Отключение текста строки состояния браузера
фон
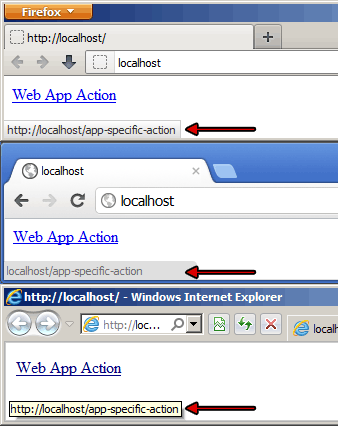
современные браузеры устраняют классическую строку состояния и вместо этого рисуют небольшую всплывающую подсказку в нижней части своих окон, которая отображает цель ссылки при наведении/фокусировке.
пример этого (нежелательного, в моем случае) поведения проиллюстрирован на следующем скриншоте:

вопросы
- есть ли портативный способ отключить эти подсказки?
- я пропускаю какие-либо очевидные недостатки в моей конкретной ситуации?
- является ли моя попытка (см. ниже) разумным способом достижения этого?
мышление
Я работаю над веб-приложением интрасети и хотел бы отключить это поведение для некоторых конкретных действий приложения, потому что, честно говоря,https://server/# везде выглядит как глазная боль и навязчива, так как в некоторых случаях мое приложение рисует свою собственную строку состояния в этом местоположение.
Моя Попытка
Я не веб-разработчик по торговле, поэтому мои знания все еще довольно ограничены в этой области.
во всяком случае, вот моя попытка с jQuery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Target Tooltip Test</title>
<style>
a, span.a {
color: #F00;
cursor: pointer;
text-decoration: none;
}
a:hover, span.a:hover {
color: #00F;
}
a:focus, span.a:focus {
color: #00F;
outline: 1px dotted;
}
</style>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
patch();
});
function patch() {
$('a').each(function() {
var $this = $(this).prop('tabindex', 0);
if($this.prop('href').indexOf('#') == -1 || $this.prop('rel').toLowerCase() == 'external') {
return;
}
var $span = $('<span class="a" tabindex="0"></span>');
$span.prop('data-href', $this.prop('href'));
$span.text($this.text());
$this.replaceWith($span);
});
$('a[rel="external"]').click(function() {
window.open($(this).prop('data-href'));
return false;
});
$('span.a').click(function() {
location.href = $(this).prop('data-href');
}).keypress(function(event) {
if(event.keyCode == 13) {
location.href = $(event.target).prop('data-href');
}
}).focus(function() {
window.status = ''; // IE9 fix.
});
}
</script>
</head>
<body>
<ol>
<li><a href="http://google.com" rel="external">External Link</a></li>
<li><a href="#foo">Action Foo</a></li>
<li><a href="#bar">Action Bar</a></li>
<li><a href="#baz">Action Baz</a></li>
<li><a href="mailto:support@example.org">Email Support</a></li>
</ol>
</body>
</html>
patch() заменяет все ссылки, содержащие # (т. е. конкретные действия приложения в моем случае) с span элемент, делает все "внешние" ссылки открытыми в новой вкладке / окне и, похоже, не нарушает обработку пользовательского протокола.
5 ответов
есть ли портативный способ отключить эти подсказки?
нет, кроме обходных путей, как ваш пример выше.
я упускаю какие-либо очевидные недостатки, чтобы делать это в моей конкретной ситуации?
вы, кажется, упускаете тот факт, что вся ситуация неловкая. Зачем вообще нужны ссылки, если вы собираетесь сделать их похожими на кнопки? Просто используйте кнопки. Если на то пошло, зачем ссылки, если вы в конечном итоге в любом случае, переключая их с помощью spans? Просто используйте пяди.
является ли моя попытка (см. ниже) разумным способом достижения этого?
это не очень разумно в качестве общего подхода, потому что вы удаляете эти элементы привязки из документа, поэтому любые прикрепленные прослушиватели событий, расширения и т. д. будут потеряны. Это может сработать для вашей конкретной ситуации, но более разумным подходом было бы не использовать ссылки в первую очередь (см. выше.)
Если вы все еще намерены сделать что-то подобное, по крайней мере, не заменяйте a элемент. Просто избавьтесь от его href атрибут и настройте прослушиватель событий, как вы это сделали в своем примере. Теперь это уже не Ссылка, поэтому он не будет отображаться в строке состояния (но это все тот же элемент, по крайней мере).
<button onclick="window.open('yoururlhere.html','_self')">your link text here</button>
обратите внимание, что это рассматривает ctrl-клики как обычные клики и отключает щелчок правой кнопкой мыши. Я не знаю насчет средних кликов.
вы также можете использовать " a "и просто заменить href на onclick, как в коде выше, но когда я попытался, мой стиль" a:hover " перестал работать. Видимо, "а" без href является unhoverable, по крайней мере в Firefox. Поэтому я переключился на" button "и" button:hover", и все было хорошо.
Я понимаю, что это решение будет считаться плохой практикой, но в некоторых ситуациях, например, сайт, который я составляю, состоит в основном из полноэкранных фотографий, эстетика превосходит принципы.
подсказка указывает пользователю, где ссылка на них при нажатии. Это часть стандартного пользовательского интерфейса браузера и будет ожидаться пользователями вашего сайта. Изменение этого ожидания, потому что вы не думаете, что это выглядит хорошо, вероятно, приведет к плохому пользовательскому опыту. Любое содержимое, показанное в этой области, будет видно, как только пользователь перестанет зависать над тегом ссылки.
Я знаю, что любая ссылка, которая не говорит мне, куда она идет, выглядит довольно подозрительно для меня.
попробуй такое
$(this).removeAttr("href");
$(this).click(function(){}).mouseover(function(){.........}).etc
Это то, что я делаю с jQuery:
//remove status bar notification...
$('a[href]').each(function(){
u = $(this).attr('href');
$(this).removeAttr('href').data('href',u).click(function(){
self.location.href=$(this).data('href');
});
});
