Откройте приложение и передайте параметры с глубокой связью с помощью Electron (macOS)
Я хочу открыть приложение и передать параметры с глубокой связью с помощью Electron (macOS).
проект "electron-deep-linking-mac-win" находится на GitHub.
редактировать package.json после ’ electron-builder ' quick-setup-руководство для создания установщика mac:
{
"name": "electron-deep-linking-osx",
"version": "1.0.0",
"description": "A minimal Electron application with Deep Linking (OSX)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"keywords": [
"Electron",
"osx",
"deep-linking"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "your.id",
"mac": {
"category": "your.app.category.type"
},
"protocols": {
"name": "myApp",
"schemes": ["myApp"]
}
}
}
редактировать main.js, дописывается код Регистрация myapp протокол схемы url, слушай ' open-url ' события и запишите аргументы:
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Module to display native system dialogs for opening and saving files, alerting, etc.
const dialog = electron.dialog
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
// The setAsDefaultProtocolClient only works on packaged versions of the application
app.setAsDefaultProtocolClient('myApp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault();
log("open-url event: " + url)
dialog.showErrorBox('open-url', `You arrived from: ${url}`)
})
// Log both at terminal and at browser
function log(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
шаги, чтобы прийти к жизни:-)
# Clone this repository
git clone https://github.com/oikonomopo/electron-deep-linking-mac-win.git
# Go into the repository
cd electron-deep-linking-mac-win
# Install dependencies
npm install
# Run the app
npm start
# Produce installer
npm run dist
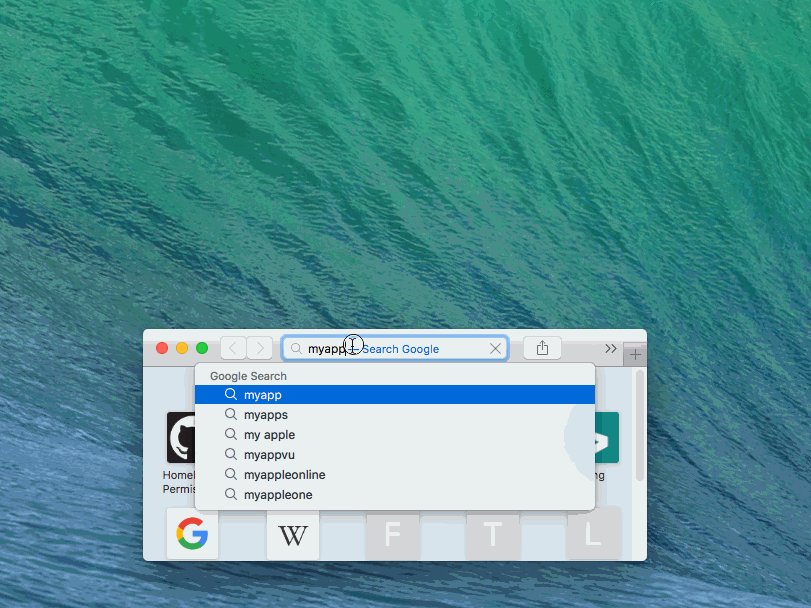
после запуска программы установки (electron-deep-linking-mac-win/dist/electron-quick-start-1.0.0.dmg), Я пытаюсь открыть приложение electron-deep-linking-os с глубокой связью, введя myapp://param в адресной строке Safari.
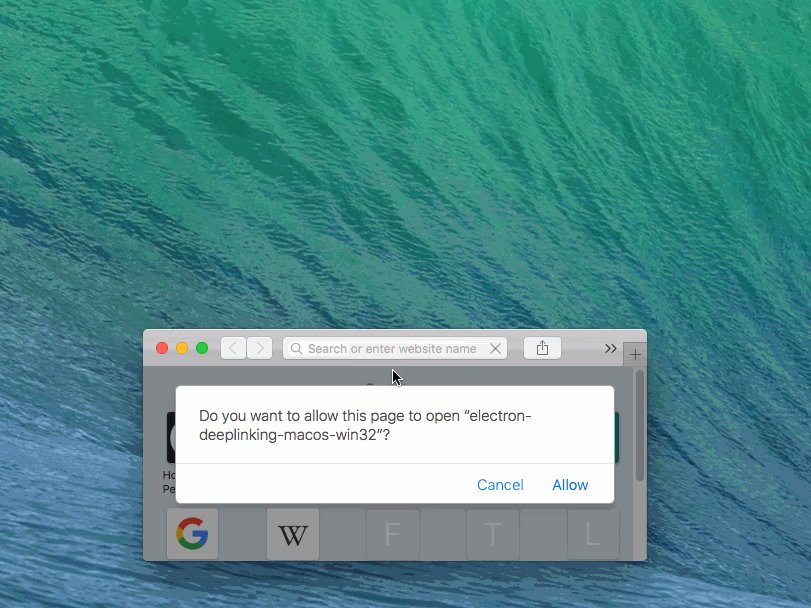
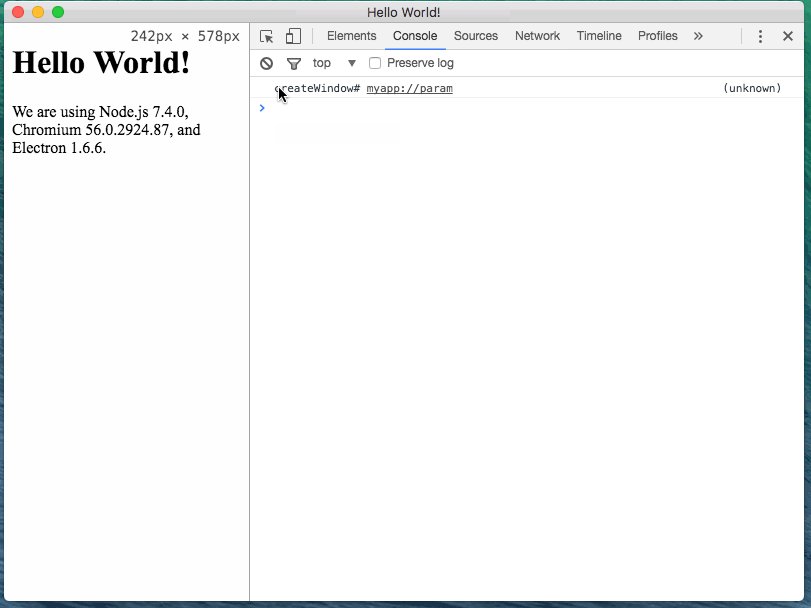
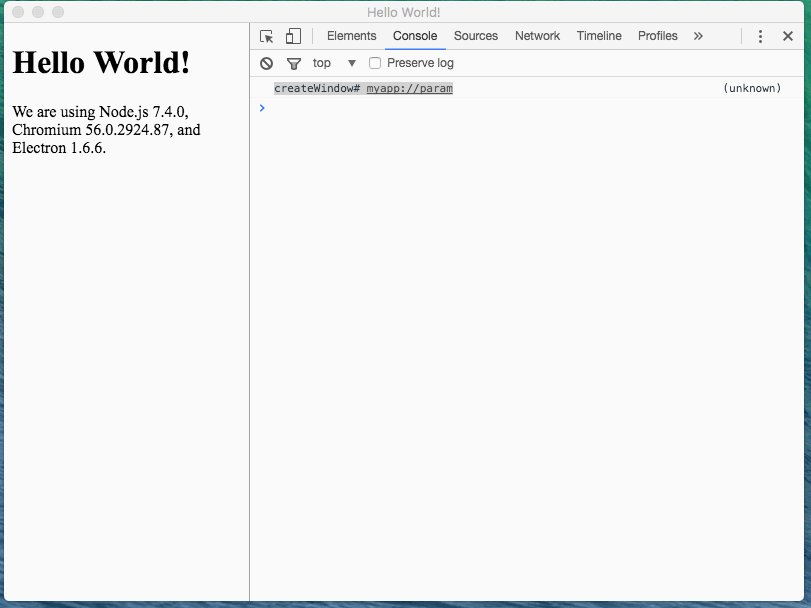
если приложение открыто, оно активируется, и я вижу диалог и журнал
open-url event: myapp://param!если приложение закрыто, оно открывается диалоговое окно показано с правильным url, но не регистрируется в консоли dev!
поэтому с dialog модуль url отображается правильно,но не регистрируется в консоли dev?
Как его зарегистрировать?
искать решение, используя только electron-builder (использует electron-packager)!
2 ответов
решено для macOS и win32 ( обновленный проект 'electron-deep-linking-mac-win' на GitHub).
package.json:
{
"name": "electron-deeplinking-macos-win32",
"version": "0.0.1",
"description": "Minimal Electron application with deep inking (macOS/win32)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"author": "oikonomopo",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "oikonomopo.electron-deeplinking-macos-win32",
