Открыть ссылку в новой вкладке (не в новом окне) с помощью JavaScript
Я пытаюсь открыть URL-адресом в новой вкладке, а не окне. Я видел связанные вопросы, где ответы будут выглядеть примерно так:
window.open(url,'_blank');
window.open(url);
но ни один из них не работал для меня, браузер все еще пытался открыть всплывающее окно.
27 ответов
ничего автор не может выбрать Открыть в новой вкладке вместо нового окна. Это предпочтения пользователя.
CSS3 и предложил!--6-->target-new, а спецификация была заброшена.
на реверс неверно; путем указания измерений для окна в третьем аргументе window.open, вы можете запустить новое окно, когда предпочтение отдается вкладкам.
Это уловка,
function openInNewTab(url) {
var win = window.open(url, '_blank');
win.focus();
}
в большинстве случаев это должно происходить непосредственно в onclick обработчик для ссылки для предотвращения всплывающих блокировщиков и поведения "новое окно" по умолчанию. Вы можете сделать это таким образом или добавив прослушиватель событий в свой DOM "объект".
<div onclick="openInNewTab('www.test.com');">Something To Click On</div>
http://www.tutsplanet.com/open-url-new-tab-using-javascript-196/
window.open() не откроется в новой вкладке, если это не происходит на фактическом событии click. В приведенном примере URL-адрес открывается в фактическом событии click. это будет работать при условии, что пользователь имеет соответствующие настройки в браузере.
<a class="link">Link</a>
<script type="text/javascript">
$("a.link").on("click",function(){
window.open('www.yourdomain.com','_blank');
});
</script>
аналогично, если вы пытаетесь выполнить вызов Ajax в функции click и хотите открыть окно успеха, убедитесь, что вы выполняете вызов Ajax с помощью async : false установить вариант.
window.open невозможно надежно открыть всплывающие окна на новой вкладке во всех браузерах
различные браузеры реализуют поведение window.open по-разному, особенно в отношении предпочтений браузера пользователя. вы не можете ожидать такого же поведения для window.open чтобы быть правдой во всех Internet Explorer, Firefox и Chrome, из-за различных способов, которыми они обрабатывают предпочтения браузера пользователя.
например, Internet Explorer (11) пользователи могут открывать всплывающие окна в новом окне или на новой вкладке, вы не можете заставить пользователей Internet Explorer 11 открывать всплывающие окна определенным образом через window.open, как указано в Квентин!--28-->.
что касается пользователей Firefox (29), используя window.open(url, '_blank') зависит от настроек вкладки браузера, хотя вы все равно можете заставить их открывать всплывающие окна в новом окне, указав ширину и высоту (см. "Как насчет Chrome?" раздел ниже).
демонстрация
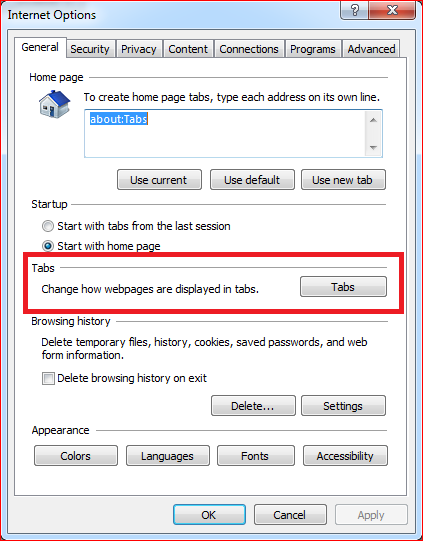
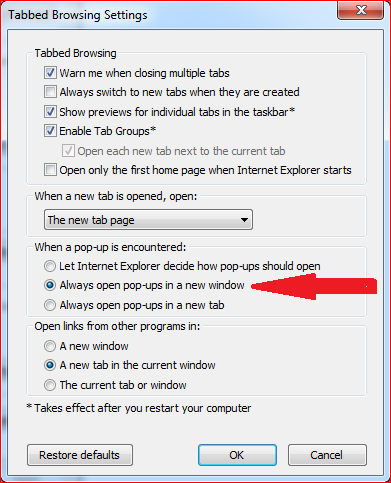
перейдите в настройки браузера и настройте его для открытия всплывающих окон в новом окне.
