Официальный пример Spring security oauth2 не работает(механизм кода авторизации)
по учебнику Весенняя загрузка и OAuth2
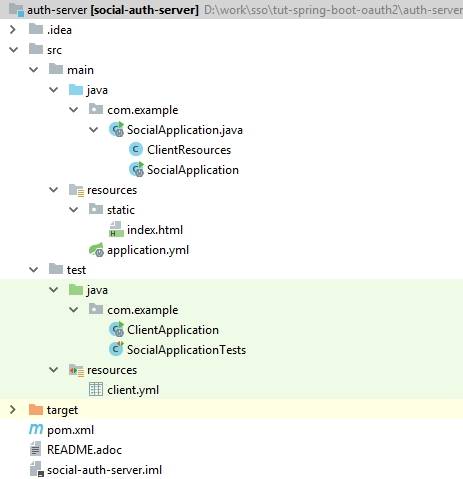
у меня есть следующая структура проекта:
и следующий исходный код:
SocialApplication.класс:
@SpringBootApplication
@RestController
@EnableOAuth2Client
@EnableAuthorizationServer
@Order(200)
public class SocialApplication extends WebSecurityConfigurerAdapter {
@Autowired
OAuth2ClientContext oauth2ClientContext;
@RequestMapping({ "/user", "/me" })
public Map<String, String> user(Principal principal) {
Map<String, String> map = new LinkedHashMap<>();
map.put("name", principal.getName());
return map;
}
@Override
protected void configure(HttpSecurity http) throws Exception {
// @formatter:off
http.antMatcher("/**").authorizeRequests().antMatchers("/", "/login**", "/webjars/**").permitAll().anyRequest()
.authenticated().and().exceptionHandling()
.authenticationEntryPoint(new LoginUrlAuthenticationEntryPoint("/")).and().logout()
.logoutSuccessUrl("/").permitAll().and().csrf()
.csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse()).and()
.addFilterBefore(ssoFilter(), BasicAuthenticationFilter.class);
// @formatter:on
}
@Configuration
@EnableResourceServer
protected static class ResourceServerConfiguration extends ResourceServerConfigurerAdapter {
@Override
public void configure(HttpSecurity http) throws Exception {
// @formatter:off
http.antMatcher("/me").authorizeRequests().anyRequest().authenticated();
// @formatter:on
}
}
public static void main(String[] args) {
SpringApplication.run(SocialApplication.class, args);
}
@Bean
public FilterRegistrationBean<OAuth2ClientContextFilter> oauth2ClientFilterRegistration(OAuth2ClientContextFilter filter) {
FilterRegistrationBean<OAuth2ClientContextFilter> registration = new FilterRegistrationBean<OAuth2ClientContextFilter>();
registration.setFilter(filter);
registration.setOrder(-100);
return registration;
}
@Bean
@ConfigurationProperties("github")
public ClientResources github() {
return new ClientResources();
}
@Bean
@ConfigurationProperties("facebook")
public ClientResources facebook() {
return new ClientResources();
}
private Filter ssoFilter() {
CompositeFilter filter = new CompositeFilter();
List<Filter> filters = new ArrayList<>();
