Обновить src тега скрипта с помощью jQuery-перезагрузить скрипт с помощью jQuery без обновления страницы
вопрос говорит сам за себя. Как обновить " src " тега скрипта с помощью jQuery. Допустим, у меня есть сценарий,
<script id="somescript" type="text/javascript" src=""></script>
поэтому, когда я нажимаю на кнопку, src скрипта должен быть добавлен. Как,
<script id="somescript" type="text/javascript" src="linktoscript.js"></script>
я делаю это с помощью обработчика события click, как это, используя следующий код.
$("#somescript").attr("src","linktoscript.js");
он фактически обновляет src, но когда я проверяю его через firebug, он говорит мне обновить страницу, чтобы получить скрипт рабочий.
исследования:
после некоторых исследований, я нашел $.get () из jQuery выполнит эту работу, и да, он загружает скрипт. Но это не делает мою работу.
Актуальная Проблема:
Я пытаюсь загрузить код преобразования Google с помощью Ajax при успешной подаче формы.
вот часть сценария Ajax, которая должна работать для кода преобразования Google.
if (res == "yes") {
$('#success').fadeIn().delay(5000).fadeOut();
$('#regform')[0].reset();
window.location.href = '#';
/* <![CDATA[ */
var google_conversion_id = xxxxxxxxx;
var google_conversion_language = "en";
var google_conversion_format = "2";
var google_conversion_color = "ffffff";
var google_conversion_label = "CiaXCOXjzlcQy__EyQM";
var google_remarketing_only = false;
/* ]]> */
$.getScript("http://www.googleadservices.com/pagead/conversion.js");
}
Это загружает скрипт преобразования, но когда я проверяю его из firebug, все значения переменных преобразования равны нулю. Поэтому я даю ему попробовать, поместив весь код преобразования в html-файл, а затем загрузите сценарий преобразования, например,
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = xxxxxxxxx;
var google_conversion_language = "en";
var google_conversion_format = "2";
var google_conversion_color = "ffffff";
var google_conversion_label = "CiaXCOXjzlcQy__EyQM";
var google_remarketing_only = false;
/* ]]> */
</script>
<script type="text/javascript" src="#"></script> <!--Update this src-->
<noscript>
<div style="display:inline">
<img height="1" width="1" style="border-style:none;" alt="" src="#" />
</div>
</noscript>
Помочь?
ссылки:
вот ссылка на сайт : ссылке
обновление:
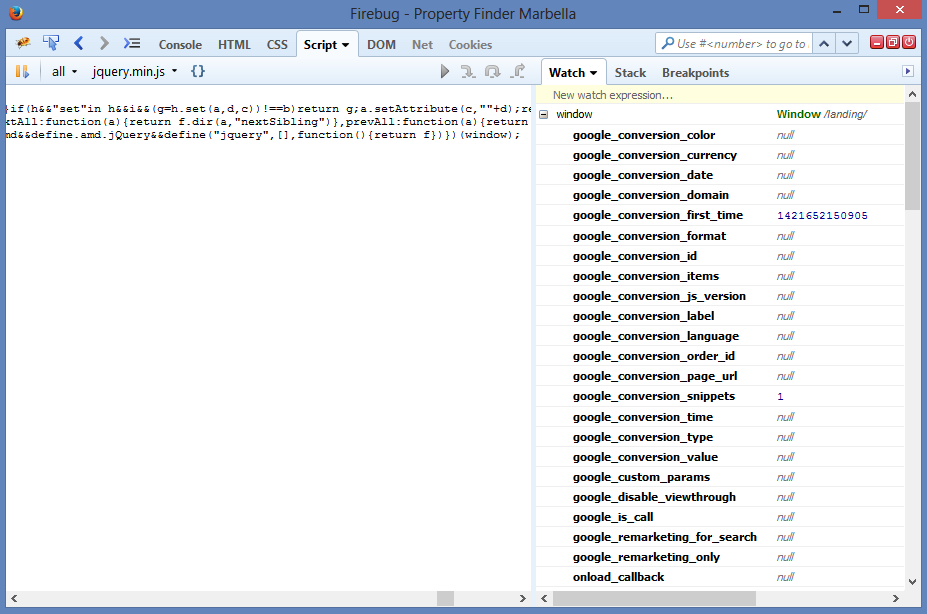
Вот что я получаю. В панели сценариев firebug после Формы подчинение,

3 ответов
похоже, что сценарий преобразования Google полагается на google_conversion_id, google_conversion_language, etc. быть доступными в качестве глобальных переменных. Предполагая, что код, который у вас есть, выполняется внутри функции (что имело бы смысл, если это внутри события), код, который у вас есть, не будет работать, потому что переменные будут локальными для функции, в которой они находятся, и код google не будет иметь возможности добраться до них.
