Могу ли я изменить цвет автоматически обнаруженных ссылок в UITextView?
Я UITextView который обнаруживает номера телефонов и ссылки, но это переопределяет мой fontColor и меняем его на blueColor. Есть ли способ форматировать цвет автоматически обнаруженных ссылок, или я должен попробовать ручную версию этой функции?
8 ответов
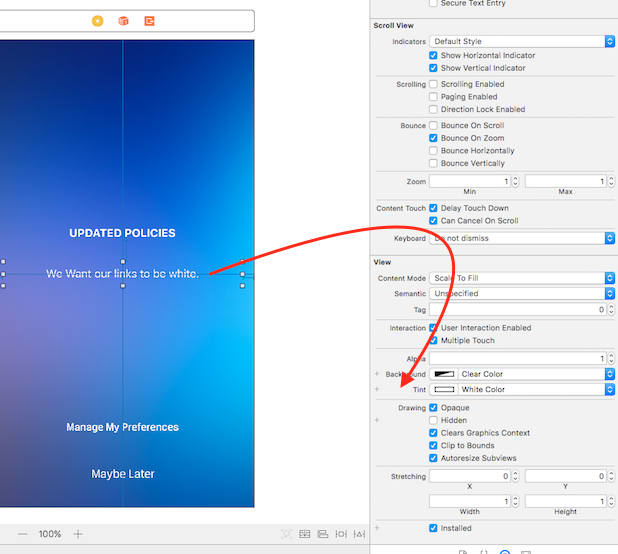
на iOS 7 Вы можете установить tintColor на UITextView. Это влияет на цвет ссылки, а также на линию курсора и выбранный цвет текста.
iOS 7 также добавила новое свойство в UITextView под названием linkTextAttributes который, как представляется, позволит вам полностью контролировать стиль ссылки.
вместо использования UITextView я использовал UIWebView и включил "автоматическое обнаружение ссылок". Чтобы изменить цвет ссылки, просто создайте обычный CSS для тега.
я использовал что-то вроде этого:
NSString * htmlString = [NSString stringWithFormat:@"<html><head><script> document.ontouchmove = function(event) { if (document.body.scrollHeight == document.body.clientHeight) event.preventDefault(); } </script><style type='text/css'>* { margin:0; padding:0; } p { color:black; font-family:Helvetica; font-size:14px; } a { color:#63B604; text-decoration:none; }</style></head><body><p>%@</p></body></html>", [update objectForKey:@"text"]];
webText.delegate = self;
[webText loadHTMLString:htmlString baseURL:nil];
можно использовать UIAppearance протокол для применения изменений ко всем текстовым представлениям:
Swift 4.x:
UITextView.appearance().linkTextAttributes = [ NSAttributedStringKey.foregroundColor.rawValue: UIColor.red ]
Swift 3.x:
UITextView.appearance().linkTextAttributes = [ NSForegroundColorAttributeName: UIColor.red ]
Swift 2.x:
UITextView.appearance().linkTextAttributes = [ NSForegroundColorAttributeName: UIColor.redColor() ]
Цель-C:
[UITextView appearance].linkTextAttributes = @{ NSForegroundColorAttributeName : UIColor.redColor };
внешний вид UITextView не документирован, но работает хорошо.
имейте в виду UIAppearance Примечания:
iOS применяет изменения внешнего вида когда вид входит в окно, он не изменяет внешний вид вид, который уже есть в окне. Чтобы изменить внешний вид представления, находящегося в данный момент в окне, удалите представление из иерархии представлений и поместите его обратно.
другими словами:
Вызов этого кода в init() или init(coder:) методы будет изменение внешнего вида объекта UI, но вызов loadView() или viewDidLoad() из viewController не.
Если вы хотите установить внешний вид для всего приложения, application(_:didFinishLaunchingWithOptions:) хорошее место для вызова таких код.
цвет гиперссылки в TextView можно изменить следующим образом:
в файле Nib вы можете перейти в окно свойств и изменить оттенок, к которому вы хотите.
