Маршрутизация для пользовательских ASP.NET страница ошибки MVC 404
Я пытаюсь сделать пользовательскую страницу ошибки HTTP 404, когда кто-то вводит URL-адрес это не вызывает действительное действие или контроллер в ASP.NET MVC, вместо того, чтобы отображать общий "ресурс не найден" ASP.NET ошибка.
Я не хочу использовать веб.config для обработки этого.
есть ли какая-либо магия маршрутизации, которую я могу сделать, чтобы поймать любые недопустимые URL-адреса?
обновление: я попробовал дать ответ, однако я все еще получаю уродливый " ресурс не Найдено " сообщение.
другие новости: ОК, по-видимому, что-то изменилось в RC1. Я даже пытался специально поймать 404 на HttpException и это все еще просто дает мне страницу "ресурс не найден".
Я даже использовал функцию ресурса MvcContrib и ничего-ту же проблему. Есть идеи?
9 ответов
просто добавьте catch all route в конце таблицы маршрутов и отобразите любую страницу, которую вы хотите с ней.
посмотреть: как я могу сделать улов весь маршрут для обработки запросов "404 страница не найдена" для ASP.NET MVC?
Я попытался включить пользовательские ошибки на рабочем сервере в течение 3 часов, кажется, я нашел окончательное решение, как это сделать в ASP.NET MVC без каких-либо маршрутов.
включить пользовательские ошибки в ASP.NET приложение MVC нам нужно (IIS 7+):
-
настройка пользовательских страниц в web config в разделе :
<customErrors mode="RemoteOnly" defaultRedirect="~/error"> <error statusCode="404" redirect="~/error/Error404" /> <error statusCode="500" redirect="~/error" /> </customErrors>RemoteOnlyозначает, что в локальной сети вы увидите реальные ошибки (очень полезно во время разработки). Мы также можем переписать страницу ошибок для любого кода ошибки. -
установить параметр magic Response и код состояния ответа (в модуле обработки ошибок или в атрибуте обработки ошибок)
HttpContext.Current.Response.StatusCode = 500; HttpContext.Current.Response.TrySkipIisCustomErrors = true; -
установите еще один волшебный параметр в web config в разделе :
<httpErrors errorMode="Detailed" />
это было последнее, что я нашел, и после этого я вижу пользовательские ошибки на продакшн сервере.
Я получил обработку ошибок для работы, создав ErrorController, который возвращает представления в этой статье. Мне также пришлось добавить" поймать всех " на маршрут в global.асакс.
Я не вижу, как он попадет на любую из этих страниц ошибок, если он не находится в Интернете.конфиг..? Моя Паутина.config должен был указать:
customErrors mode="On" defaultRedirect="~/Error/Unknown"
и тогда я добавил:
error statusCode="404" redirect="~/Error/NotFound"
NotFoundMVC - обеспечивает дружественную страницу 404 когда регулятор, действие или маршрут не найдены в вашем ASP.NET применение MVC3. Вместо представления по умолчанию отображается представление NotFound ASP.NET страница ошибки.
Вы можете добавить этот плагин через NuGet, используя: Install-Пакет NotFoundMvc
NotFoundMvc автоматически устанавливается во время запуска веб-приложения. Он обрабатывает все разные способы a 404 HttpException обычно бросается ASP.NET MVC. Это включает в себя отсутствующий контроллер, действие и маршрут.
Пошаговое Руководство по установке:
1-Щелкните правой кнопкой мыши проект и выберите Управление пакетами Nuget...
2 - ищите NotFoundMvc и установить его.

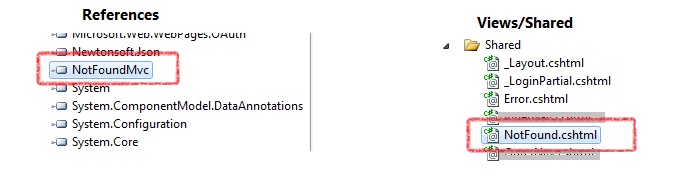
3-После завершения установки в проект будут добавлены два файла. Как показано на скриншотах под.

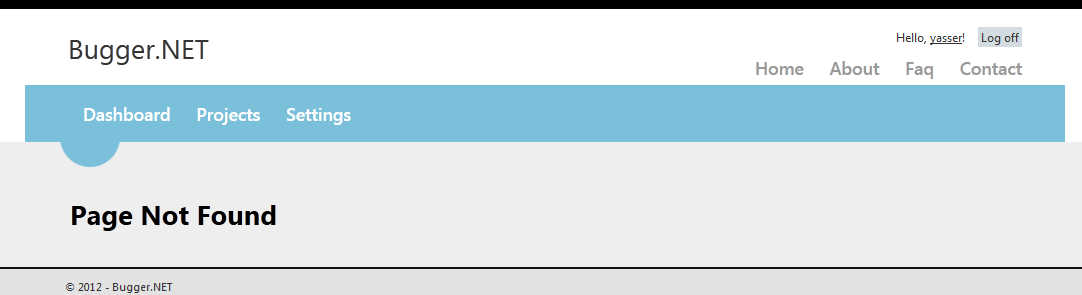
4-Откройте недавно добавленный NotFound.cshtml присутствует в Views / Shared и изменяет его по вашему желанию. Теперь запустите приложение и введите неверный url-адрес, и вас встретит удобная для пользователя страница 404.

