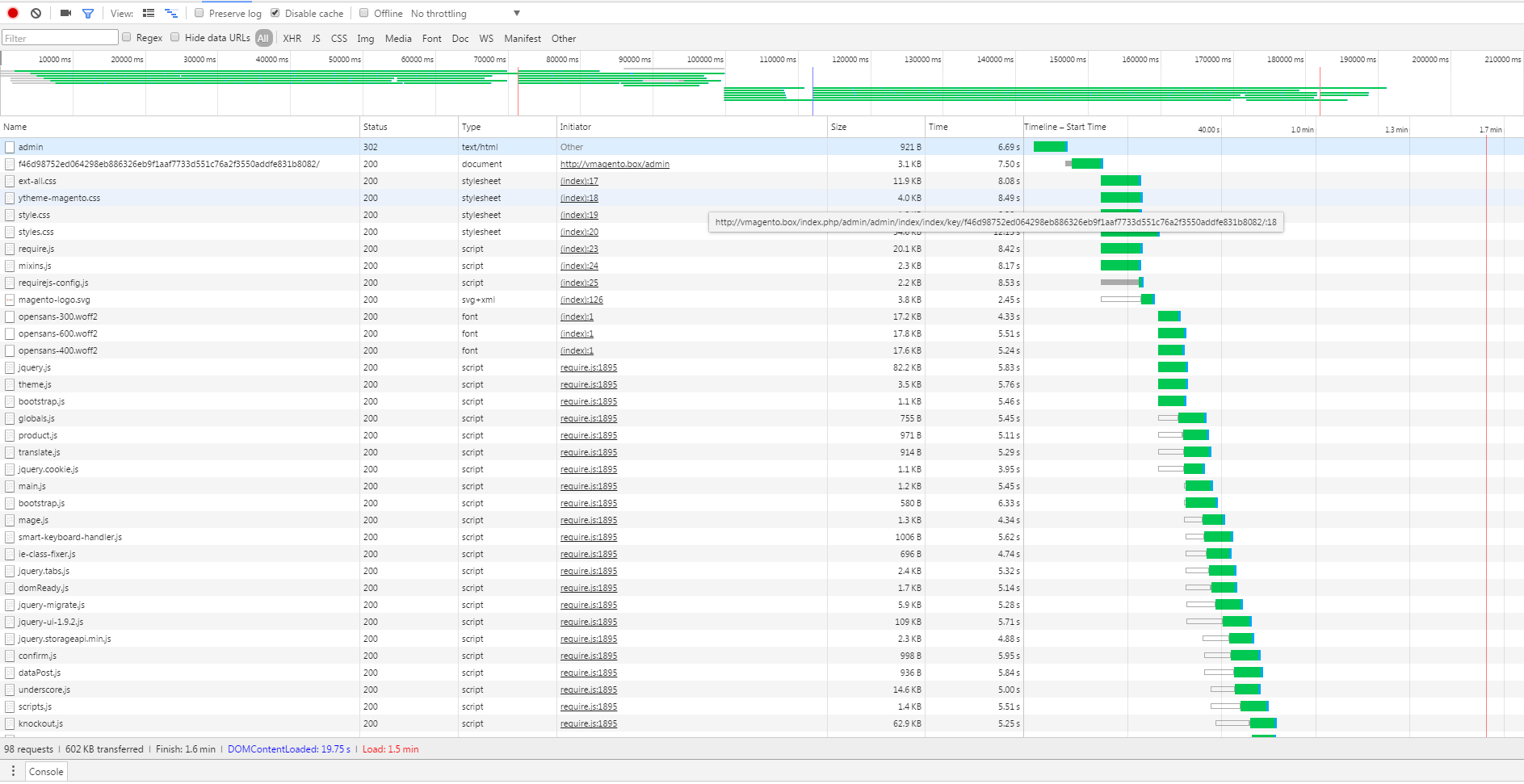
Это вкладка сеть :
http://i.imgur.com/HG7mbeX.png

9 ответов
Я пробовал все, и единственное, что он работает, это виртуальная машина, которая предоставляет bitnami. https://bitnami.com/stack/magento/virtual-machine
серьезно, я не знаю, что у этого vm, но идет очень быстро. Я попытался создать свою виртуальную машину, используя новую установку Ubuntu, CentOS и т. д. Но не работает так хорошо, как эта VM.
мой рецепт:
используйте *nix в качестве основной ОС
используйте docker с PHP 7 и Nginx
используйте gulp для генерации css и js (быстрее, чем grunt)
используйте redis и лак
отключить только необходимые кэши
и самый ценный совет - вы действительно нужен SSD работать с magento2, если вы все еще пытаетесь разработка на HDD
p / s Magento 2 сложнее, чем Symfony / Laravel / CI (M2 состоят из Symfony кстати) и не может быть так быстро, как чистые рамки
Обновление 2018, Magento 2.2.4
Бродяга + Windows + Magento2 = катастрофа. Бродяга + Яблоко + Magento2 = катастрофа.
Ubuntu + Magento2 = приготовление пищи на газе.
простые модули, например виджет, занимают много дней больше, чем ожидалось 2-3 часа, и невозможно вспомнить, что вы делаете, если требуется минута, чтобы открыть страницу, особенно если вам нужно очистить кэши, скомпилировать, обновить или что-нибудь еще, что должно занять нет времени на все.
Это я испытал первых рук, от работы в офисе, где параметры Mac или Windows. Проведя целый день, пытаясь изменить директиву шаблона и не сумев сделать одно изменение конфигурации за 8 часов, я подумал о том, чтобы дать ему возможность перейти на Linux-бокс, чтобы увидеть, сошел ли я с ума или это бродячее изобретение так же полезно, как тот пьяный бродяга, спящий грубо в парке вниз по дороге.
