Могу ли я нарисовать что-то вроде Колеса Фортуны с помощью CSS?
Я хочу нарисовать Колесо Фортуны, используя только CSS и jQuery. Я не хочу использовать изображения.
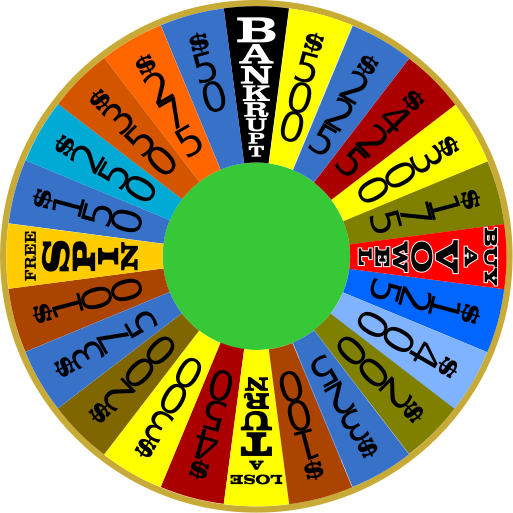
кроме того, я хочу иметь хотя бы 8 сегментов В круге и правильно выровнять каждое текстовое слово по вертикали в каждом сегменте. Вот фотография для иллюстрации:

Как только у меня это работает, я могу использовать CSS3 rotate собственность.
есть идеи, как я могу это сделать?
4 ответов
здесь Spinning Wheel Demo сделано в HTML5 с помощью Canvas:ссылке

прямая загрузка в демонстрационные файлы проекта: ZIP
изменить: вот другой учебник демо:
создание колеса рулетки с помощью HTML5 canvas
проверьте эту ссылку ->http://joelb.me/blog/2011/css-mask-tutorial-rotating-image-gallery/
Он содержит вводный учебник, чтобы несколько Вам нужно. Проверьте на JS 2d Transformation код библиотеки в github тоже.
Я создал колесо рулетки с помощью Рафаэля по адресу:http://www.guesttime.com/members/ledlogic/roulette/index.html
Он имеет текст, повернутый, как и вы, но вам придется обрабатывать центрирование для каждой буквы.