filters.add(ssoFilter(facebook(), "/login/facebook"));
filters.add(ssoFilter(github(), "/login/github"));
filter.setFilters(filters);
return filter;
}
private Filter ssoFilter(ClientResources client, String path) {
OAuth2ClientAuthenticationProcessingFilter filter = new OAuth2ClientAuthenticationProcessingFilter(
path);
OAuth2RestTemplate template = new OAuth2RestTemplate(client.getClient(), oauth2ClientContext);
filter.setRestTemplate(template);
UserInfoTokenServices tokenServices = new UserInfoTokenServices(
client.getResource().getUserInfoUri(),
client.getClient().getClientId());
tokenServices.setRestTemplate(template);
filter.setTokenServices(new UserInfoTokenServices(
client.getResource().getUserInfoUri(),
client.getClient().getClientId()));
return filter;
}
}
class ClientResources {
@NestedConfigurationProperty
private AuthorizationCodeResourceDetails client = new AuthorizationCodeResourceDetails();
@NestedConfigurationProperty
private ResourceServerProperties resource = new ResourceServerProperties();
public AuthorizationCodeResourceDetails getClient() {
return client;
}
public ResourceServerProperties getResource() {
return resource;
}
}
.HTML-код:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>Demo</title>
<meta name="description" content=""/>
<meta name="viewport" content="width=device-width"/>
<base href="/"/>
<link rel="stylesheet" type="text/css"
href="/webjars/bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script>
<script type="text/javascript"
src="/webjars/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Login</h1>
<div class="container unauthenticated">
With Facebook: <a href="/login/facebook">click here</a>
</div>
<div class="container authenticated" style="display: none">
Logged in as: <span id="user"></span>
<div>
<button onClick="logout()" class="btn btn-primary">Logout</button>
</div>
</div>
<script type="text/javascript"
src="/webjars/js-cookie/js.cookie.js"></script>
<script type="text/javascript">
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (settings.type == 'POST' || settings.type == 'PUT'
|| settings.type == 'DELETE') {
if (!(/^http:.*/.test(settings.url) || /^https:.*/
.test(settings.url))) {
// Only send the token to relative URLs i.e. locally.
