Можете в строке таблицы клон с select2 правильно
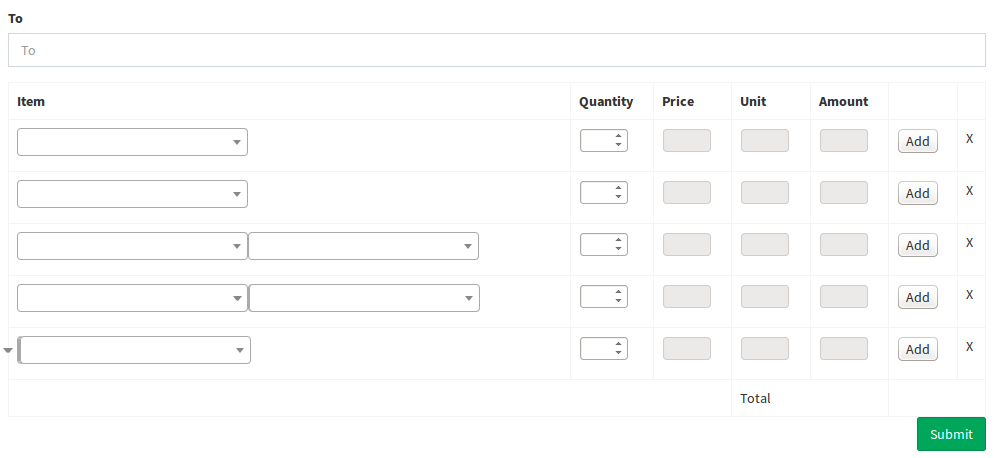
у меня есть форма для счета, где мне нужно добавить элементы по мере необходимости. При нажатии на кнопку Добавить в соответствующей строке строка была добавлена к предыдущей строке. Но Select2 после этого не работает нормально.
Я пробовал решение из SO, в котором уничтожить выбор перед клонированием, а затем снова инициализировать его. Но он инициализирует два select2 после первой строки.
<tr class="tr_clone">
<td>
<div class="input select">
<select required="required" id="Item" class="items select2-hidden-accessible" name="data[Invoice][item_id][]" tabindex="-1" aria-hidden="true">
<option value=""></option>
<option value="1">item 1</option>
<option value="2">Item 2</option>
<option value="3">Item 1+2</option>
<option value="4">Set 1</option>
<option value="5">NURSERY Books</option>
</select><span class="select2 select2-container select2-container--default" dir="ltr" style="width: 231px;"><span class="selection"><span aria-expanded="false" aria-haspopup="true" aria-autocomplete="list" role="combobox" class="select2-selection select2-selection--single" tabindex="0" aria-labelledby="select2-Item-container"><span class="select2-selection__rendered" id="select2-Item-container" title=""></span><span role="presentation" class="select2-selection__arrow"><b role="presentation"></b></span></span>
</span><span aria-hidden="true" class="dropdown-wrapper"></span></span>
</div>
<input type="hidden" id="ItemName" class="item_name" name="data[Invoice][item][]">
<input type="hidden" id="ItemName" class="item_group_id" name="data[Invoice][item_group_id][]"> </td>
<td>
<div class="input text">
<input type="number" required="" min="0" name="data[InvoiceDetail][quantity][]" class="quantity small" id="quantity][">
<p class="quantity_a"></p>
</div>
</td>
<td>
<div class="input text">
<input type="text" readonly="readonly" required="" name="data[InvoiceDetail][price][]" class="price small" id="price">
</div>
</td>
<td>
<div class="input text">
<input type="text" readonly="readonly" required="" name="data[InvoiceDetail][unit][]" class="unit small" id="unit][">
</div>
</td>
<td>
<div class="input text">
<input type="text" readonly="readonly" required="required" id="Amount" class="amount small" name="data[Invoice][amount][]">
</div>
</td>
<td>
<input type="button" class="tr_clone_add" value="Add" name="add">
</td>
<td class="remove">X</td>
</tr>
в jQuery Код:
$("table").on('click','.tr_clone_add' ,function() {
$('.items').select2("destroy");
var $tr = $(this).closest('.tr_clone');
var $clone = $tr.clone();
$clone.find(':text').val('');
$tr.after($clone);
$('.items').select2();
});
результат:
2 ответов
попробуй такое
$('.items').select2();
$("table").on('click','.tr_clone_add' ,function() {
$('.items').select2("destroy");
var $tr = $(this).closest('.tr_clone');
var $clone = $tr.clone();
$tr.after($clone);
$('.items').select2();
$clone.find('.items').select2('val', '');
});
/ * EDIT*/
если я удалил из SELECT attribute id и класс css select2-hidden-accessible и на дне полностью удалены также select2 select2-container кажется, он работает нормально.
решить проблему, используя следующий код:
$("select.items").select2();
var a = 0;
$(".datepicker").datepicker({
format: 'dd-mm-yyyy',
});
$("table").on('click','.tr_clone_add' ,function() {
$(this).closest('.tr_clone').find(".items").select2("destroy");
var $tr = $(this).closest('.tr_clone');
var $clone = $tr.clone();
$clone.find(':text').val('');
$tr.after($clone);
$("select.items").select2();
});
что я изменил:
Я просто уничтожаю select2 в строке, которую я хочу клонировать. Затем инициализируйте select2 на всех входах с помощью class предметы.