или вы также можете сделать это программно, используя приведенный ниже код
[YOURTEXTVIEW setTintColor:[UIColor whiteColor]];
я нашел действительно другой способ без использования webview но имейте в виду, что при этом используется частный API и может быть отклонено в appstore:
EDIT: мое приложение получило одобрение apple, хотя частное использование api!
сначала объявите категорию В UITextView с помощью методов
- (id)contentAsHTMLString;
- (void)setContentToHTMLString:(id)arg1;
они просто делают следующее:
- (id)contentAsHTMLString;
{
return [super contentAsHTMLString];
}
- (void)setContentToHTMLString:(id)arg1;
{
[super setContentToHTMLString:arg1];
}
теперь напишите метод для красочного ссылки:
- (void) colorfillLinks;
{
NSString *contentString = [self.textViewCustomText contentAsHTMLString];
contentString = [contentString stringByReplacingOccurrencesOfString:@"x-apple-data-detectors=\"true\""
withString:@"x-apple-data-detectors=\"true\" style=\"color:white;\""];
[self.textViewCustomText setContentToHTMLString:contentString];
}
он устанавливает атрибут стиля с определенным цветом на всех типах ссылок.
UITextViews отображаются Webiview, как через divs, так что вы можете даже пойти дальше и цвет каждого типа ссылки отдельно:
<div><a href="http://www.apple.com" x-apple-data-detectors="true" style="color:white;" x-apple-data-detectors-type="link" x-apple-data-detectors-result="0">http://www.apple.com</a></div>
на x-apple-data-detectors-type="link" является индикатором для точного типа ссылки
редактировать
On iOS7это уже не работает. В iOS7 вы можете легко изменить цвет ссылки UITextViews по настройка цветовой гамме. Вы не должны звонить
- (id)contentAsHTMLString;
больше, вы получите исключение. Вместо этого сделайте следующее, Если вы хотите поддерживать iOS 7 и ниже:
- (void) colorfillLinks;
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7) {
self.tintColor = [UIColor colorWithRed:79.0/255.0
green:168.0/255.0
blue:224.0/255.0
alpha:1.0];
} else if(![self isFirstResponder ]) {
NSString *contentString = [self contentAsHTMLString];
contentString = [contentString stringByReplacingOccurrencesOfString:@"x-apple-data-detectors=\"true\""
withString:@"x-apple-data-detectors=\"true\" style=\"color:#DDDDDE;\""];
[self setContentToHTMLString:contentString];
}
}
проблема с UITextView linkTextAttributes применяется ко всем автоматически обнаруженным ссылкам. Что делать, если вы хотите, чтобы разные ссылки имели разные атрибуты?
оказывается, есть трюк: настройте ссылки как часть приписываемого текста текстового представления,и выберите linkTextAttributes в пустой словарь.
вот пример в iOS 11 / Swift 4:
// mas is the mutable attributed string we are forming...
// ... and we're going to use as the text view's `attributedText`
mas.append(NSAttributedString(string: "LINK", attributes: [
NSAttributedStringKey.link : URL(string: "https://www.apple.com")!,
NSAttributedStringKey.foregroundColor : UIColor.green,
NSAttributedStringKey.underlineStyle : NSUnderlineStyle.styleSingle.rawValue
]))
// ...
self.tv.attributedText = mas
// this is the important thing:
self.tv.linkTextAttributes = [:]
EDIT:
Не делайте этого с UITextView используйте .
нужно сделать таблицу стилей для этого. Определите класс там с цветовой комбинацией, которая вам нужна -
.headercopy {
font-family: "Helvetica";
font-size: 14px;
line-height: 18px;
font-weight:bold;
color: #25526e;
}
a.headercopy:link {
color:#ffffff;
text-decoration:none;
}
a.headercopy:hover {
color:#00759B;
text-decoration:none;
}
a.headercopy:visited {
color:#ffffff;
text-decoration:none;
}
a.headercopy:hover {
color:#00759B;
text-decoration:none;
}
теперь используйте класс "headercopy" в html-страницу, как это -
<b>Fax:</b><a href="tel:646.200.7535" class="headercopy"> 646-200-7535</a><br />
это отобразит номер телефона в цвете, который вам нужен с функциональностью щелчка.