Основной текст-высота строки NSAttributedString выполнена правильно?
Я полностью в темноте с интервалом между строками основного текста. Я использую NSAttributedString и указываю на нем следующие атрибуты: - kCTFontAttributeName - kCTParagraphStyleAttributeName
из этого CTFrameSetter создается и обращается к контексту.
в атрибуте стиля абзаца я хотел бы указать высоту строк.
когда я использую kCTParagraphStyleSpecifierLineHeightmultiple каждая строка получает заполнение в верхней части текст, а не текст, отображаемый в середине этой высоты.
когда я использую kCTParagraphStyleSpecifierLineSpacing, в нижнюю часть текста добавляется заполнение.
пожалуйста, помогите мне достичь указанной высоты строки с текстом (глифы) в середине этой высоты, а не текст, сидящий либо внизу, либо вверху строки.
это невозможно без перехода по маршруту явного создания CTLine и так далее вперед?
6 ответов
вы можете использовать это, если вы разрабатываете для iOS >= 6.0
NSInteger strLength = [myString length];
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
[style setLineSpacing:24];
[attString addAttribute:NSParagraphStyleAttributeName
value:style
range:NSMakeRange(0, strLength)];
Я все еще не на 100% уверен в своих следующих утверждениях, но, похоже, это имеет смысл. Пожалуйста, поправьте меня, когда я ошибаюсь.
высота линии (ведущая) относится к расстоянию между базовыми линиями последовательных линий типа. Базовая линия здесь может быть интерпретирована как воображаемая линия, на которой сидит текст.
интервал-это пространство между строками. Пробел появляется после строки текста.
Я закончил тем, что использовал следующее решение для моего проблема:
// NOT SURE WHAT THE THEORY BEHIND THIS FACTOR IS. WAS FOUND VIA TRIAL AND ERROR.
CGFloat factor = 14.5/30.5;
CGFloat floatValues[4];
floatValues[0] = self.lineHeight * factor/(factor + 1);
floatValues[1] = self.lineHeight/(factor + 1);
floatValues[2] = self.lineHeight;
эта матрица используется с параметром стиля абзаца для NSAttributedString:
CTParagraphStyleSetting paragraphStyle[3];
paragraphStyle[0].spec = kCTParagraphStyleSpecifierLineSpacing;
paragraphStyle[0].valueSize = sizeof(CGFloat);
paragraphStyle[0].value = &floatValues[0];
paragraphStyle[1].spec = kCTParagraphStyleSpecifierMinimumLineHeight;
paragraphStyle[1].valueSize = sizeof(CGFloat);
paragraphStyle[1].value = &floatValues[1];
paragraphStyle[2].spec = kCTParagraphStyleSpecifierMaximumLineHeight;
paragraphStyle[2].valueSize = sizeof(CGFloat);
paragraphStyle[2].value = &floatValues[2];
CTParagraphStyleRef style = CTParagraphStyleCreate((const CTParagraphStyleSetting*) ¶graphStyle, 3);
[attributedString addAttribute:(NSString*)kCTParagraphStyleAttributeName value:(id)style range:NSMakeRange(0, [string length])];
CFRelease(style);
надеюсь, это кому-то поможет. Я обновлю этот ответ, когда найду более релевантную информацию.
на Swift 3:
let textFont = UIFont(name: "Helvetica Bold", size: 20)!
let textColor = UIColor(white: 1, alpha: 1) // White
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.paragraphSpacing = 20 // Paragraph Spacing
paragraphStyle.lineSpacing = 40 // Line Spacing
let textFontAttributes = [
NSFontAttributeName: textFont,
NSForegroundColorAttributeName: textColor,
NSParagraphStyleAttributeName: paragraphStyle
] as [String : Any]
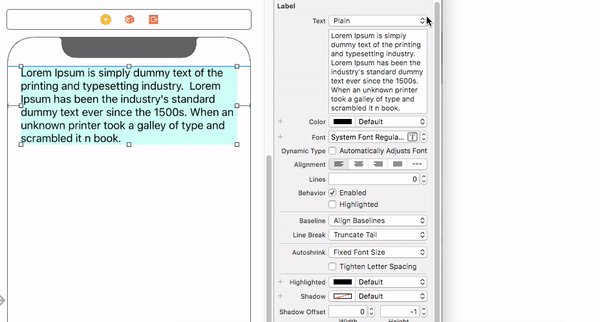
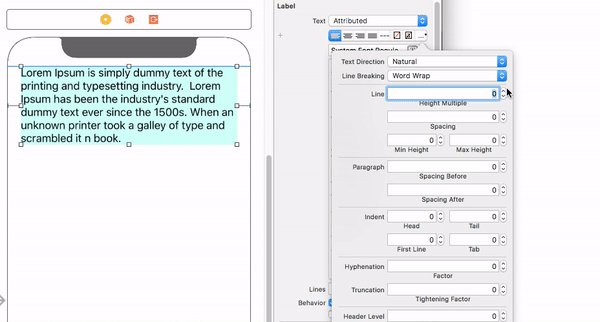
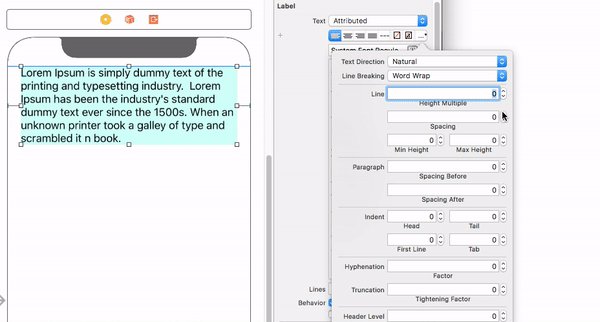
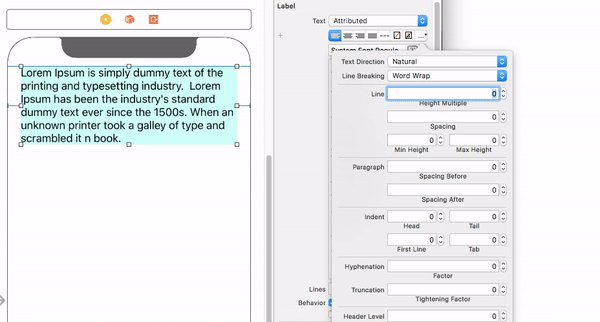
вы можете установить/обновить межстрочный интервал и высоту линии несколько из раскадровки, а также программно.
