Перемещение прямоугольника с помощью углов
мне нужно переместить прямоугольник, используя углы. На самом деле я хочу изменить направление моего движущегося прямоугольника, когда он достигнет места, которое я дал в своем коде в операторе if!
мне просто нужно, как я могу узнать, как переместить мой прямоугольник на 60, 30, 60, 120, 150, 270 Градусы!
предположим, что если
circle.Y>=this.Height-80
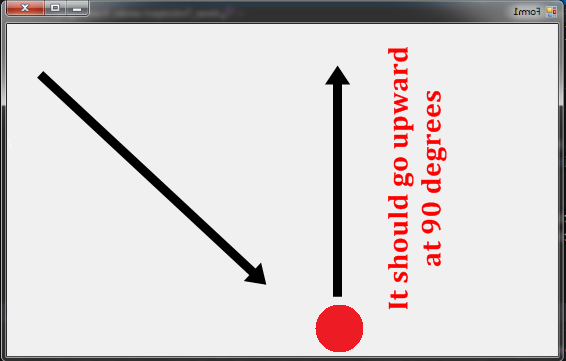
посмотреть этот:

мне действительно нужно изменить направление движения прямоугольника с помощью углов! так что на определенное место достигает я могу изменить направление прямоугольника в соответствии с углом моего собственного выбора! такие, что:
if(circle.Y>=this.Height-80)
move in the direction of 90 degrees
if(circle.X>=this.Width-80)
move in the direction of 60 degree
как вы можете видеть на скриншоте!
то, что я пытался:
public partial class Form1 : Form
{
Rectangle circle;
double dx = 2;
double dy = 2;
public Form1()
{
InitializeComponent();
circle = new Rectangle(10, 10, 40, 40);
}
private void Form1_Load(object sender, EventArgs e)
{
this.Refresh();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.AntiAlias;
g.FillEllipse(new SolidBrush(Color.Red), circle);
}
private void timer_Tick(object sender, EventArgs e)
{
circle.X += (int)dx;
circle.Y += (int)dy;
if (circle.Y>=this.Height-80)
{
dy = -Math.Acos(0) * dy/dy; //here i want to change the direction of circle at 90 degrees so that it should go up vertically straight with same speed
}
this.Refresh();
}
}
проблема в том, что я меняю условия:
dy = -Math.Asin(1) * dy;
dx = Math.Acos(0) * dx ;
но в обоих случаях ничего не происходит, и направление остается прежним! Я просто хочу переместить круг в перевернутом вверх направлении на 90 градусов, когда он достигнет
circle.Y>=this.Height-80
3 ответов
вам нужно снова нарисовать прямоугольник на какое-то изображение для его отображения. Я создал этот код для перемещения и рисования прямоугольника на pictureBox1, используя Ваш уже определен circle-прямоугольник:
перемещение прямоугольника:
public void MoveRectangle(ref Rectangle rectangle, double angle, double distance)
{
double angleRadians = (Math.PI * (angle) / 180.0);
rectangle.X = (int)((double)rectangle.X - (Math.Cos(angleRadians) * distance));
rectangle.Y = (int)((double)rectangle.Y - (Math.Sin(angleRadians) * distance));
}
рисование прямоугольника и отображение его в PictureBox:
public void DrawRectangle(Rectangle rectangle)
{
Bitmap bmp = new Bitmap(pictureBox1.Width, pictureBox1.Height);
using (Graphics g = Graphics.FromImage(bmp))
{
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
g.FillEllipse(new SolidBrush(Color.Red), rectangle);
}
pictureBox1.Image = bmp;
}
демо его с помощью кнопки:
private void Button1_Click(object sender, EventArgs e)
{
MoveRectangle(ref circle, 90, 5);
DrawRectangle(circle);
}
математика.Asin (1) * dy-постоянное значение. Таким образом, вы должны использовать, например, переменную экземпляра, которая увеличивается в каждом ТИКе вашего таймера.
...И * dy / dy не имеет значения.
public partial class Form1 : Form
{
Rectangle circle;
double dx = 2;
double dy = 2;
acum=0; //the new variable
...
private void timer_Tick(object sender, EventArgs e)
{
circle.X += (int)dx;
circle.Y += (int)dy;
if (circle.Y>=this.Height-300)
{
dy = -Math.Acos(acum);
acum+=1; //your accumulator
}
this.Refresh();
}
acos и asin являются обратными sin и cos, поэтому выход этих двух функций является углом (обычно в радианах). Это делает код неправильным.
Я настоятельно рекомендую вам прочитать векторную и матричную математику, поскольку использование углов Эйлера может стать довольно грязным.
Итак, у вас будет вектор положения P и вектор движения M, а текущая позиция:
P' = P + M.t
где t-время, P-исходное положение, а P ' - текущее позиция.
затем, когда вы хотите изменить направление, вы создаете матрицу вращения и умножаете вектор движения M на эту матрицу вращения.
преимущество здесь в том, что вы можете перейти от 2D-системы к 3D-системе, добавив Z-компонент к вашим векторам и увеличив размер ваших матриц.
