owin OAuth отправить дополнительные параметры
Я уверен, что это возможно, но не уверен, как этого добиться. У меня есть реализация OWIN OAUTH, которая в настоящее время принимает имя пользователя и пароль пользователей и аутентифицирует их в базе данных. Я хотел бы расширить это, чтобы передать Uid смарт-карты для поддержки единого входа со смарт-картой.
могу ли я передать дополнительные параметры В логине OWIN, и если да, то как? Основная предпосылка заключается в том, что пользователь может войти в систему с именем пользователя/пароль или смарт-карту с uid (если передача uid смарт-карты и что находится в базе данных, то приложение будет войти в систему пользователя)
в настоящее время я прохожу в username, password и grant_type и я хотел бы добавить uid в этот список и забрать это в my AuthorizationServiceProvider.
Я вижу UserName, Password и ClientId на OAuthGrantResourceOwnerCredentialsContext но я не вижу никаких других свойств, которые поддерживали бы то, чего я пытаюсь достичь.
это то, что у меня в настоящее время есть в моем сервисе поставщик
public override async Task GrantResourceOwnerCredentials(OAuthGrantResourceOwnerCredentialsContext context)
{
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Origin", new[] { "*" });
var user = await this._userService.FindUser(context.UserName, context.Password);
if (user == null)
{
context.SetError("invalid_grant", "The user name or password is incorrect.");
return;
}
var identity = new ClaimsIdentity(context.Options.AuthenticationType);
identity.AddClaim(new Claim(ClaimTypes.Sid, user.Id.ToString()));
identity.AddClaim(new Claim(ClaimTypes.Role, "user"));
identity.AddClaim(new Claim("sub", context.UserName));
var secretKeyBytes = Encoding.UTF8.GetBytes(user.PasswordHash);
var props =
new AuthenticationProperties(
new Dictionary<string, string>
{
{ "dm:appid", user.Id.ToString() },
{ "dm:apikey", Convert.ToBase64String(secretKeyBytes) }
});
var ticket = new AuthenticationTicket(identity, props);
context.Validated(ticket);
}
Я хочу иметь возможность получить Uid из контекста, но не вижу в любом случае достижения этого, любая помощь очень ценится.
1 ответов
вы должны реализовать ValidateClientAuthentication если вы еще этого не сделали.
это место, где вы должны проверить свой клиент.
В этих методах вы выполните некоторую проверку своего клиента и установите объекты/переменную, которые можно прочитать в GrantResourceOwnerCredentials.
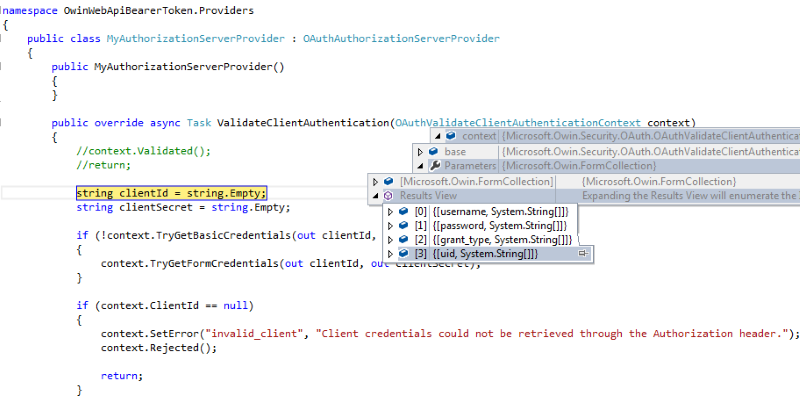
Task ValidateClientAuthentication(OAuthValidateClientAuthenticationContext context)
получает OAuthValidateClientAuthenticationContext который содержит дополнительные поля, которые вы передаете при разноске на ваш сервер авторизации.

на картинке выше, я добавил дополнительный параметр uid в 4-й позиции.
прежде чем вы подтвердите свой контекст:
context.Validated(clientId);
вы можете установить переменную / объект:
string uid = context.Parameters.Where(f => f.Key == "uid").Select(f => f.Value).SingleOrDefault()[0];
context.OwinContext.Set<string>("SmartCard", uid);
теперь в вашей GrantResourceOwnerCredentials вы можете просто прочитать значение и использовать его:
string uid = context.OwinContext.Get<string>("SmartCard");
если вы хотите узнать больше, вы можете посмотреть на этот github хранилище где я передаю объект:
context.OwinContext.Set<ApplicationClient>("oauth:client", client);
если вы загрузите все решение, вы можете протестировать его с помощью клиент javascript/jquery.
обновление:
вы передадите дополнительный параметр (т. е.:uid) в вашем запросе HTTP POST:
Ваниль Js:
var request = new XMLHttpRequest();
request.open('POST', oAuth.AuthorizationServer, true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
request.setRequestHeader('Authorization', 'Basic ' + authorizationBasic);
request.setRequestHeader('Accept', 'application/json');
request.send("username=John&password=Smith&grant_type=password&uid=b17ac911-4cf1-4a3e-84a9-beac7b9da157");
jQuery:
$.ajax({
type: 'POST',
url: oAuth.AuthorizationServer,
data: { username: 'John', password: 'Smith', grant_type: 'password', uid: 'b17ac911-4cf1-4a3e-84a9-beac7b9da157' },
dataType: "json",
contentType: 'application/x-www-form-urlencoded; charset=utf-8',
xhrFields: {
withCredentials: true
},
// crossDomain: true,
headers: {
'Authorization': 'Basic ' + authorizationBasic
}
});