xhr.setRequestHeader("X-XSRF-TOKEN",
Cookies.get('XSRF-TOKEN'));
}
}
}
});
$.get("/user", function (data) {
$("#user").html(data.userAuthentication.details.name);
$(".unauthenticated").hide();
$(".authenticated").show();
});
var logout = function () {
$.post("/logout", function () {
$("#user").html('');
$(".unauthenticated").show();
$(".authenticated").hide();
});
return true;
}
</script>
</body>
</html>
приложение.в формате YML:
server:
port: 8080
security:
oauth2:
client:
client-id: acme
client-secret: acmesecret
scope: read,write
auto-approve-scopes: '.*'
facebook:
client:
clientId: 233668646673605
clientSecret: 33b17e044ee6a4fa383f46ec6e28ea1d
accessTokenUri: https://graph.facebook.com/oauth/access_token
userAuthorizationUri: https://www.facebook.com/dialog/oauth
tokenName: oauth_token
authenticationScheme: query
clientAuthenticationScheme: form
resource:
userInfoUri: https://graph.facebook.com/me
github:
client:
clientId: bd1c0a783ccdd1c9b9e4
clientSecret: 1a9030fbca47a5b2c28e92f19050bb77824b5ad1
accessTokenUri: https://github.com/login/oauth/access_token
userAuthorizationUri: https://github.com/login/oauth/authorize
clientAuthenticationScheme: form
resource:
userInfoUri: https://api.github.com/user
logging:
level:
org.springframework.security: DEBUG
но когда я открываю браузер и пытаюсь ударить http://localhost:8080
в консоли браузера вижу:
(index):44 Uncaught TypeError: Cannot read property 'details' of undefined
at Object.success ((index):44)
at j (jquery.js:3073)
at Object.fireWith [as resolveWith] (jquery.js:3185)
at x (jquery.js:8251)
at XMLHttpRequest.<anonymous> (jquery.js:8598)
в коде:
$.get("/user", function (data) {
$("#user").html(data.userAuthentication.details.name);
$(".unauthenticated").hide();
$(".authenticated").show();
});
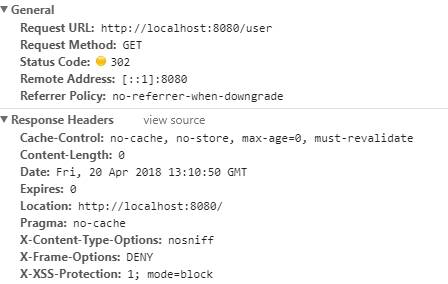
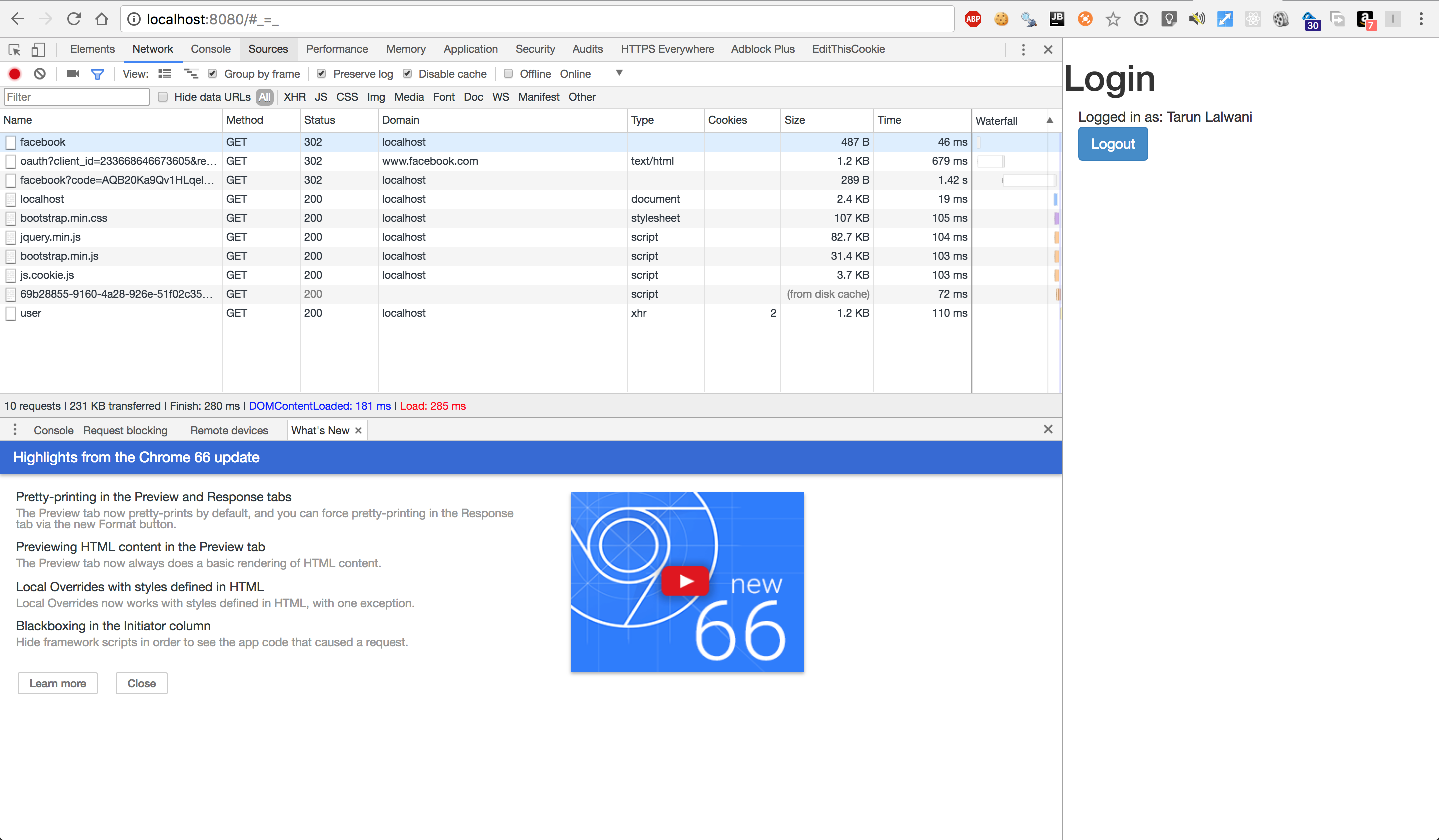
это происходит потому, что /user ответ с кодом состояния 302 и обратным вызовом js попробуйте проанализировать результат localhost:8080:
Я не понимаю, почему это перенаправление происходит. Можете ли вы объяснить это поведение и помочь исправить его?
обновление
Я взял этот код из https://github.com/spring-guides/tut-spring-boot-oauth2
важно:
он воспроизводит только после запуска клиентского приложения.
П. С.
