Не отображать изображения в Spring MVC
Я знаю, что этот вопрос задавался много раз, но я не могу понять, в чем проблема. У меня есть папка images В папке src/main/webapp (это веб-проект maven). У меня есть указатель.jsp в папке src/main/webapp/WEBINF/views.
Я пытаюсь получить доступ к изображениям и другим ресурсам, таким как css и js:
<img src="/images/left_arrow.png" alt="" />
но изображения не отображаются.
здесь сети.XML файл
<web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version="3.0">
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
вот веб-INF / MVC-диспетчер-сервлет.xml-файл
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.ravi.WebApp" />
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix">
<value>/WEB-INF/views/</value>
</property>
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
</beans>
вот контроллер пакет com.Рави.Веб-приложений;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/")
public String printWelcome(Model model) {
return "index";
}
}
6 ответов
попробуйте добавить следующее объявление ресурсов в конфигурацию Spring:
<!-- Handles HTTP GET requests for /images/** by efficiently serving up static resources in the ${webappRoot}/images directory -->
<resources mapping="/images/**" location="/images/" />
альтернативно, и более распространенным, является наличие resources папка, которая содержит все ваши ресурсы(изображения, css, js и т. д...), разбитые на подкаталоги.
ваша конфигурация будет выглядеть так:
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/resources/**" location="/resources/" />
и ваши ресурсы будут ссылаться следующим образом:
<link rel="stylesheet" type="text/css" href="<c:url value="/resources/css/screen.css" />" />
<script type="text/javascript" src="<c:url value="/resources/js/jquery-1.6.4.min.js" />"></script>
<img src="<c:url value="/resources/images/left_arrow.png" />" alt="" />
Если вы используете аннотацию, убедитесь, что пользователь
<mvc:annotation-driven/>
ресурсы
<mvc:resources mapping="/images/**" location="/images/" />
иначе контроллер аннотации не будет работать
вам просто нужно добавить ссылку на папку Изображения в файле конфигурации Spring MVC
WEB-INF / spring-context.XML-код:
<mvc:resources mapping="/images/*" location="/images/" />
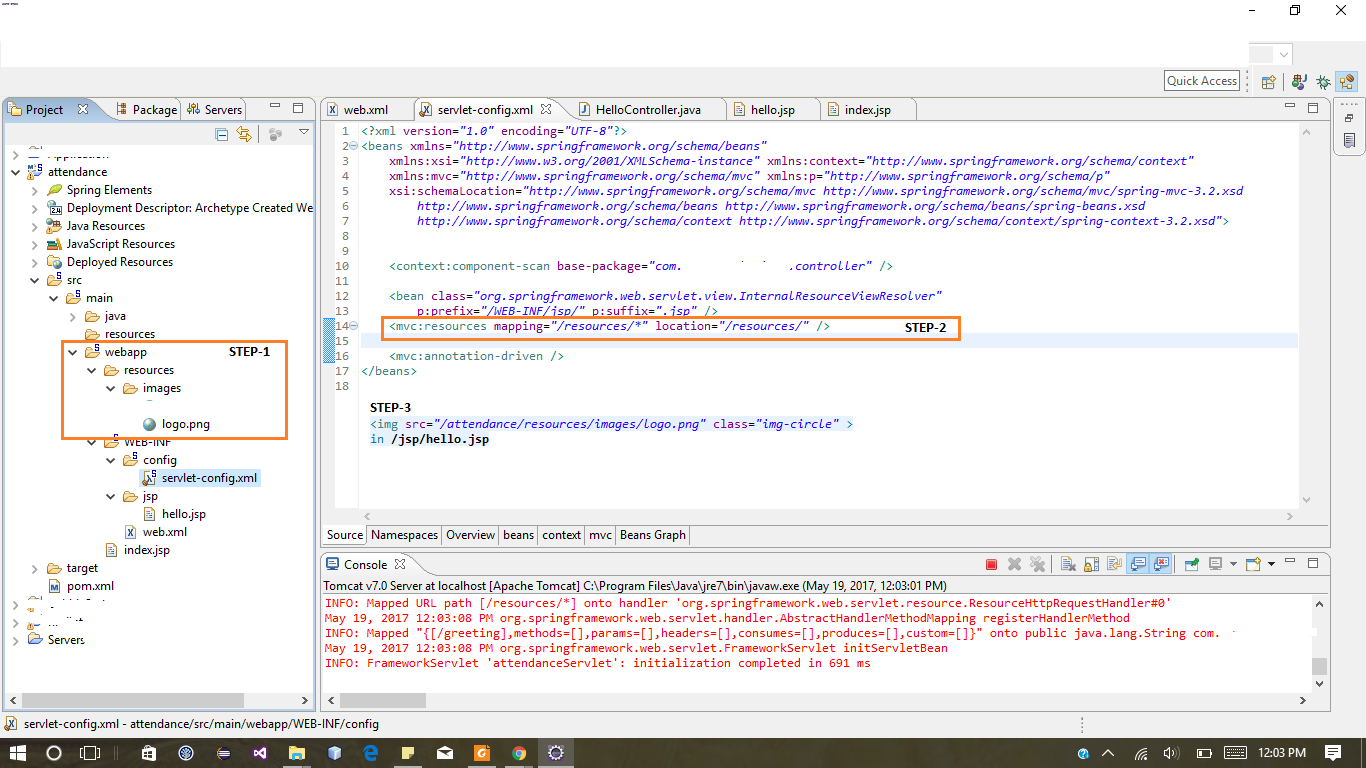
пожалуйста, следуйте инструкциям на этом рисунке.. :)
Шаг 1: создайте папку в webapp, но не в WEB-INF
создайте ресурсы, затем изображения, затем сохраните изображение. webapp / ресурсы/изображения / fileName.формат JPG
Шаг 2: Теперь, когда вы создали ваши папки
давайте сопоставим путь, который вы создали в файле конфигурации сервлета, где мы имеем дело с отображением путей Добавить этот код :
<mvc:resources mapping="/resources/*" location="/resources/" />
Шаг 3:
Добавьте код для доступа к ресурсу изображения из расположения, созданного на шаге 1:
<img src="/attendance/resources/images/logo.png" width="100px" height="100px">
Если вы хотите сохранить статические ресурсы за пределами папок WEB-INF в своем веб-корне и хотите, чтобы контейнер обрабатывал запросы статических ресурсов, вы должны добавить это в контекстный файл приложения:
<mvc:default-servlet-handler />
предложение @BeauGrantham добавить отображение ресурсов также будет работать.
вышеуказанные предложения работали и для меня. Но если у кого-то еще есть проблемы с связанным пространством имен, мне пришлось добавить часть mvc в mvc-dispatcher-serlvet.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd ">
...
<mvc:annotation-driven />
<mvc:resources mapping="/images/**" location="/images/" />