"protocols": {
"name": "electron-deep-linking",
"schemes": ["myapp"]
},
"mac": {
"category": "public.app-category.Reference"
},
"win": {
}
}
}
main.js:
const {app, BrowserWindow} = require('electron')
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
// Deep linked url
let deeplinkingUrl
// Force Single Instance Application
const shouldQuit = app.makeSingleInstance((argv, workingDirectory) => {
// Someone tried to run a second instance, we should focus our window.
// Protocol handler for win32
// argv: An array of the second instance’s (command line / deep linked) arguments
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = argv.slice(1)
}
logEverywhere("app.makeSingleInstance# " + deeplinkingUrl)
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
if (shouldQuit) {
app.quit()
return
}
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Protocol handler for win32
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = process.argv.slice(1)
}
logEverywhere("createWindow# " + deeplinkingUrl)
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// Define custom protocol handler. Deep linking works on packaged versions of the application!
app.setAsDefaultProtocolClient('myapp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault()
deeplinkingUrl = url
logEverywhere("open-url# " + deeplinkingUrl)
})
// Log both at dev console and at running node console instance
function logEverywhere(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
main.js Описание Код:
At
let deeplinkingUrlмы сохраняем предоставленный url.-
на платформе macOS это захватывается в
'open-url'событие, мы устанавливаем его сdeeplinkingUrl = url! (См.// Protocol handler for osx)на платформе win32 это сохраняется в
process.argvвместе с другими аргументами. Чтобы получить только указанный url,deeplinkingUrl = argv.slice(1). (См.// Protocol handler for win32)At
app.makeSingleInstanceметод мы проверяем, в которых платформа мы есть и мы ставимdeeplinkingUrlсоответственно! Если мы находимся на платформе win32, url-адрес находится по адресуargvпеременная из обратного вызова, иначе на macOS уже должна была быть установлена в'open-url'событие! (См.// Force Single Instance Application)
вы должны настроить open-url событие will-finish-launching обратный звонок согласно документам. У меня было подобное странное поведение с open-file пока он не был настроен в will-finish-launching обратный.
Вы заметите, что они сделали это таким образом в пример по ссылке.
хотя он упоминает об этом в разделе will-finish-launching, Он действительно должен упомянуть об этом под open-url и open-file документы, так как его довольно легко пропустить.
app.on('will-finish-launching', () => {
// Protocol handler for osx
app.on('open-url', (event, url) => {
event.preventDefault();
log("open-url event: " + url)
})
});