как воспроизвести:
чтобы проверить новые функции, вы можете просто запустить оба приложения и посетить localhost: 9999 / клиент в вашем браузере. Клиентское приложение будет перенаправлено на локальный сервер авторизации, который затем предоставляет пользователю обыкновения выбор аутентификации с помощью Facebook или Github. После этого полный контроль возвращается тестовому клиенту, локальный маркер доступа предоставлено и аутентификация завершена (вы должны увидеть " Hello" сообщение в вашем браузере). Если вы уже аутентифицирован с GitHub или Facebook вы можете даже не заметить удаленной аутентификации
3 ответов
Обновление: 15-Мая-2018
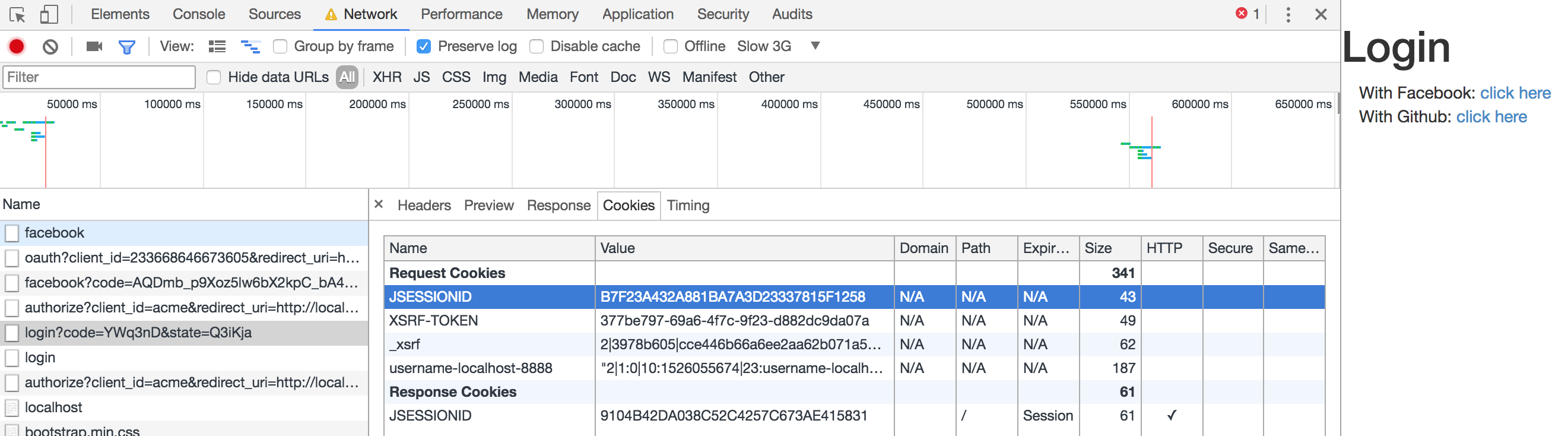
как вы уже выяснили решение, проблема возникает из-за JSESSIONID получает перезаписаны
Обновление: 10-Мая-2018
Ну, ваша настойчивость с 3-й щедростью, наконец, окупилась. Я начал копаться в том, что отличалось между двумя примерами, которые у вас были в репо
если вы посмотрите на manual РЕПО и /user картография
@RequestMapping("/user")
public Principal user(Principal principal) {
return principal;
}
как вы можете видеть, вы возвращаете principal здесь вы получаете более подробную информацию от того же объекта. Теперь в вашем коде, который вы запускаете из auth-server папку
@RequestMapping({ "/user", "/me" })
