Наведите курсор и нажмите на треугольник CSS
У меня есть треугольник с функцией javascript, которая перемещает это изображение.
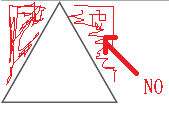
проблема в том, что элемент имеет квадратную форму так нажмите и наведите состояние срабатывает вне треугольника (см. красную часть в следующем рисунке) :

как я могу предотвратить наведение и нажмите вне формы треугольника и разрешить состояние click / hover только внутри формы треугольника?
4 ответов
до предотвратить наведение и нажмите вне треугольника CSS вы можете использовать преобразования, чтобы сделать треугольник.
эта техника описана здесь : CSS треугольники с преобразованием поворот
дело в том, чтобы использовать обертку со скрытым переполнением и вращать элемент clickable/hoverable так, чтобы он фактически имел треугольную форму и предотвращал событие click или состояние наведения вне треугольника.
демо: клик и наведите курсор на треугольник CSS
.tr {
width: 40%;
padding-bottom: 28.2842712474619%; /* = width / sqrt(2) */
position: relative;
overflow: hidden;
}
.tr a {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
background-color: rgba(0, 122, 199, 0.7);
transform-origin: 0 100%;
transform: rotate(45deg);
transition: background-color .3s;
}
/** hover effect **/
.tr a:hover {
background: rgba(255, 165, 0, 0.7);
}<div class="tr"><a href="#"></a></div>другим подходом было бы использование SVG с интерактивными треугольника :
#tr{
fill:transparent;
transition:fill .3s;
}
#tr:hover{
fill: orange;
}
/** for the demo **/
html,body{height:100%;margin:0; padding:0;}
body{background:url('https://farm8.staticflickr.com/7435/13629508935_62a5ddf8ec_c.jpg') center no-repeat;background-size:contain;}
svg{display:block;width:30%;margin:0 auto;}<svg viewbox="-2 -2 104 64">
<a xlink:href="#">
<polygon id="tr" points="50 0 100 60 0 60" fill="transparent" stroke="darkorange" stroke-width="2"/>
</a>
</svg>вы должны иметь возможность просто использовать карту изображений. Просто создайте один Поли, который покрывает треугольник, установив координаты в (w/2, 0), (w, h), (0, h) здесь w и h - ширина и высота. (При условии равносторонний треугольник, как в вашем примере. В противном случае просто найдите точки с помощью редактора изображений.)
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/7f/Green_equilateral_triangle_point_up.svg/600px-Green_equilateral_triangle_point_up.svg.png"
width="60" height="52"
usemap="#imgmap" />
<map name="imgmap">
<area href="javascript:alert('Triggered')"
shape="poly"
coords="30,0,60,52,0,52"
style="outline:none;"
target="_self" />
</map>
Это должно работать: (исходя из ответ Брайана никеля на другой вопрос)
$('#triangle').mousedown(function(e) {
e.preventDefault();
//create matching canvas representation for the image
if(!this.canvas) {
this.canvas = $('<canvas/>')[0];
this.canvas.width = this.width;
this.canvas.height = this.height;
this.canvas.getContext('2d').drawImage(this, 0, 0, this.width, this.height);
}
var pixelData = this.canvas.getContext('2d').getImageData(e.offsetX, e.offsetY, 1, 1).data;
//check that the pixel is not transparent
if (pixelData[3] > 0) {
//your code
}
});
рабочий пример: http://jsfiddle.net/FCf9d/
это решение предполагает, что внутри треугольника нет прозрачных пикселей.
В этом примере вместо треугольника используется логотип jsfiddle, так как нельзя использовать удаленные изображения. Логотип jsfiddle работает, потому что он находится в домене jsFiddle, но любой другой случайный изображение не работает.
Но это не должно быть проблемой, как только вы реализуете код на свой сайт.
Я взял на себя смелость добавить функцию перемещения в скрипку для вас, чтобы вы могли видеть все в действии. Если вам нравится мой скрипт и вы хотите добавить границы в область перемещения, проверьте еще одну мою скрипку, в которой они встроены: http://jsfiddle.net/SN8Ys/
взято из CSS-трюков. Это аккуратное решение, однако я не уверен в части щелчка. Возможно, ты сможешь использовать его, чтобы скрыть то, что у тебя есть.
HTML-код:
<div class="arrow-up"></div>
<div class="arrow-down"></div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
CSS:
.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid black;
}
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
.arrow-right {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid green;
}
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid blue;
}