Internet Explorer (11)


Тестовая Страница
после настройки Internet Explorer (11) для открытия всплывающих окон в новом окне, как показано выше, используйте следующую тестовую страницу для проверки window.open:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('https://stackoverflow.com/q/4907843/456814');">
<code>window.open(url)</code>
</button>
<button onclick="window.open('https://stackoverflow.com/q/4907843/456814', '_blank');">
<code>window.open(url, '_blank')</code>
</button>
</body>
</html>
обратите внимание, что всплывающие окна открыты в новом окне, а не в новой вкладке.
вы также можете проверить эти фрагменты выше в Firefox (29) с его предпочтением вкладки, установленным на новые окна, и увидеть те же результаты.
Как Насчет Chrome? Он Реализует window.open отличается от Internet Explorer (11) и Firefox (29).
я не уверен на 100%, но он выглядит как Chrome (версия 34.0.1847.131 m), похоже, не имеет каких-либо настроек, которые пользователь может использовать для выбора или нет чтобы открыть всплывающие окна в новом окне или новой вкладке (например, Firefox и Internet Explorer). Я проверил документация Chrome для управления всплывающими окнами, но в нем ничего не говорилось о таких вещах.
и еще раз, различные браузеры, похоже, реализуют поведение window.open по-разному. в Chrome и Firefox, указание ширины и высоты заставит всплывающее окно, даже если пользователь установите Firefox (29), чтобы открыть новые окна на новой вкладке (как указано в ответах на JavaScript открыть в новом окне, а не tab):
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<button onclick="window.open('https://stackoverflow.com/q/4907843/456814', 'test', 'width=400, height=400');">
<code>window.open(url)</code>
</button>
</body>
</html>
однако тот же фрагмент кода выше всегда будет открывать новую вкладку в Internet Explorer 11, если пользователи устанавливают вкладки в качестве настроек браузера, даже не указывая ширину и высоту, вынудит новое всплывающее окно для них.
Итак, поведение window.open в Chrome, кажется, чтобы открыть всплывающие окна в новой вкладка при использовании в onclick событие, чтобы открывать их в новых окнах при использовании из консоли браузера (как отмечают другие люди), и открывать их в новых окнах при указании ширины и высоты.
резюме
различные браузеры реализуют поведение window.open по-разному с учетом настроек браузера. вы не можете ожидать такого же поведения для window.open чтобы быть правдой во всех интернет Explorer, Firefox и Chrome, из-за различных способов, которыми они обрабатывают предпочтения браузера пользователя.
Дополнительная Информация
один лайнер:
Object.assign(document.createElement('a'), { target: '_blank', href: 'URL_HERE'}).click();
или
С jQuery я использую этот:
var url = "http://google.com";
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
он создает виртуальный a элемент, дает ему target="_blank" поэтому он открывается в новой вкладке, дает ему правильный url href и затем щелкает его.
и если вы хотите, на основе этого вы можете создать некоторую функцию:
function openInNewTab(url) {
$("<a>").attr("href", url).attr("target", "_blank")[0].click();
}
и затем вы можете использовать его как:
openInNewTab("http://google.com");
на non-jQuery случае функция будет выглядеть так:
function openInNewTab(url) {
var a = document.createElement("a");
a.target = "_blank";
a.href = url;
a.click();
}
// And then
openInNewTab("http://google.com");
чтобы развить ответ Стивена Спилберга, я сделал это в таком случае:
$('a').click(function() {
$(this).attr('target', '_blank');
});
таким образом, непосредственно перед тем, как браузер будет следовать ссылке, я устанавливаю атрибут target, поэтому он сделает ссылку открытой в новой вкладке или окне (зависит от настроек пользователя).