public Map<String, String> user(Principal principal) {
Map<String, String> map = new LinkedHashMap<>();
map.put("name", principal.getName());
return map;
}
как вы можете видеть, вы только вернули name на /user отображение и ваша логика пользовательского интерфейса работает ниже
$.get("/user", function(data) {
$("#user").html(data.userAuthentication.details.name);
$(".unauthenticated").hide();
$(".authenticated").show();
});
таким образом, ответ json вернулся из /user api ожидается userAuthentication.details.name по UI не имеет этих деталей. Теперь, если я обновил метод как показано ниже в том же проекте
@RequestMapping({"/user", "/me"})
public Map<String, Object> user(Principal principal) {
Map<String, Object> map = new LinkedHashMap<>();
map.put("name", principal.getName());
OAuth2Authentication user = (OAuth2Authentication) principal;
map.put("userAuthentication", new HashMap<String, Object>(){{
put("details", user.getUserAuthentication().getDetails());
}});
return map;
}
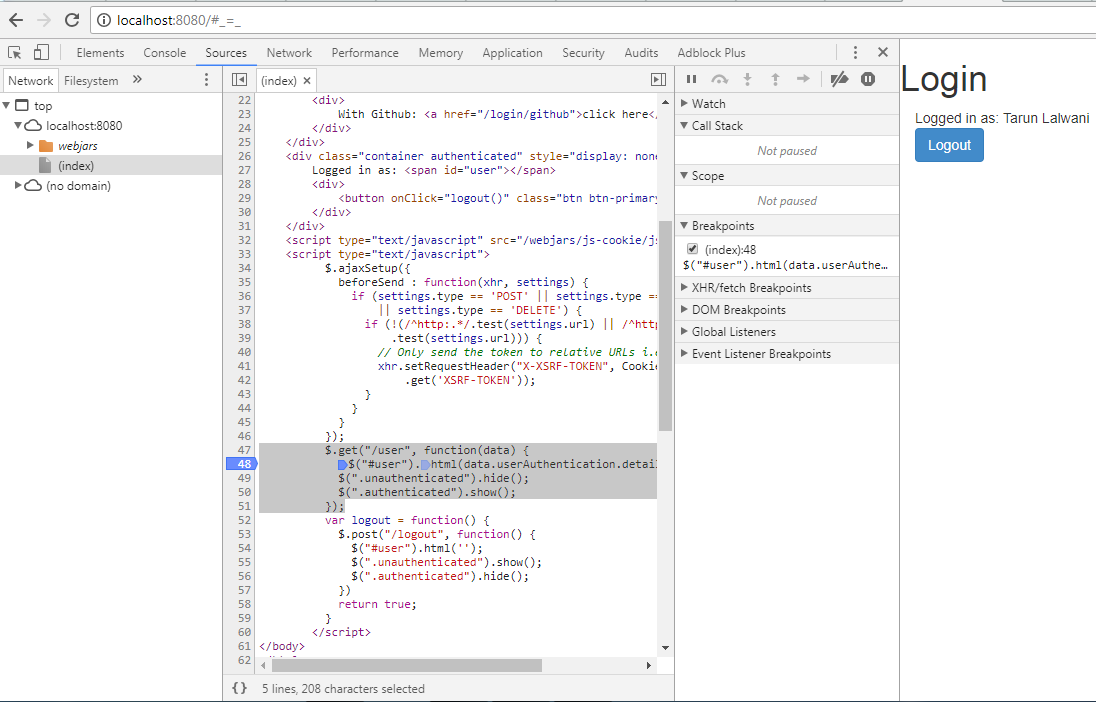
а затем проверьте приложение, оно работает
Оригинальный Ответ
Итак, проблема в том, что вы запускаете неправильный проект из РЕПО. Проект работает auth-server который предназначен для запуска собственного oauth сервер. Проект, который вам нужно запустить, находится внутри .
