NivoSlider не работает гладко на magento
Я пытаюсь реализовать nivoslider на моей установке magento. Я просто копирую вставить то, что в загрузить демо-пакет (который я тестировал на своем firefox и работал очень гладко) в magento. Я сделал всю домашнюю работу
- скопируйте все необходимые файлы JS и css в папку кожи моей темы
-
добавить файлы на страницу.в XML
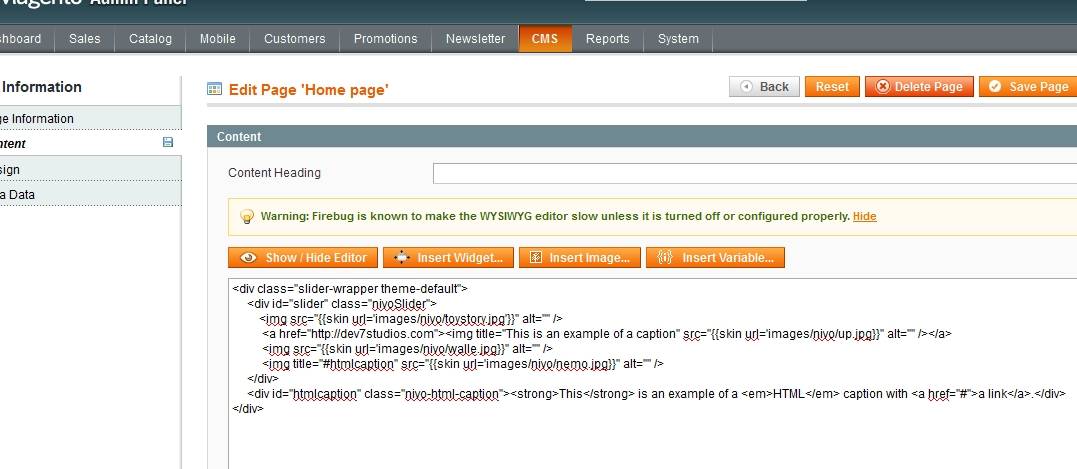
<reference name="head"> <action method="addCss"><stylesheet>css/styles.css</stylesheet></action> ... <action method="addCss"><stylesheet>css/nivo-slider.css</stylesheet></action> <action method="addCss"><stylesheet>css/themes/default/default.css</stylesheet></action> <action method="addCss"><stylesheet>css/themes/default/pascal.css</stylesheet></action> <action method="addCss"><stylesheet>css/themes/default/orman.css</stylesheet></action> <action method="addItem"><type>skin_js</type><name>js/jquery-1.6.2-no-conflict.js</name><params/></action> ... <action method="addItem"><type>skin_js</type><name>js/jquery.nivo.slider.pack.js</name><params/></action> <action method="addItem"><type>skin_js</type><name>js/my_own_custom_script.js</name><params/></action> ... </reference> скопируйте раздел HTML слайдера на странице magento cms

- и, наконец, добавить
jQuery(document).ready(function($) { $('#slider').nivoSlider(); });в my_own-custom_script.js
Он работает, но не гладко. Иногда просто замолчал на некоторое время. В других случаях один из слайдов изображения не отображается. Анимация также немного мерцает. Навигация слайдера (кнопка prev-next и круг в нижней части слайдера) иногда не реагирует на мое событие click. Что делает меня смущает то, что все эти симптомы просто случаются иногда в другой раз он хорошо работает.
о, еще одна вещь, этот nivoslider также всегда делает мой firefox сбой каждый раз, когда я проверяю один из его элементов с firebug.
может кто-нибудь дать мне подсказку, почему это происходит? Я подозреваю, что это связано с конфликтом с прототипом сценария magento (хотя все это уже работает в режиме noconflict)
2 ответов
после некоторых раскопок я нашел решение... и решение очень простое: так же просто, как добавить один маленький символ подчеркивания в скрипт nivoslider. просто замените эту строку на скрипт nivoslider:
$.fn._reverse = [].reverse;
этой
$.fn._reverse = []._reverse;
и вот объяснение для тех, кто нуждается в объяснении:
Если вы увидите список ошибок (с firefox, ctrl+shift+j) при использовании nivoslider, вы увидите, что прототип получил слишком много рекурсии. Это объяснение этой "слишком большой рекурсии" прототипа:прототип слишком много проблем рекурсии.
использование обратной функции на прототипе привело к конфликту с NivoSlider. ребята на github нашли эту проблему и дают одно быстрое решение здесь: https://github.com/gilbitron/Nivo-Slider/issues/35
эта проблема сводит меня с ума, потому что нет достаточного ресурса везде (попробуйте google, и вы не найдете прямого ответа на это проблема.) Поэтому я надеюсь, что мой вопрос вместе с моим собственным ответом может помочь другим людям там с тем же случаем со мной:)
начал видеть это недавно на сайте, который был в dev некоторое время. Видя:
Uncaught RangeError: Maximum call stack size exceeded
Object.extend.reverse
в консоли в Chrome. объект.расширять.обратная деталь ссылок линия прототип 881. Я не большой парень javascript, поэтому эта деталь лучше подходит для кого-то другого.
/кожа/фронтэнда/газа/по умолчанию/и JS/jQuery, которые.ниво.ползунок.упаковка.js загружен, поэтому это должен быть какой-то конфликт, возможно, с новой версией jQuery или чем-то еще.
Я полагаю, вы могли бы переключитесь на другой слайдер. Недавно я нашел bx slider и ему понравилось, хотя еще не использовал его в проекте Magento, поэтому не могу говорить о совместимости, и вы все равно его исправили, так что...
