Мой очень простой скрипт Greasemonkey не работает?
У меня возникли проблемы с этим очень простым скриптом Greasemonkey, скорее всего, с конфигурацией метаданных.
вот полный источник основного файла
// ==UserScript==
// @name Google Hello
// @namespace https://google.com
// @description Basic Google Hello
// @include *
// @version 1
// ==/UserScript==
alert("hi google!");
этот скрипт должен запускаться при доступе Google.com но тревога не появляется. В чем проблема?
Я пытаюсь запустить этот скрипт на Ubuntu с Firefox.
1 ответов
если alerts() не палят, скорее всего, вы нажали Firefox Prevent this page from creating additional dialogs опция, или установить предпочтения браузера (более старые версии Firefox), или Firefox может стать нестабильным в памяти.
универсальные шаги отладки Greasemonkey:
(С одним шагом, добавленным для проблем с alert().)
сначала убедитесь, что скрипт даже срабатывает для рассматриваемой страницы.
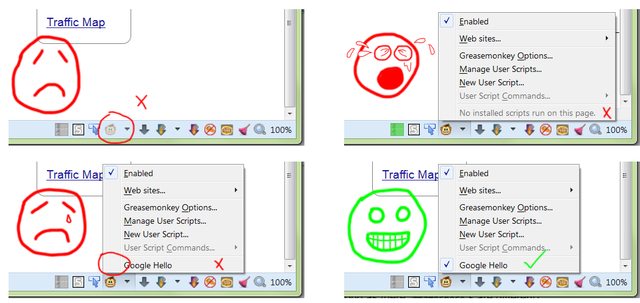
В то время как просмотр этой страницы,нажмите на треугольник вниз рядом со значком Greasemonkey (кроме того, вы можете открыть инструменты ->Greasemonkey в меню Firefox.) и убедитесь,что ожидаемое имя скрипта отображается и проверяется. Например:
-
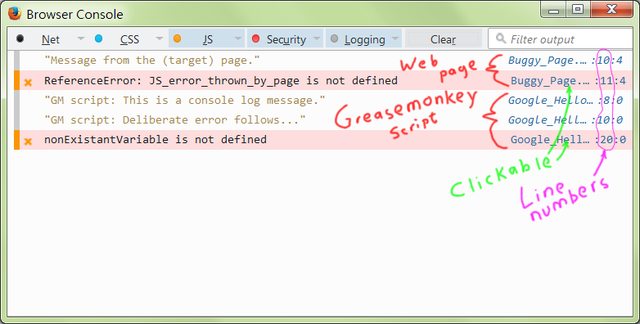
смотрите, если там есть ли соответствующие сообщения/ошибки на Firefox Консоли Браузера.
Активировать консоль, нажав Ctrl ShiftJ, или эквивалент.вот скриншот, показывающий, как появляются сообщения и ошибки в Консоли Браузера -- вызвано как веб-страницей, так и скриптом Greasemonkey:

открыть
about:configпоискcapability.policy.default.Window.alertи удалить или сбросить значение, если оно найдено.- удалить Сценарий Greasemonkey.
- полностью очистить кэш браузера.
- завершение работы Firefox полностью. использовать Диспетчер Задач или эквивалент, чтобы убедиться, что в памяти нет потока/задачи/процесса Firefox.
- Перезапустить Firefox.
- установите сценарий Greasemonkey заново.
- если он все еще не работает, создайте новый Firefox профиль или другой компьютер в целом.
дополнительные вопросы:
пожалуйста, укажите свой версии из трех вещей: (1) ОС, (2) Firefox, (3) Greasemonkey или Tampermonkey или Scriptish и т. д.
@include *означает, что скрипт будет срабатывать для каждой страницы! это почти всегда плохая практика. (Там некоторые исключения, но ваш случай не один.)@namespaceне контролирует, где выполняется страница. единственное@namespaceпозволяет нескольким сценариям иметь одно и то же имя (до тех пор, пока их@namespaces разные). См.на@namespaceдокументация.избегайте использования
alert()для отладки. Это раздражает и может замаскировать проблемы со временем.
использоватьconsole.log(). вы можете см. результаты и полезные сообщения об ошибках (подсказка, Подсказка) на Консоли Браузера.-
Google почти всегда использует/перенаправляет на
www.google.com(для английских пользователей США). Итак,// @include https://google.comпочти никогда не будет работать, как вы хотите.рекомендуем вам использовать:
// @match *://www.google.com/*в качестве отправной точки.
в Firefox Greasemonkey вы также можете использовать magic
.tldдля поддержки наиболее Международные домены Google, например:// @include http://www.google.tld/* // @include https://www.google.tld/*используйте обе строки. Обратите внимание, что это не выполняется так же, как
@matchстрока делает. Итак, если вы заботитесь только об одной нации / локале, просто используйте@match.
собираем все вместе:
- удалите скрипт.
- Перезапустить Firefox.
-
установить этой сценарий:
// ==UserScript== // @name Google Hello // @namespace John Galt // @description Basic Google Hello // @match *://www.google.com/* // @version 1 // @grant none // ==/UserScript== console.log ("Hi Google!"); посетить Google и обратите внимание на результаты на консоли браузера Firefox.
- если все еще есть проблема, выполните все шаги отладки выше.
- если все еще есть проблема, откройте новый вопрос и поставьте все следующее:
- три версии, упомянутые выше.
- на соответствующей ошибки и сообщения, которые вы получаете на Консоли Браузера.
- точный код и шаги, необходимые для воспроизведения ошибки. сделать MCVE для этого!
- краткий обзор того, что вы пытались решить эту проблему.