теперь, если вы посмотрите на ниже код
OAuth2ClientAuthenticationProcessingFilter facebookFilter = new OAuth2ClientAuthenticationProcessingFilter(
"/login/facebook");
OAuth2RestTemplate facebookTemplate = new OAuth2RestTemplate(facebook(), oauth2ClientContext);
facebookFilter.setRestTemplate(facebookTemplate);
UserInfoTokenServices tokenServices = new UserInfoTokenServices(facebookResource().getUserInfoUri(),
facebook().getClientId());
tokenServices.setRestTemplate(facebookTemplate);
facebookFilter.setTokenServices(
new UserInfoTokenServices(facebookResource().getUserInfoUri(), facebook().getClientId()));
return facebookFilter;
и фактический код вы выполняете
private Filter ssoFilter(ClientResources client, String path) {
OAuth2ClientAuthenticationProcessingFilter filter = new OAuth2ClientAuthenticationProcessingFilter(
path);
OAuth2RestTemplate template = new OAuth2RestTemplate(client.getClient(), oauth2ClientContext);
filter.setRestTemplate(template);
UserInfoTokenServices tokenServices = new UserInfoTokenServices(
client.getResource().getUserInfoUri(), client.getClient().getClientId());
tokenServices.setRestTemplate(template);
filter.setTokenServices(tokenServices);
return filter;
}
в вашем текущем userdetails С facebook не собираются. Вот почему вы видите ошибку
потому что, когда вы вошли в систему пользователя, вы не собирали его данные пользователя. Поэтому, когда вы получаете доступ к деталям, его там нет. И, следовательно, вы получаете ошибку
если вы запустите правильный , это работает
я вижу два запроса в вашем посте.
одна-
(index):44 Uncaught TypeError: Cannot read property 'details' of undefined
это происходило потому, что вы, возможно, запускали неправильный проект (т. е. auth-server), который имеет ошибку. РЕПО содержит другие подобные проекты также без ошибок. Если вы запустите проект инструкцию или github эта ошибка не появится. В этих проектах код javascript правильно обрабатывает данные, которые возвращаются сервером после идентификация.
два
/user ответ с кодом состояния 302:
чтобы понять, почему это происходит, позволяет увидеть конфигурацию безопасности этого приложения.
конечные точки "/", "/login**" и "/logout" доступны для всех.
Все остальные конечные точки, включая "/user" требуется аутентификация, потому что вы использовали
.anyRequest().authenticated().and().exceptionHandling()
.authenticationEntryPoint(new LoginUrlAuthenticationEntryPoint("/"))
поэтому любой запрос, который не аутентифицированный будет перенаправлен на точку входа аутентификации, т. е. "/", запрашивая у пользователя аутентификацию. Это не зависит от того, запущено ли ваше клиентское приложение или нет. Пока запрос не аутентифицирован, он будет перенаправлен на "/". Это почему регулятор весны отвечает с состоянием 302. После того как вы подтвердите с facebook или github последующие запросы к "/user" конечная точка ответит успех 200.
И
конечная точка "/me" в вашем приложении защищен как защищенный ресурс с @EnableResourceServer. С ResourceServerConfiguration имеет более высокий приоритет (по умолчанию заказано 3), чем WebSecurityConfigurerAdapter(по умолчанию 100, в любом случае он уже заказал явно ниже 3 с аннотацией @Order в коде), поэтому ResourceServerConfiguration будет применяться для этой конечной точки. Это означает, что если запрос не аутентифицирован, то он не будет быть перенаправлены к точке входа аутентификации он скорее вернет ответ 401. Как только вы аутентифицируетесь, он будет успешен с 200.
надеюсь, это прояснит все ваши вопросы.
обновление- чтобы ответить на ваш вопрос
ссылка репозитория, которую вы предоставили в своем сообщении, содержит много проектов. Проекты auth-сервер, инструкцию и github Все похожие (обеспечить ту же функциональность, т. е. аутентификацию с facebook и github). Просто index.html на auth-сервер projet имеет одну ошибку. Если вы исправите эту ошибку, которая заменяет
$("#user").html(data.userAuthentication.details.name);
С
$("#user").html(data.name);
он также будет работать нормально. Все три проекта дадут одинаковый результат.
наконец-то я нашел проблему. Я вижу это поведение из-за того, что cookies сталкиваются для клиента и сервера, если вы запускаете оба приложения на localhost.
это происходит из-за факта использования неправильного свойства для контекста.
Итак, чтобы исправить приложение, вам нужно заменить:
server:
context-path: /client
С
server:
servlet:
context-path: /client
П. С.
Я создал проблему на github:
https://github.com/spring-guides/tut-spring-boot-oauth2/issues/80
и сделал запрос:
https://github.com/spring-guides/tut-spring-boot-oauth2/pull/81