Из Построителя Интерфейса:

программно:
SWift 4
extension UILabel {
// Pass value for any one of both parameters and see result
func setLineSpacing(lineSpacing: CGFloat = 0.0, lineHeightMultiple: CGFloat = 0.0) {
guard let labelText = self.text else { return }
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lineSpacing
paragraphStyle.lineHeightMultiple = lineHeightMultiple
let attributedString:NSMutableAttributedString
if let labelattributedText = self.attributedText {
attributedString = NSMutableAttributedString(attributedString: labelattributedText)
} else {
attributedString = NSMutableAttributedString(string: labelText)
}
// Line spacing attribute
// Swift 4.2++
attributedString.addAttribute(NSAttributedString.Key.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attributedString.length))
// Swift 4.1--
attributedString.addAttribute(NSAttributedStringKey.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attributedString.length))
self.attributedText = attributedString
}
}
теперь вызовите функцию расширения
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
// Pass value for any one argument - lineSpacing or lineHeightMultiple
label.setLineSpacing(lineSpacing: 2.0) . // try values 1.0 to 5.0
// or try lineHeightMultiple
//label.setLineSpacing(lineHeightMultiple = 2.0) // try values 0.5 to 2.0
или с помощью экземпляра метки (просто скопируйте и выполните этот код, чтобы увидеть результат)
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
// Swift 4.2++
// Line spacing attribute
attrString.addAttribute(NSAttributedString.Key.paragraphStyle, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
// Character spacing attribute
attrString.addAttribute(NSAttributedString.Key.kern, value: 2, range: NSMakeRange(0, attrString.length))
// Swift 4.1--
// Line spacing attribute
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
// Character spacing attribute
attrString.addAttribute(NSAttributedStringKey.kern, value: 2, range: NSMakeRange(0, attrString.length))
label.attributedText = attrString
Swift 3
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
attrString.addAttribute(NSParagraphStyleAttributeName, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
label.attributedText = attrString
это работает для меня в Xcode 7.2. iOS 9.2.1. (Swift 2.1.):
dispatch_async(dispatch_get_main_queue()) { () -> Void in
let paragraphStyleWithSpacing = NSMutableParagraphStyle()
paragraphStyleWithSpacing.lineSpacing = 2.0 //CGFloat
let textWithLineSpacing = NSAttributedString(string: str, attributes: [NSParagraphStyleAttributeName : paragraphStyleWithSpacing])
self.MY_TEXT_VIEW_NAME.attributedText = textWithLineSpacing
}
есть два свойства NSParagraphStyle которые изменяют высоту между последовательными текстовыми базовыми линиями в том же пункте: lineSpacing и lineHeightMultiple. @Schoob прав, что a lineHeightMultiple выше 1.0 добавляет дополнительное пространство над текстом, а lineSpacing выше 0.0 добавляет пробел под текстом. этой схемы показывает, как связаны различные измерения.
чтобы текст оставался центрированным, цель состоит в том, чтобы указать один с точки зрения другого, таким образом, любое "заполнение", добавляемое одним атрибутом (сверху/снизу), сбалансировано путем определения соответствия заполнения другого атрибута (снизу/сверху). Другими словами, любое добавленное дополнительное пространство распределяется равномерно, сохраняя при этом существующее положение текста.
хорошо, что таким образом вы можете выбрать, какой атрибут вы хотите указать, а затем просто определить другой:
extension UIFont
{
func lineSpacingToMatch(lineHeightMultiple: CGFloat) -> CGFloat {
return self.lineHeight * (lineHeightMultiple - 1)
}
func lineHeightMultipleToMatch(lineSpacing: CGFloat) -> CGFloat {
return 1 + lineSpacing / self.lineHeight
}
}
отсюда, другие ответы показывают, как эти два атрибута могут быть в NSAttributedString, но это должно ответить, как эти два могут быть связаны с "центром" текста.