Если вы используете window.open(url, '_blank'), он будет заблокирован (блокировщик всплывающих окон) в Chrome.
попробуйте это:
$('#myButton').click(function () {
var redirectWindow = window.open('http://google.com', '_blank');
redirectWindow.location;
});
интересным фактом является то, что новая вкладка не может быть открыта, если действие не вызывается пользователем (нажатие кнопки или что-то еще) или если оно асинхронно, например, это не откроется в новой вкладке:
$.ajax({
url: "url",
type: "POST",
success: function() {
window.open('url', '_blank');
}
});
но это может открыть в новой вкладке, В зависимости от настроек браузера:
$.ajax({
url: "url",
type: "POST",
async: false,
success: function() {
window.open('url', '_blank');
}
});
Я думаю, что вы не можете контролировать это. Если пользователь настроил свой браузер на открытие ссылок в новом окне, вы не можете заставить его открыть ссылки на новой вкладке.
просто опуская [strWindowFeatures] параметры откроет новую вкладку, если параметр браузера переопределяет (настройка браузера превосходит JavaScript).
новое окно
var myWin = window.open(strUrl, strWindowName, [strWindowFeatures]);
новая вкладка
var myWin = window.open(strUrl, strWindowName);
- или -
var myWin = window.open(strUrl);
(function(a){
document.body.appendChild(a);
a.setAttribute('href', location.href);
a.dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, true, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))))}(document.createElement('a')))
Вы можете использовать трюк с form:
$(function () {
$('#btn').click(function () {
openNewTab("http://stackoverflow.com")
return false;
});
});
function openNewTab(link) {
var frm = $('<form method="get" action="' + link + '" target="_blank"></form>')
$("body").append(frm);
frm.submit().remove();
}
это не имеет ничего общего с настройками браузера если вы пытаетесь открыть новую вкладку из пользовательской функции.
на этой странице, откройте консоль JavaScript и типа:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").click();
и он попытается открыть всплывающее окно независимо от ваших настроек, потому что "щелчок" происходит от пользовательского действия.
чтобы вести себя как фактический "щелчок мыши" по ссылке, вам нужно следовать @spirinvladimir это и действительно создать:
document.getElementById("nav-questions").setAttribute("target", "_blank");
document.getElementById("nav-questions").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0,
false, false, false, false, 0, null);
return e
}(document.createEvent('MouseEvents'))));
вот полный пример (не пробуйте его на jsFiddle или аналогичные онлайн-редакторы, так как это не позволит вам перенаправлять на внешние страницы оттуда):
<!DOCTYPE html>
<html>
<head>
<style>
#firing_div {
margin-top: 15px;
width: 250px;
border: 1px solid blue;
text-align: center;
}
</style>
</head>
<body>
<a id="my_link" href="http://www.google.com"> Go to Google </a>
<div id="firing_div"> Click me to trigger custom click </div>
</body>
<script>
function fire_custom_click() {
alert("firing click!");
document.getElementById("my_link").dispatchEvent((function(e){
e.initMouseEvent("click", true, true, window, /* type, canBubble, cancelable, view */
0, 0, 0, 0, 0, /* detail, screenX, screenY, clientX, clientY */
false, false, false, false, /* ctrlKey, altKey, shiftKey, metaKey */
0, null); /* button, relatedTarget */
return e
}(document.createEvent('MouseEvents'))));
}
document.getElementById("firing_div").onclick = fire_custom_click;
</script>
</html>
или вы можете просто создать элемент ссылки и щелкнуть по нему...
var evLink = document.createElement('a');
evLink.href = 'http://' + strUrl;
evLink.target = '_blank';
document.body.appendChild(evLink);
evLink.click();
// Now delete it
evLink.parentNode.removeChild(evLink);
Это не должно быть заблокировано всплывающих окон... Обнадеживающе.
