Нарисуйте круг с UIBezierPath
Я пытаюсь нарисовать круг, используя метод UIBezierPath addArcWithCenter:
UIBezierPath *bezierPath =
[UIBezierPath bezierPathWithOvalInRect:CGRectMake(0., 0., 100., 100.)];
[bezierPath addArcWithCenter:center
radius:0.
startAngle:0 endAngle:2 * M_PI clockwise:YES];
CAShapeLayer *progressLayer = [[CAShapeLayer alloc] init];
[progressLayer setPath:bezierPath.CGPath];
[progressLayer setStrokeColor:[UIColor colorWithWhite:1. alpha:.2].CGColor];
[progressLayer setFillColor:[UIColor clearColor].CGColor];
[progressLayer setLineWidth:.3 * self.bounds.size.width];
[progressLayer setStrokeStart:_volumeValue/100.];
[progressLayer setStrokeEnd:volume/100.]; // between 0 and 100
[_circleView.layer addSublayer:progressLayer];
но я получаю следующее:

Я пытался играть с различными параметрами, но не повезло
спасибо
обновление :
извините, если я не объяснил, что я пытаюсь сделать:
* круг фона рисуется с помощью:
[UIBezierPath bezierPathWithOvalInRect:CGRectMake(0., 0., 100., 100.)]
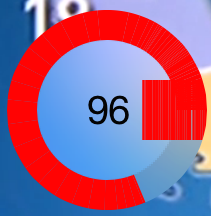
*Я пытаюсь нарисовать красный круг шаг за шагом с помощью bezierPathWithOvalInRect между 2 значениями: _volumeValue и volume
но я не могу получить идеальный круг, вместо этого я получаю горизонтальную часть после определенного значения.

3 ответов
ОК, попробуйте это...
UIBezierPath *bezierPath = [UIBezierPath bezierPath];
[bezierPath addArcWithCenter:center radius:50 startAngle:0 endAngle:2 * M_PI clockwise:YES];
CAShapeLayer *progressLayer = [[CAShapeLayer alloc] init];
[progressLayer setPath:bezierPath.CGPath];
[progressLayer setStrokeColor:[UIColor colorWithWhite:1.0 alpha:0.2].CGColor];
[progressLayer setFillColor:[UIColor clearColor].CGColor];
[progressLayer setLineWidth:0.3 * self.bounds.size.width];
[progressLayer setStrokeEnd:volume/100];
[_circleView.layer addSublayer:progressLayer];
volume должно быть от 0 до 100.
кроме того, вы создавали путь с эллипсом, а затем добавляли к нему дугу. Не делай этого. Просто добавьте дугу к пустому пути.
если вы хотите изменить, где начинается дуга, измените startAngle и endAngle при добавлении дуги. Не изменяйте начальное значение хода.
анимация смены
[CATransaction begin];
CABasicAnimation *animateStrokeDown = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animateStrokeDown.toValue = [NSNumber numberWithFloat:volume/100.];
[progressLayer addAnimation:animateStrokeDown forKey:@"animateStrokeDown"];
[CATransaction commit];
хорошо, что это будет делать является анимированным strokeEnd свойство пути. Вы должны понять, что это работает так...
Begin state: start = 0, end = 6
0123456
-------
// increase volume
Animate to: end = 9
0123456789
----------
// decrease volume
Animate to: end = 1
01
--
старт не сдвинулся. Конец сдвинулся. Вы не "заполняете" остальную часть строки. Вы меняете линию.
вот почему начало всегда должно быть 0, и вы просто меняете конец хода.
Я понятия не имею, чего вы ожидаете и что не так с вашим фактическим результатом, но радиус 0 во второй строке кода кажется подозрительным. Он просто добавляет точку в center к текущему пути (который уже включает круг).
startAngle:degreesToRadians(-90) endAngle:0 clockwise:YES
(причина в том, что система координат по умолчанию в iOS имеет ось x, указывающую вправо, и ось y, указывающую вниз.)
читать этот документ https://developer.apple.com/library/ios/documentation/uikit/reference/UIBezierPath_class/index.html
указание начального угла 0 радианов, конечного угла π радианов и установка параметра по часовой стрелке в да рисует нижнюю половину круга. Однако указание одного и того же начала и конечные углы, но установка параметра по часовой стрелке значение NO рисует верхнюю половину круга.
