Мне нужно развернуть / свернуть для RowDetailsTemplate
У меня есть Wpftoolkit DataGrid. У него есть DataGrid.RowDetailsTemplate. Мне нужно сделать так, когда нажимается кнопка, она должна расширяться / сворачиваться.
<Custom:DataGrid RowDetailsVisibilityMode="VisibleWhenSelected" SelectionMode="Extended" CanUserAddRows="False" CanUserDeleteRows="False" CanUserResizeRows="False" CanUserSortColumns="False">
<Custom:DataGrid.RowDetailsTemplate>
<DataTemplate>
<Custom:DataGrid>
<Custom:DataGrid.Columns>
<Custom:DataGridTextColumn Binding="{Binding idClient, Mode=Default}" Header="Ид" IsReadOnly="True"/>
<Custom:DataGridTextColumn Binding="{Binding name_client, Mode=Default}" Header="Имя" IsReadOnly="True"/>
</Custom:DataGrid.Columns>
</Custom:DataGrid>
</DataTemplate>
</Custom:DataGrid.RowDetailsTemplate>
<Custom:DataGrid.Columns>
<Custom:DataGridTemplateColumn>
<Custom:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Expander IsExpanded="True"/>
</DataTemplate>
</Custom:DataGridTemplateColumn.CellTemplate>
</Custom:DataGridTemplateColumn>
<Custom:DataGridTextColumn Binding="{Binding idPartner, Mode=Default}" Header="Ид" IsReadOnly="True"/>
<Custom:DataGridTextColumn Binding="{Binding name_partner, Mode=Default}" Header="Имя" IsReadOnly="True"/>
</Custom:DataGrid.Columns>
</Custom:DataGrid>
4 ответов
проверить это ...
или
XAML:
<DataGrid Name="dg1" AutoGenerateColumns="False" SelectionMode="Single" CanUserAddRows="false" CanUserDeleteRows="False" SelectionUnit="FullRow" >
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Setter Property="BorderThickness" Value="0"/>
</Style>
</DataGrid.CellStyle>
<DataGrid.RowHeaderTemplate>
<DataTemplate>
<Expander Expanded="Expander_Expanded" Collapsed="Expander_Collapsed">
</Expander>
</DataTemplate>
</DataGrid.RowHeaderTemplate>
<DataGrid.Columns>
<DataGridTextColumn Header="Name" IsReadOnly="True" Width="100" Binding="{Binding Name}" />
<DataGridTextColumn Header="Title" IsReadOnly="True" Width="100" Binding="{Binding Title}" />
<DataGridTextColumn Header="Job" IsReadOnly="True" Width="100" Binding="{Binding Job}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Isi, Converter={StaticResource ResourceKey=isiTextConverter}}" Margin="10,5,0,0" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
файл MainWindow.код XAML.cs
private void Expander_Expanded(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
private void Expander_Collapsed(object sender, RoutedEventArgs e)
{
for (var vis = sender as Visual; vis != null; vis = VisualTreeHelper.GetParent(vis) as Visual)
if (vis is DataGridRow)
{
var row = (DataGridRow)vis;
row.DetailsVisibility = row.DetailsVisibility == Visibility.Visible ? Visibility.Collapsed : Visibility.Visible;
break;
}
}
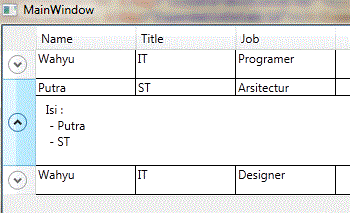
выход

включить свернутые и развернутые события, как показано ниже
<Custom:DataGridTemplateColumn>
<Custom:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Expander Collapsed="exp_Collapsed" Expanded="exp_Expanded"/>
</DataTemplate>
</Custom:DataGridTemplateColumn.CellTemplate>
</Custom:DataGridTemplateColumn>
в коде
private void exp_Collapsed(object sender, RoutedEventArgs e)
{
this.dataGrid1.RowDetailsVisibilityMode = DataGridRowDetailsVisibilityMode.Collapsed;
}
private void exp_Expanded(object sender, RoutedEventArgs e)
{
this.dataGrid1.RowDetailsVisibilityMode = DataGridRowDetailsVisibilityMode.VisibleWhenSelected;
}
выбор строки в сетке должен развернуть строку с помощью RowDetailsTemplate для отображения содержимого. Это делает эту строку выбранной строкой и задает значение свойства DataGrid SelectedIndex.
рухнет набор строк в DataGrid свойство selectedIndex в -1.
я улучшил предыдущий ответ :
вместо использования DataGrid.RowHeaderTemplate использовать DataGridTemplateColumn, как показано ниже:
<DataGridTemplateColumn>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Expander Expanded="Expander_OnExpanded" Collapsed="Expander_OnCollapsed">
</Expander>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
Benifit вам не нужно повторно позиционировать мышь после нажатия кнопки расширения.