Если это то, что вы просто пытаетесь загрузить на элемент, попробуйте использовать это. При загрузке страницы он добавит ваше целевое свойство с правильным атрибутом.
$(your_element_here).prop ('target','_blank');
там есть ответ на этот вопрос и не нет.
я нашел легкую работу вокруг:
Шаг 1: Создайте невидимую ссылку:
<a id="yourId" href="yourlink.html" target="_blank" style="display: none;"></a>
Шаг 2: Нажмите на эту ссылку программно:
document.getElementById("yourId").click();
вот ты где! Это меня очаровывает.
как насчет создания <a> с _blank as target значение атрибута и url as href, с дисплеем стиля: скрытый с детским элементом? Затем добавьте в DOM, а затем запустите событие click для дочернего элемента.
обновление
Это не сработает. Браузер предотвращает поведение по умолчанию. Он может быть запущен программно, но не соответствует поведению по умолчанию.
проверьте и убедитесь сами: http://jsfiddle.net/4S4ET/
эта работа для меня, просто предотвратите событие, добавьте url в <a> tag затем вызвать событие click на tag.
Js
$('.myBtn').on('click', function(event) {
event.preventDefault();
$(this).attr('href',"http://someurl.com");
$(this).trigger('click');
});
HTML
<a href="#" class="myBtn" target="_blank">Go</a>
открытие новой вкладки из расширения Firefox (Mozilla) происходит следующим образом:
gBrowser.selectedTab = gBrowser.addTab("http://example.com");
этот способ аналогичен приведенному выше решению, но реализован по-разному
.social_icon - > некоторый класс с CSS
<div class="social_icon" id="SOME_ID" data-url="SOME_URL"></div>
$('.social_icon').click(function(){
var url = $(this).attr('data-url');
var win = window.open(url, '_blank'); ///similar to above solution
win.focus();
});
это может быть взлом, но в Firefox, если вы укажете третий параметр, 'fullscreen=yes', откроется новое окно.
например,
<a href="#" onclick="window.open('MyPDF.pdf', '_blank', 'fullscreen=yes'); return false;">MyPDF</a>
похоже, что он фактически переопределяет настройки браузера.
укажите цель по умолчанию для всех гиперссылок и форм на странице (не JavaScript):
<head>
<base target="_blank">
</head>
Я собираюсь согласиться с человеком, который написал (перефразировал здесь): "для ссылки на существующей веб-странице браузер всегда будет открывать ссылку на новой вкладке, если новая страница является частью того же веб-сайта, что и существующая веб-страница."Для меня, по крайней мере, это "общее правило" работает в Chrome, Firefox, Opera, IE, Safari, SeaMonkey и Konqueror.
в любом случае, есть менее сложный способ воспользоваться тем, что другой человек представил. Если мы говорим о ваш собственный веб-сайт ("thissite.com" ниже), где вы хотите контролировать, что делает браузер, а затем, ниже, вы хотите "specialpage.htm " должен быть пустым, в нем нет HTML (экономит время отправки данных с сервера!).
var wnd, URL; //global variables
//specifying "_blank" in window.open() is SUPPOSED to keep the new page from replacing the existing page
wnd = window.open("http://www.thissite.com/specialpage.htm", "_blank"); //get reference to just-opened page
//if the "general rule" above is true, a new tab should have been opened.