есть две вещи, которые вы можете сделать.
один определите эти переменные в глобальной области раньше времени, т. е. сделайте это:
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = xxxxxxxxx;
var google_conversion_language = "en";
var google_conversion_format = "2";
...
</script>
(вы также можете поместить их во внешний файл сценария и загрузить этот файл при загрузке страницы:
если вы это сделаете, вы можете загрузить скрипт преобразования google, когда захотите, и он сможет получить доступ к этим переменным:
$.getScript("http://www.googleadservices.com/pagead/conversion.js");
другой вариант-назначить ваши переменные window объект прямо перед загрузкой скрипта, что эквивалентно помещению их в глобальную область:
if (res == "yes") {
$('#success').fadeIn().delay(5000).fadeOut();
$('#regform')[0].reset();
window.location.href = '#';
window.google_conversion_id = xxxxxxxxx;
window.google_conversion_language = "en";
window.google_conversion_format = "2";
window.google_conversion_color = "ffffff";
window.google_conversion_label = "CiaXCOXjzlcQy__EyQM";
window.google_remarketing_only = false;
$.getScript("http://www.googleadservices.com/pagead/conversion.js");
}
Примечание: что касается проблемы, о которой этот вопрос был первоначально, вы не можете загрузить скрипт, изменив
src атрибут существующего элемента скрипта:
после script элемент загрузил все, что указано src (даже если это #), он по существу "израсходован" и не будет загружаться что-нибудь еще.
что ты можете создать новый script элемент и добавьте его в DOM:
это должно привести к успешной загрузке скрипта (асинхронно).
как вы нашли, jQuery также предоставляет $.getScript удобный метод для этого.
в конце концов, следующее сделало работу для меня. Спасибо JLRishe и А. Вольф для их поддержки.
в моем предыдущем коде есть две проблемы.
- я не вставлял элемент "img" вместе с другим кодом преобразования. (Глупая ошибка, но я работал с кодом преобразования в первый раз. Поэтому, пожалуйста, простите меня).
- вставка src тега " img " в формате по умолчанию даст ошибку. Этот по умолчанию
&сделаетInvalid URL encodeошибка при ответе AJAX. Спасибо Tag Assitant. А не с помощью&используйте&прямо вот так.
www.googleadservices.com/pagead/conversion/xxxxxxxxx/?label=CiaXCOXjzlcQy__EyQM&guid=ONscript=0
вот что, наконец, работал для меня.
if (res == "yes") {
$('#success').fadeIn().delay(5000).fadeOut();
$('#regform')[0].reset();
<!-- Google Code for Lead Conversion Page -->
/* <![CDATA[ */
window.google_conversion_id = xxxxxxxxx;
window.google_conversion_language = "en";
window.google_conversion_format = "2";
window.google_conversion_color = "ffffff";
window.google_conversion_label = "CiaXCOXjzlcQy__EyQM";
window.google_remarketing_only = false;
/* ]]> */
$.getScript("//www.googleadservices.com/pagead/conversion.js");
window.scriptTag2 = document.createElement('noscript');
window.imgTag = document.createElement('img');
imgTag.height = 1;
imgTag.width = 1;
imgTag.border = 0;
imgTag.src = "//www.googleadservices.com/pagead/conversion/xxxxxxxxx/?label=CiaXCOXjzlcQy__EyQM&guid=ONscript=0";
}
Я надеюсь, что это поможет кому-то еще с той же проблемой. Спасибо.
вы можете добавить тег сценария к DOM
if (yourCondition === true) {
$('head')
.append($('<script id="somescript" type="text/javascript" src="linktoscript.js"></script>'));
}
скрипт загружается в момент его добавления, таким образом, у вас есть полный контроль над его загрузкой.
