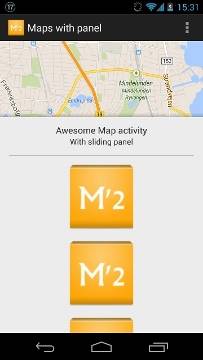
Перенос события прокрутки из скользящего вида в ScrollView-скользящая панель с ScrollView, такая как Google Maps
поэтому я использую Сползать Вверх По Библиотеке Панели в моем приложении, и я пытаюсь реализовать ScrollView внутри раздвижные панели. Поскольку и скользящая панель, и ScrollView управляются вертикальными прокрутками, это вызывает у меня некоторые проблемы.
Я частично получил его для работы, переключив dragview панели после того, как панель была сдвинута полностью вверх, и когда ScrollView был прокручен наверх.

В проблема, с которой я сталкиваюсь сейчас, заключается в том, что при прокрутке панели вверх прокрутка не переходит в ScrollView, как это происходит в Google Maps. немного трудно объяснить, поэтому посмотрите видео здесь: www.youtube.com/watch?v=9MUsmQzusX8&feature=youtu.be
это прослушиватель слайдов панели:
...
slidePanel.setEnableDragViewTouchEvents(true);
slidePanel.setPanelSlideListener(new SlidingUpPanelLayout.PanelSlideListener() {
@Override
public void onPanelSlide(View panel, float slideOffset) {
// Change the dragview to panelheader when panel is fully expanded
// I'm doing this here instead of in onPanelExpanded,
// because onPanelExpanded first gets called once scroll
// is released.
if (slideOffset <= 0) {
slidePanel.setDragView(layoutPanelTop);
}
// If the panel is not fully expanded set the whole
// panel as dragview
else if(slideOffset > 0) {
slidePanel.setDragView(layoutPanel);
}
}
}
@Override
public void onPanelExpanded(View panel) {
// layout.setDragView(layoutPanelTop);
panelCollapsed = false;
panelExpanded = true;
panelAnchored = false;
Log.v("TAG, "panelExpanded");
}
@Override
public void onPanelCollapsed(View panel) {
slidePanel.setDragView(layoutPanel);
panelCollapsed = true;
panelExpanded = false;
panelAnchored = false;
Log.v(TAG, "panelCollapsed");
}
@Override
public void onPanelAnchored(View panel) {
slidePanel.setDragView(layoutPanel);
panelCollapsed = false;
panelExpanded = false;
panelAnchored = true;
Log.v(TAG, "panelAnchored");
}
});
и мне удалось создать полностью рабочий прослушиватель scrollview, расширив scrollview, который может обнаружение направления прокрутки и событий движения onDown и onUp:
private boolean atScrollViewTop = false;
@Override
public void onScrollChanged(int scrollY) {
scrollY = Math.min(mMaxScrollY, scrollY);
if (scrollY <= 0) {
Log.v("myTag", "You at scrollview top");
atScrollViewTop = true;
} else {
atScrollViewTop = false;
}
mScrollSettleHandler.onScroll(scrollY);
switch (mState) {
case STATE_SCROLL_UP:
if (panelExpanded && atScrollViewTop) {
slidePanel.setDragView(layoutPanel);
} else {
slidePanel.setDragView(layoutPanelTop);
}
Log.v("myTag", "scrolling up");
break;
case STATE_SCROLL_DOWN:
slidePanel.setDragView(layoutPanelTop);
Log.v("myTag", "scrolling down");
break;
}
}
@Override
public void onDownMotionEvent() {
}
@Override
public void onUpOrCancelMotionEvent() {
}
Я борюсь с этим последние два дня.. Так что очень надеюсь на какой-то указатель. Большое спасибо заранее. Что Касается Якоба Harteg.
4 ответов
проверьте этот ответ (включает в себя некоторые изменения в SlidingUpPanelLayout):https://stackoverflow.com/a/22720204/466937
извините за задержку.. я нашел решение.
image = (ImageView) findViewById(R.id.image); //Layout to slide
SlidingUpPanelLayout layout = (SlidingUpPanelLayout)
findViewById(R.id.sliding_layout);
layout.setDragView(image);
/*This method sets the layout to be used only
in the sliding panel, while all layouts children
are able to perform other functions such as scrolling */
и это макет
<..SlidingUpPanelLayout
android:id="@+id/sliding_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center" />
<LinearLayout
android:id="@+id/slide_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="35dp"
android:background="@drawable/ec_image"/>
<!-- FINALLY SCROLLVIEW -->
<ScrollView .... />
надеюсь, что это полезно.
Я думаю ScrollView имеет ребенка SlidingPanel?
В этом случае переопределите onInterceptTouchEvent на SlidingPanel для перехвата onTouch событие ScrollView, когда y = 0.
onInterceptTouchEvent делает следующие два:
- ребенок получает действие отменить событие
- родитель получить через событие
onTouch
Я не знаю, опоздал ли я, но после напряженной работы в течение нескольких дней я обнаружил, что панель AndroidSlidingUp имеет метод setScrollView, который обрабатывает события прокрутки должным образом.
Я надеюсь, что этот пост будет полезен, потому что я потратил много времени на поиск, и я не нашел какой-то совет, который поможет мне.