URL = "http://www.someothersite.com/desiredpage.htm"; //ultimate destination
setTimeout(gotoURL(),200); //wait 1/5 of a second; give browser time to create tab/window for empty page
function gotoURL()
{ wnd.open(URL, "_self"); //replace the blank page, in the tab, with the desired page
wnd.focus(); //when browser not set to automatically show newly-opened page, this MAY work
}
Если вы хотите открыть только внешние ссылки (ссылки, которые идут на другие сайты), то этот бит JavaScript/jQuery работает хорошо:
$(function(){
var hostname = window.location.hostname.replace('www.', '');
$('a').each(function(){
var link_host = $(this).attr('hostname').replace('www.', '');
if (link_host !== hostname) {
$(this).attr('target', '_blank');
}
});
});
как-то сайт можете сделать это. (У меня нет времени, чтобы извлечь его из этого беспорядка, но это код)
if (!Array.prototype.indexOf)
Array.prototype.indexOf = function(searchElement, fromIndex) {
if (this === undefined || this === null)
throw new TypeError('"this" is null or not defined');
var length = this.length >>> 0;
fromIndex = +fromIndex || 0;
if (Math.abs(fromIndex) === Infinity)
fromIndex = 0;
if (fromIndex < 0) {
fromIndex += length;
if (fromIndex < 0)
fromIndex = 0
}
for (; fromIndex < length; fromIndex++)
if (this[fromIndex] === searchElement)
return fromIndex;
return -1
};
(function Popunder(options) {
var _parent, popunder, posX, posY, cookieName, cookie, browser, numberOfTimes, expires = -1,
wrapping, url = "",
size, frequency, mobilePopupDisabled = options.mobilePopupDisabled;
if (this instanceof Popunder === false)
return new Popunder(options);
try {
_parent = top != self && typeof top.document.location.toString() === "string" ? top : self
} catch (e) {
_parent = self
}
cookieName = "adk2_popunder";
popunder = null;
browser = function() {
var n = navigator.userAgent.toLowerCase(),
b = {
webkit: /webkit/.test(n),
mozilla: /mozilla/.test(n) && !/(compatible|webkit)/.test(n),
chrome: /chrome/.test(n),
msie: /msie/.test(n) && !/opera/.test(n),
firefox: /firefox/.test(n),
safari: /safari/.test(n) && !/chrome/.test(n),
opera: /opera/.test(n)
};
b.version = b.safari ? (n.match(/.+(?:ri)[\/: ]([\d.]+)/) || [])[1] : (n.match(/.+(?:ox|me|ra|ie)[\/:]([\d.]+)/) || [])[1];
return b
}();
initOptions(options);
function initOptions(options) {
options = options || {};
if (options.wrapping)
wrapping = options.wrapping;
else {
options.serverdomain = options.serverdomain || "ads.adk2.com";
options.size = options.size || "800x600";
options.ci = "3";
var arr = [],
excluded = ["serverdomain", "numOfTimes", "duration", "period"];
for (var p in options)
options.hasOwnProperty(p) && options[p].toString() && excluded.indexOf(p) === -1 && arr.push(p + "=" + encodeURIComponent(options[p]));
url = "http://" + options.serverdomain + "/player.html?rt=popunder&" + arr.join("&")
}
if (options.size) {
size = options.size.split("x");
options.width = size[0];
options.height = size[1]
}
if (options.frequency) {
frequency = /([0-9]+)\/([0-9]+)(\w)/.exec(options.frequency);
options.numOfTimes = +frequency[1];
options.duration = +frequency[2];
options.period = ({
m: "minute",
h: "hour",
d: "day"
})[frequency[3].toLowerCase()]
}
if (options.period)
switch (options.period.toLowerCase()) {
case "minute":
expires = options.duration * 60 * 1e3;
break;
case "hour":
expires = options.duration * 60 * 60 * 1e3;
break;
case "day":
expires = options.duration * 24 * 60 * 60 * 1e3
}
posX = typeof options.left != "undefined" ? options.left.toString() : window.screenX;
posY = typeof options.top != "undefined" ? options.top.toString() : window.screenY;
numberOfTimes = options.numOfTimes
}
function getCookie(name) {
try {
var parts = document.cookie.split(name + "=");
if (parts.length == 2)
return unescape(parts.pop().split(";").shift()).split("|")
} catch (err) {}
}