старая коробка linux с анемичной оперативной памятью, старая SSD, stock Apache и No fancy cache выполнили задачу без проблем, я смог легко переключаться между разработчиком и производственными режимами и получить то, что заняло у меня несколько дней, чтобы не сделать это за считанные минуты.
рабочая машина была 8-го поколения i7, установка бродяги была очень чьим-то ребенком, и много времени было потрачено на создание зверя. Но тектонические плиты движутся быстрее. Бродяжничество и виртуализация могут быть модными, но они не используются для разработки M2. На самом деле я установил M2 и сделал все настройки db и vhost для него за меньшее время, чем требуется для сборки бродячей коробки.
Что касается производительности, так как M2 на базовой установке linux в 10 раз быстрее, чем некоторые неуклюжие бродячие усилия, легко увидеть, где реальные проблемы скорости Magento 2. Если вы запустите Lighthouse в Chrome, вы увидите, что TTFB абсолютно прекрасен, но производительность уменьшается вдвое, если вы уменьшите и объедините JS + CSS. Это потому, что M2 имеет мегабайт скриптов для загрузки. Это убийца спектакля. Если вы работаете над коробкой бродяги, вы никогда не увидите этого и не будете иметь скорости, чтобы исправить это. Под исправлением я имею в виду написать правильную тему, которая не имеет ерунды, такой как загрузка jQuery на каждой странице.
для производства вам нужно что-то, что масштабируется, чтобы вы могли получить нормальные улучшения скорости, например, Redis, кэширование кода операции, лак, настроенный php-fpm, настроенный MySQL/MariaDB. Если вы разрабатываете Linux, вы можете протестировать эти вещи на localhost знает, что они будут отлично работать на производстве. С этой мерзостью, которая Бродячая, вы будете баловаться с этими оптимизациями преждевременно, потому что вы надеетесь и молитесь за работоспособную машину, потому что вам нужно сделать работу. Однако при этом и при отсутствии собственной скорости вы ничего не добьетесь.
Если у вас нет запасной машины для linux, просто перейдите к локальной подсказке, получите любой компьютер, вставьте в него SSD, и вам хорошо идти.
в режиме "разработчик" все кэши были отключены.Вот почему magento становится медленным. Я предлагаю включить кэши командой execute
./bin/magento cache:enable
однако, вам нужно очистить кэш ./bin/magento cache:clean каждый раз при изменении xml-файлов или конфигураций.
для производственной среды:
вы должны использовать Redis для кэша дескриптора, полного кэша страницы и сеанса (http://devdocs.magento.com/guides/v2.0/config-guide/redis/config-redis.html)
вы должны использовать лак для кэша HTTP, встроенного в Magento (http://devdocs.magento.com/guides/v2.1/config-guide/varnish/config-varnish.html)
вам нужно настроить производство Magento режим. (http://devdocs.magento.com/guides/v2.1/config-guide/bootstrap/magento-modes.html)
вы должны использовать ElasticSearch для поисковой системы, только EE (http://devdocs.magento.com/guides/v2.1/config-guide/elasticsearch/es-overview.html)
вы должны использовать PHP 7
вы можете использовать MariaDB, даже если он не поддерживается Magento 2.
вы должны использовать CSS minification и JS minification и JS bundling (который работает только на режим производства.)
Проверьте официальную документацию Magento 2, чтобы настроить эту производственную конфигурацию.
попробуйте отключить синхронизацию с папкой синхронизации vagrant по умолчанию (просто комментарий config.виртуальная память.synced_folder в VagrantFile и перезагрузка) - это замедление, когда нужно работать с большим количеством файлов...
также в режиме разработчика будет полезно генерировать статические файлы:
bin/magento setup:static-content:deploy и убедитесь, что все кэши включены:bin/magento cache:status
Если это не поможет, вы можете попробовать инструмент Magento DevBox на основе Docker: http://devdocs.magento.com/guides/v2.1/install-gde/docker/docker-over.html
немного поздно здесь, но я думаю, что ответ во время работы над vagrant / docker в основном заключается в том, что ввод/вывод файлов ужасно медленный.
мое решение было просто отключить всю общую папку и заменить ее на удаленный проект (sftp-соединение) в PhpStorm. Все файлы хранятся в виртуальной машине и не должны синхронизироваться каждый раз, когда страница нуждается в перезагрузке.
главным преимуществом, конечно, является то, что он удивительно быстро работает в режиме разработчика.
но также есть некоторые незначительные проблемы при работе с этой установкой:
вы не можете запускать команды прямо из вашего терминала. Вы должны ssh в свой бродяга для запуска команд magento2 cli.
после запуска обновлений composer вам, возможно, придется снова загрузить всю папку, потому что в PhpStorm удаленные изменения не загружаются автоматически.
Если вы работаете в режиме разработчика, вам нужно отключить слияние JS/CSS, отключить xdebug и включить opcache. Не стесняйтесь запускать запросы MySQL на вашем dev DB и флеш-кэше. Это повысит производительность сайта в режиме разработчика.
UPDATE core_config_data SET value = '0' WHERE path = 'dev/css/merge_css_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/css/minify_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/merge_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/minify_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/enable_js_bundling';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/static/sign';
Я сделал этот бродяга, который позволяет настраивать параметры монтирования и имеет отличную производительность:
- крепление NFS или обычное крепление
- смонтировать каталог
/var/www/magento/appили весь проект/var/www/magento
https://github.com/zepgram/magento2-fast-vm
Вы можете работать на быстрой установке magento и адаптировать параметры в зависимости от вашей практики работы и вашей главной машины perf.
например, если ваш хозяин машина не поддерживает опцию NFS и имеет плохую производительность, вы можете монтировать только каталог приложений, которого достаточно для разработки.
