Невозможно отобразить содержимое MathML в Google Chrome
У меня есть содержимое MathML на HTML-странице, и страница должна быть отображена в Google Chrome через HTTPS-соединение. Поэтому я попытался следовать подходу, указанному в приведенной ниже ссылке
но это не сработало (я скопировал скрипт в HTML странице). Затем я попытался установить плагин MathJax для chrome в качестве расширения для Google Chrome. Казалось, что некоторые из MathML в моем файле, но для некоторых я получил ошибку. Я нашел это. MathJax может отображать содержимое MathML презентации, но не может отображать содержимое MathML (у меня есть оба типа содержимого на моей странице). Также он не работал через HTTPS-соединение. Это будет очень полезно, если я получу некоторые обходные пути для решения этой проблемы.
с уважением, Anirban
4 ответов
вопрос, связанный с в OP несколько устарел и описывает, как включить MathML в xhtml (не html, так как это не было действительно тогда). С HTML5 гораздо проще включить MathML.
Chrome не поддерживает MathML, поэтому вам понадобится polyfill. MathJax может отображать как презентацию, так и содержимое MathML; см. соответствующую документацию вhttp://docs.mathjax.org/en/latest/mathml.html.
однако автору необходимо чтобы правильно настроить MathJax. FYI, плагины в магазине Chrome сделаны третьими лицами; кроме того, MathJax отлично работает над https, если все сделано правильно.
Ниже приведен пример, который показывает, как включить все функции MathML MathJax может предоставить, в том числе mml3.js расширение для экспериментальных объектов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fullest MathML support using MathJax</title>
<script>window.MathJax = { MathML: { extensions: ["mml3.js", "content-mathml.js"]}};</script>
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=MML_HTMLorMML"></script>
</head>
<body>
<math display="block">
<apply>
<plus/>
<ci>a</ci>
<apply>
<minus/>
<ci>b</ci>
<ci>c</ci>
</apply>
</apply>
</math>
<math display="block">
<mrow>
<mi>a</mi>
<mo>+</mo>
<mrow>
<mi>b</mi>
<mo>-</mo>
<mi>c</mi>
</mrow>
</mrow>
</math>
</body>
</html>это работает очень хорошо для меня, когда я был в подобной ситуации..
добавить эти скрипты в <head>
<script type="text/x-mathjax-config">MathJax.Hub.Config({
config: ["MMLorHTML.js"],
jax: ["input/TeX","input/MathML","output/HTML-CSS","output/NativeMML"],
extensions: ["tex2jax.js","mml2jax.js","MathMenu.js","MathZoom.js"],
TeX: {
extensions: ["AMSmath.js","AMSsymbols.js","noErrors.js","noUndefined.js"]
}
});</script>
<script type="text/javascript" src="https://cdn.mathjax.org/mathjax/2.0-latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
затем,
добавить <script> после закрытия <body> tag
<script type="text/javascript">
MathJax.Hub.Configured()
</script>
посмотреть документация
или
вы можете увидеть этот замечательный пример.. https://math.stackexchange.com/ .. Проверьте источник математики.stackexchange..это будет действительно помогите..
обновление
см. страницу № 54 в этом ссылка ..он говорит
MathJax поддерживает MathML3.0 математические теги, с некоторыми ограничения. Поддержка MathML все еще находится в стадии активной разработки, поэтому некоторые теги еще не реализованы, а некоторые функции не полностью развиты, но идут. Недостатки включают в себя:
• нет поддержки группы выравнивания в таблицах.
• не все атрибуты поддерживаются таблицы. Е. Г., columnspan и атрибутов rowspan еще не реализованы.
•экспериментальная поддержка элементарных математических тегов: mstack, mlongdiv, msgroup, msrow, mscarries и mscarry. (Через расширение mml3 см. под.)
• экспериментальная поддержка двунаправленной математики.
попробуйте мое расширение Chrome " HTML + MathML": https://chrome.google.com/webstore/detail/fmath-html-%2B-mathml-solut/emdjdpchbjipnjhkfljbcapgfecmnglm?hl=en-GB
или мое решение для "всех браузерах": http://www.fmath.info/formula/js/allBrowser.jsp
в отношении
кажется, что можно отобразить MathML внутри Chrome с помощью CSS и с помощью HTML5, т. е. версии Chrome, которая поддерживает неизвестные теги.
в качестве эксперимента, включая некоторые детские шаги, играющие с contenteditable= "true" для тестирования редактирования HTML5, я использовал этот CSS here:
https://developer.mozilla.org/en-US/docs/Mozilla/MathML_Project/test-mathml-css
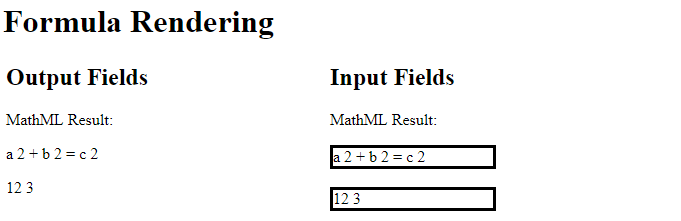
пример Chrome без CSS:
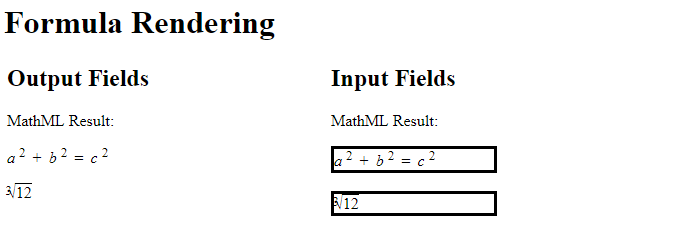
пример Chrome с CSS:
исходные файлы here:
https://gist.github.com/jburse/fb43afd01048feac7028b5642817af0a#file-mathml-html