MPAndroidChart-ярлыки легенд отрезаются
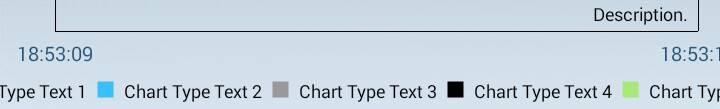
Я использую библиотека MPAndroidChart. У кого-нибудь есть проблемы? Когда я ставлю этикетки в нижнее положение, они обрезаются.
спасибо

8 ответов
они отрезаны потому что ваше текст слишком длинный и библиотека не поддерживает "накрутка" меток к новой строке.
вам придется либо сократить метки легенд, либо самостоятельно реализовать желаемую функциональность.
обновление:
перенос слов для Legend теперь поддерживается.
chart.getLegend().setWordWrapEnabled(true);
Это, кажется, новый характеристика С июня (2015):
chart.getLegend().setWordWrapEnabled(true);
Javadoc:
/**
* Should the legend word wrap? / this is currently supported only for:
* BelowChartLeft, BelowChartRight, BelowChartCenter. / note that word
* wrapping a legend takes a toll on performance. / you may want to set
* maxSizePercent when word wrapping, to set the point where the text wraps.
* / default: false
*
* @param enabled
*/
public void setWordWrapEnabled(boolean enabled) {
mWordWrapEnabled = enabled;
}
вы должны реализовать настроить легенды с их цветами легенд и этикетками следующие шаги Шаг 1
легенда легенда = mChart.getLegend ();
Шаг 2
int colorcodes[] = легенда.Colors();
шаги 3
for (int i = 0; i
шаги 4
тогда вам нужно взять один макет горизонтально или вертикально. Вы должны получить легенды цветовые коды и легенды этикетки и в соответствии с легендами длины создать макет и этикетку. Пример кода приведен ниже
LinearLayout.LayoutParams parms_left_layout = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
parms_left_layout.weight = 1F;
LinearLayout left_layout = new LinearLayout(context);
left_layout.setOrientation(LinearLayout.HORIZONTAL);
left_layout.setGravity(Gravity.CENTER);
left_layout.setLayoutParams(parms_left_layout);
LinearLayout.LayoutParams parms_legen_layout = new LinearLayout.LayoutParams(
20, 20);
parms_legen_layout.setMargins(0, 0, 20, 0);
LinearLayout legend_layout = new LinearLayout(context);
legend_layout.setLayoutParams(parms_legen_layout);
legend_layout.setOrientation(LinearLayout.HORIZONTAL);
legend_layout.setBackgroundColor(colorcodes[i]);
left_layout.addView(legend_layout);
TextView txt_unit = new TextView(context);
txt_unit.setText(legend.getLabel(i));
надеюсь, это поможет вам
здесь я покажу вам простой способ "традиционным способом Android", это довольно просто, мой код ниже:
<LinearLayout
android:id="@+id/i_am_chart_view_container"
...
android:paddingRight="20dp"
android:clipChildren="false"
android:clipToPadding="false"
.../>
просто нужно добавить padding в макет контейнера или некоторые margin к виду диаграммы, и, наконец, установить clipChildren&clipToPadding значение false.
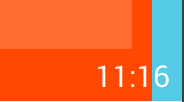
результат ниже:
синяя область-это область заполнения или поля.

Legend l = pieChart.getLegend();
l.setPosition(LegendPosition.BELOW_CHART_LEFT);
l.setXEntrySpace(7f);
l.setYEntrySpace(0f);
l.setYOffset(0f);
l.setDirection(LegendDirection.LEFT_TO_RIGHT);
l.setWordWrapEnabled(true);
Set wrap content поддерживает только легенды, когда позиция легенды BelowChartLeft, BelowChartRight, BelowChartCenter
Legend legend = pieChart.getLegend();
legend.setPosition(Legend.LegendPosition.BELOW_CHART_LEFT);
legend.setWordWrapEnabled(true);
после этого набора данных
pieChart.setData(pieData)
он будет работать нормально
избежать отсечение значений легенды использовать следующий блок кода
Legend legend=lineChart.getLegend();
legend.setWordWrapEnabled(true);
Doc (для легенды):
/**
* Should the legend word wrap? / this is currently supported only for:
* BelowChartLeft, BelowChartRight, BelowChartCenter. / note that word
* wrapping a legend takes a toll on performance. / you may want to set
* maxSizePercent when word wrapping, to set the point where the text wraps.
* / default: false
*
* @param enabled
*/
public void setWordWrapEnabled(boolean enabled) {
mWordWrapEnabled = enabled;
}
избежать обрезка меток оси x использовать
XAxis xAxis = lineChart.getXAxis();
xAxis.setAvoidFirstLastClipping(true);
Doc (для меток оси x):
/**
* if set to true, the chart will avoid that the first and last label entry
* in the chart "clip" off the edge of the chart or the screen
*
* @param enabled
*/
public void setAvoidFirstLastClipping(boolean enabled) {
mAvoidFirstLastClipping = enabled;
}
после долгих исследований, я нашел решение. Приведенный ниже код решил это.
диаграмма.getLegend ().setWordWrapEnabled (true);