function setCookie(value, expiresDate) {
expiresDate = cookie[1] || expiresDate.toGMTString();
document.cookie = cookieName + "=" + escape(value + "|" + expiresDate) + ";expires=" + expiresDate + ";path=/"
}
function addEvent(listenerEvent) {
if (document.addEventListener)
document.addEventListener("click", listenerEvent, false);
else
document.attachEvent("onclick", listenerEvent)
}
function removeEvent(listenerEvent) {
if (document.removeEventListener)
document.removeEventListener("click", listenerEvent, false);
else
document.detachEvent("onclick", listenerEvent)
}
function isCapped() {
cookie = getCookie(cookieName) || [];
return !!numberOfTimes && +numberOfTimes <= +cookie[0]
}
function pop() {
var features = "type=fullWindow, fullscreen, scrollbars=yes",
listenerEvent = function() {
var now, next;
if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent))
if (mobilePopupDisabled)
return;
if (isCapped())
return;
if (browser.chrome && parseInt(browser.version.split(".")[0], 10) > 30 && adParams.openNewTab) {
now = new Date;
next = new Date(now.setTime(now.getTime() + expires));
setCookie((+cookie[0] || 0) + 1, next);
removeEvent(listenerEvent);
window.open("javascript:window.focus()", "_self", "");
simulateClick(url);
popunder = null
} else
popunder = _parent.window.open(url, Math.random().toString(36).substring(7), features);
if (wrapping) {
popunder.document.write("<html><head></head><body>" + unescape(wrapping || "") + "</body></html>");
popunder.document.body.style.margin = 0
}
if (popunder) {
now = new Date;
next = new Date(now.setTime(now.getTime() + expires));
setCookie((+cookie[0] || 0) + 1, next);
moveUnder();
removeEvent(listenerEvent)
}
};
addEvent(listenerEvent)
}
var simulateClick = function(url) {
var a = document.createElement("a"),
u = !url ? "data:text/html,<script>window.close();<\/script>;" : url,
evt = document.createEvent("MouseEvents");
a.href = u;
document.body.appendChild(a);
evt.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, true, false, false, true, 0, null);
a.dispatchEvent(evt);
a.parentNode.removeChild(a)
};
function moveUnder() {
try {
popunder.blur();
popunder.opener.window.focus();
window.self.window.focus();
window.focus();
if (browser.firefox)
openCloseWindow();
else if (browser.webkit)
openCloseTab();
else
browser.msie && setTimeout(function() {
popunder.blur();
popunder.opener.window.focus();
window.self.window.focus();
window.focus()
}, 1e3)
} catch (e) {}
}
function openCloseWindow() {
var tmp = popunder.window.open("about:blank");
tmp.focus();
tmp.close();
setTimeout(function() {
try {
tmp = popunder.window.open("about:blank");
tmp.focus();
tmp.close()
} catch (e) {}
}, 1)
}
function openCloseTab() {
var ghost = document.createElement("a"),
clk;
document.getElementsByTagName("body")[0].appendChild(ghost);
clk = document.createEvent("MouseEvents");
clk.initMouseEvent("click", false, true, window, 0, 0, 0, 0, 0, true, false, false, true, 0, null);
ghost.dispatchEvent(clk);
ghost.parentNode.removeChild(ghost);
window.open("about:blank", "PopHelper").close()
}
pop()
})(adParams)
браузер всегда будет открывать ссылку на новой вкладке, если ссылка находится в том же домене (на том же веб-сайте). Если ссылка находится в другом домене, она откроется в новой вкладке / окне в зависимости от настроек браузера.
Итак, согласно этому, мы можем использовать:
<a class="my-link" href="http://www.mywebsite.com" rel="http://www.otherwebsite.com">new tab</a>
и добавьте код jQuery:
jQuery(document).ready(function () {
jQuery(".my-link").on("click",function(){
var w = window.open('http://www.mywebsite.com','_blank');
w.focus();
w.location.href = jQuery(this).attr('rel');
return false;
});
});
Итак, сначала откройте новое окно на том же веб-сайте с _blank target (он откроет его на новой вкладке), а затем откройте нужный веб-сайт внутри этого нового окно.
