Наиболее распространенный способ написания таблицы HTML с вертикальными заголовками?
Привет всем прошло некоторое время с тех пор, как я что-то спросил, Это то, что беспокоило меня некоторое время, сам вопрос находится в названии:
каков ваш предпочтительный способ написания HTML-таблиц с вертикальными заголовками?
вертикальным заголовком Я имею в виду, что таблица имеет заголовок (<th> тег) на левой стороне (как правило)
Заголовок 1 данные сведения
Заголовок 2 данные сведения
Заголовок 3 данные сведения
они выглядят так, до сих пор я придумал два варианта
Первый Вариант
<table id="vertical-1">
<caption>First Way</caption>
<tr>
<th>Header 1</th>
<td>data</td><td>data</td><td>data</td>
</tr>
<tr>
<th>Header 2</th>
<td>data</td><td>data</td><td>data</td>
</tr>
<tr>
<th>Header 2</th>
<td>data</td><td>data</td><td>data</td>
</tr>
</table>
основным преимуществом этого способа является то, что у вас есть заголовки справа (на самом деле слева) рядом с данными, которые он представляет, что мне не нравится, однако это <thead>, <tbody> и <tfoot> теги отсутствуют, и нет никакого способа включить их, не нарушая nicelly размещены вместе элементы, которые приводят меня ко второму варианту.
Второй Вариант
<style type="text/css">
#vertical-2 thead,#vertical-2 tbody{
display:inline-block;
}
</style>
<table id="vertical-2">
<caption>Second Way</caption>
<thead>
<tr>
<th colspan="3">Header 1</th>
</tr>
<tr>
<th colspan="3">Header 2</th>
</tr>
<tr>
<th colspan="3">Header 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>row 1</td>
<td>row 1</td>
<td>row 1</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
<td>data</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">Footer</td>
</tr>
</tfoot>
</table>
основным преимуществом здесь является то, что у вас есть полностью описательная таблица html, недостатками являются то, что правильное представление требует немного CSS для tbody и thead теги и что связь между заголовками и данными не очень ясна, поскольку у меня были сомнения при создании разметки.
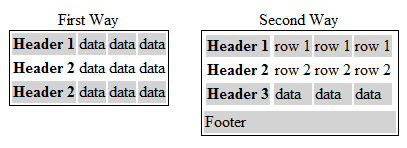
Итак, в обоих случаях визуализируйте таблицу так, как она должна, здесь pitcure:

С заголовками слева или справа, если вы предпочитаете, так что, любые предложения, альтернативы, проблемы с браузером?
4 ответов
во-первых, ваш второй вариант не совсем корректен HTML в том смысле, что все строки (TR) в таблице должны содержать равное количество столбцов (TD). Ваш заголовок имеет 1, в то время как тело имеет 3. Вы должны использовать атрибут colspan, чтобы это исправить.
ссылки: "разделы THEAD, TFOOT и TBODY должны содержать одинаковое количество столбцов."- последний абзац раздела 11.2.3.
где-то, первый вариант лучший подход, на мой взгляд, потому что он читается независимо от того, включен ли у меня CSS. Некоторые браузеры (или поисковые искатели) не делают CSS, и поэтому ваши данные не будут иметь смысла, поскольку заголовок будет представлять столбцы вместо строк.
честно говоря, Вариант 1. Я бы предложил вам посмотреть на этот пример из W3.org (ссылка ниже). Я думаю, что этот метод является лучшим, потому что таким образом ваши заголовки также будут интерпретироваться прямо на читателях экрана.
https://www.w3.org/WAI/tutorials/tables/one-header/#table-with-header-cells-in-the-first-column-only
div.vertical {
margin-left: -85px;
position: absolute;
width: 215px;
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
/* Safari/Chrome */
-moz-transform: rotate(-90deg);
/* Firefox */
-o-transform: rotate(-90deg);
/* Opera */
-ms-transform: rotate(-90deg);
/* IE 9 */
}
th.vertical {
height: 220px;
line-height: 14px;
padding-bottom: 20px;
text-align: left;
}<table>
<thead>
<tr>
<th class="vertical">
<div class="vertical">Really long and complex title 1</div>
</th>
<th class="vertical">
<div class="vertical">Really long and complex title 2</div>
</th>
<th class="vertical">
<div class="vertical">Really long and complex title 3</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Example</td>
<td>a, b, c</td>
<td>1, 2, 3</td>
</tr>
</tbody>
</table>