нет больше, пользователи получат сообщение об ошибках, как Server Error in '/' Application. The resource cannot be found.
надеюсь, что это помогает :)
P. S: Слава Эндрю Дэйви за такой замечательный плагин.
попробуйте это в интернете.настройка для замены страниц ошибок IIS. Это лучшее решение, которое я думаю, и оно также отправляет правильный код состояния.
<system.webServer>
<httpErrors errorMode="Custom" existingResponse="Replace">
<remove statusCode="404" subStatusCode="-1" />
<remove statusCode="500" subStatusCode="-1" />
<error statusCode="404" path="Error404.html" responseMode="File" />
<error statusCode="500" path="Error.html" responseMode="File" />
</httpErrors>
</system.webServer>
дополнительная информация от Tipila-использование пользовательских страниц ошибок ASP.NET MVC
это решение не нуждается в интернете.изменения файла конфигурации или маршруты catch-all.
сначала создайте такой контроллер;
public class ErrorController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Regular Error";
return View();
}
public ActionResult NotFound404()
{
ViewBag.Title = "Error 404 - File not Found";
return View("Index");
}
}
затем создайте представление в разделе " представления / ошибка / индекс.cshtml " as;
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>We're sorry, page you're looking for is, sadly, not here.</p>
затем добавьте следующее в глобальный файл asax, как показано ниже:
protected void Application_Error(object sender, EventArgs e)
{
// Do whatever you want to do with the error
//Show the custom error page...
Server.ClearError();
var routeData = new RouteData();
routeData.Values["controller"] = "Error";
if ((Context.Server.GetLastError() is HttpException) && ((Context.Server.GetLastError() as HttpException).GetHttpCode() != 404))
{
routeData.Values["action"] = "Index";
}
else
{
// Handle 404 error and response code
Response.StatusCode = 404;
routeData.Values["action"] = "NotFound404";
}
Response.TrySkipIisCustomErrors = true; // If you are using IIS7, have this line
IController errorsController = new ErrorController();
HttpContextWrapper wrapper = new HttpContextWrapper(Context);
var rc = new System.Web.Routing.RequestContext(wrapper, routeData);
errorsController.Execute(rc);
Response.End();
}
если после этого вы все еще получаете настраиваемую страницу ошибки IIS, убедитесь, что следующие разделы закомментированы (или пусты) в файле web config:
<system.web>
<customErrors mode="Off" />
</system.web>
<system.webServer>
<httpErrors>
</httpErrors>
</system.webServer>
Если вы работаете в MVC 4, Вы можете посмотреть этой решение, это сработало для меня.
добавьте следующий метод Application_Error в my Global.asax:
protected void Application_Error(object sender, EventArgs e)
{
Exception exception = Server.GetLastError();
Server.ClearError();
RouteData routeData = new RouteData();
routeData.Values.Add("controller", "Error");
routeData.Values.Add("action", "Index");
routeData.Values.Add("exception", exception);
if (exception.GetType() == typeof(HttpException))
{
routeData.Values.Add("statusCode", ((HttpException)exception).GetHttpCode());
}
else
{
routeData.Values.Add("statusCode", 500);
}
IController controller = new ErrorController();
controller.Execute(new RequestContext(new HttpContextWrapper(Context), routeData));
Response.End();
сам контроллер очень прост:
public class ErrorController : Controller
{
public ActionResult Index(int statusCode, Exception exception)
{
Response.StatusCode = statusCode;
return View();
}
}
Проверьте полный исходный код Mvc4CustomErrorPage на GitHub.
У меня была та же проблема, что и у вас, вместо добавления атрибута customErrors в интернете.файл конфигурации в папке Views, вы должны добавить его в интернете.файл конфигурации в корневой папке проектов
вот истинный ответ, который позволяет полностью настроить страницу ошибок в одном месте. Нет необходимости изменять web.настройте или создайте отдельный код.
работает также в MVC 5.
добавьте этот код в контроллере:
if (bad) {
Response.Clear();
Response.TrySkipIisCustomErrors = true;
Response.Write(product + I(" Toodet pole"));
Response.StatusCode = (int)HttpStatusCode.NotFound;
//Response.ContentType = "text/html; charset=utf-8";
Response.End();
return null;
}
на основе http://www.eidias.com/blog/2014/7/2/mvc-custom-error-pages
