Обходной путь Javascript для медленной прокрутки с плавной прокруткой в firefox
Я разработчик для веб-приложения. В этом приложении есть определенный сценарий, где есть несколько позиций: фиксированные элементы и холсты и переполнение: элемент прокрутки. В этом случае прокрутка очень медленно на firefox, когда включена плавная прокрутка.
с точки зрения пользователя решение просто отключить плавную прокрутку. Однако, как разработчик, я не могу гарантировать, что пользователь сделал это.
есть ли где-нибудь, что я могу сказать firefox, Чтобы не использовать плавную прокрутку для моего сайта с javascript (или html)? Или есть ли другие решения для этого?
3 ответов
Я понимаю, что ваш вопрос по сути состоит в том, как отключить плавную прокрутку. однако я отвечу вам немного по-другому, чтобы заставить это работать.
почему разные?
даже если вы можете обнаружить плавную прокрутку пользователей, вы не можете заставить пользователя отключить его. Другими словами, вы пытаетесь охватить проблему, а не решить ее. так что давайте решим это!
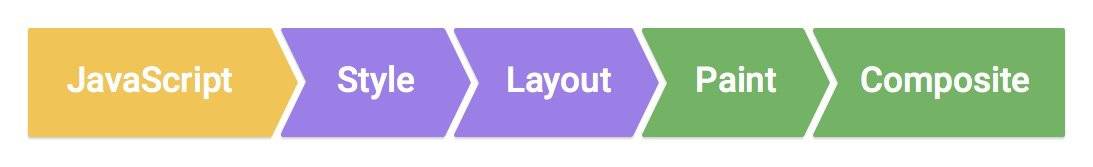
вступление: конвейер пикселей на экран
на каждом кадре браузер делает следующие шаги для отображения страницы на экране.
JavaScript. Обычно JavaScript используется для обработки работы, которая приведет к визуальным изменениям, будь то функция jQuery animate, сортировка набора данных или добавление элементов DOM на страницу. Это не должен быть JavaScript, который вызывает визуальное изменение, хотя: CSS-анимации, переходы и API веб-анимации также обычно используемый.
расчеты стиле. Это процесс выяснения того, какие правила CSS применяются к тем элементам, которые основаны на соответствующих селекторах, например .заголовок или. nav > .сча__пункт. Оттуда, как только правила известны, они применяются и вычисляются окончательные стили для каждого элемента.
макет. Как только браузер узнает, какие правила применяются к элементу, он может начать вычислять, сколько места он занимает и где он находится на экране. В интернете модель макета означает, что один элемент может влиять на другие, например, ширина элемента обычно влияет на ширину его дочерних элементов и так далее вверх и вниз по дереву, поэтому процесс может быть довольно сложным для браузера.
краски. Живопись-это процесс заполнения пикселей. Он включает в себя рисование текста, цветов, изображений, границ и теней, по существу каждой визуальной части элементов. Чертеж обычно выполняется на нескольких поверхностях, часто называемых слои.
композитинга. Поскольку части страницы были нарисованы в потенциально несколько слоев, их нужно нарисовать на экране в правильном порядке, чтобы страница отображалась правильно. Это особенно важно для элементов, которые перекрывают друг друга, поскольку ошибка может привести к неправильному появлению одного элемента поверх другого.
подробности и источник: https://developers.google.com/web/fundamentals/performance/rendering/?hl=en
Шаг 1:
первый шаг-удалить дорогостоящие свойства CSS рендеринга. Возможно, вы не сможете удалить много, однако вы можете заменить rgba(255,255,255,1); с #fff, который удаляет Альфа-слой.
проверить это более подробно: https://csstriggers.com/
некоторые свойства не нужно layout или paint и есть менее тяжелые, чем другие.
Шаг 2:
проверить forced synchronous layout триггеры. Это происходит, когда вы заставляете браузер делать layout в то время как его на шаге javascript, затем вернитесь к javascript, вместо того, чтобы гладко ходить по конвейеру на каждом кадре. чтобы сделать это, избегайте получения атрибутов макета и установки их непосредственно после этого в цикле, например.
вот список того, что вызывает макет синхронизации : https://gist.github.com/paulirish/5d52fb081b3570c81e3a
Шаг 3:
перемещение компонентов на странице, которые необходимо регулярно перекрашивать в новые слои.
браузер должен перекрашивать каждый раз, когда вы прокрутки и анимации играет. чтобы избежать полной перекраски страницы и только перекрасить часть, которая меняется, переместите эту часть (например, параллакс, навигация, анимация) в новый слой браузера (подумайте об этом, как слои photoshop)
для этого используйте will-change свойство css, чтобы сообщить браузеру переместить его на новый слой и использовать transform: translateZ(0); если вы хотите заставить broswer переместить его.
вы пробовали добавить
backface-visibility: hidden;
вам фиксированное положение элементов?
Я бы предпочел исправить источник проблемы. Часто есть одна маленькая деталь, которая создает гигантское узкое место, и это легко исправить с помощью изменения одной строки кода или что-то. Обратите внимание, что вам, скорее всего, не нужно будет уменьшать "хорошую внешность" приложения вообще; это просто вопрос избежания небольших, но разрушительных для производительности деталей макета браузера двигатель.
Я сделаю предположение и скажу, что что-то на вас веб-приложение вызывает очень большие перекраски и/или частые отражения. Проверьте такие вещи, как использование offsetTop и position: fixed. Также используя requestAnimationFrame вместо обновления для каждого события scroll заслуживает внимания. вот хорошее руководство по поиску и устранению проблем с производительностью прокрутки.
используйте элемент inspect, чтобы попытаться получить дескриптор по конкретной причине. Кроме того, если вы не установили FireBug, установите его и используйте вместо элемента inspect по умолчанию. Это даст вам более подробную информацию о коде и позволит вам пройти через скрипт, чтобы найти проблему. Там также плагины для FireBug для различных фреймворков, которые могут помочь в диагностике, если вы используете один из этих фреймворков.
мы можем сделать предположения о причине или придумать решения дробовика; но, только вы можете диагностировать свой код, чтобы найти специфику.