Переопределение Google recaptcha css, чтобы сделать его отзывчивым
Я установил Google Recaptcha на сайте (не сайт Wordpress или Joomla), поэтому не предлагайте никаких плагинов WP или расширения Joomla:)
моя проблема в том, что сайт реагирует, а recaptcha-нет. Когда я использую Firebug для поиска его стилей, я понял, что не только библиотека, которую предоставляет Google, не содержит css-файлов, и я не могу переопределить их в моих пользовательских стилях.css файл, потому что Google, очень задумчиво, применил !important селектор взломать Все в их css, но я даже попытался классифицировать его, чтобы я мог сделать нарушение и, надеюсь, переопределить стили Google, но тогда плагин не работает: (
какие идеи?
p.s. Я также не использую другую re-captcha. Извиняюсь. Я уверен, что здесь есть некоторые гики recaptcha;)
вот HTML. Это то, что recaptcha.php отрисовывается с сервера. Это не то, что у меня есть на странице PHP...(У вас нет CSS, и это главное проблема)
<div id="recaptcha_widget_div" style="" class=" recaptcha_nothad_incorrect_sol recaptcha_isnot_showing_audio"><div id="recaptcha_area"><table id="recaptcha_table" class="recaptchatable recaptcha_theme_red">
<tbody>
<tr>
<td colspan="6" class="recaptcha_r1_c1"></td>
</tr>
<tr>
<td class="recaptcha_r2_c1"></td>
<td colspan="4" class="recaptcha_image_cell">
<center><div id="recaptcha_image" style="width: 300px; height: 57px;">
<img id="recaptcha_challenge_image" alt="reCAPTCHA challenge image" height="57" width="300" src="http://www.google.com/recaptcha/api/image?c=03AHJ_VutTaFjCI-gV3f3W2_M6gix7arVpF-9EOz-f773U5LmDrl33mKCn9wMXYGe0t8-xy-1HD0ysHzOI_NYyOtxOxD_a4Jj5G5h4bDMalKBQ5PDJaaE6ur8K44ilzimisHHYX6xZJ4y9xeuP6lT4vQa59-nNPju3VrlolnYgbM6oKgD7el1Rr9cpbRojjc_2zFraHkTjxyUU"></div>
</center>
</td>
<td class="recaptcha_r2_c2"></td>
</tr>
<tr>
<td rowspan="6" class="recaptcha_r3_c1"></td>
<td colspan="4" class="recaptcha_r3_c2"></td>
<td rowspan="6" class="recaptcha_r3_c3"></td>
</tr>
<tr>
<td rowspan="3" class="recaptcha_r4_c1" height="49">
<div class="recaptcha_input_area">
<span id="recaptcha_challenge_field_holder" style="display: none;">
<input type="hidden" name="recaptcha_challenge_field" id="recaptcha_challenge_field" value="03AHJ_VutTaFjCI-gV3f3W2_M6gix7arVpF-9EOz-f773U5LmDrl33mKCn9wMXYGe0t8-xy-1HD0ysHzOI_NYyOtxOxD_a4Jj5G5h4bDMalKBQ5PDJaaE6ur8K44ilzimisHHYX6xZJ4y9xeuP6lT4vQa59-nNPju3VrlolnYgbM6oKgD7el1Rr9cpbRojjc_2zFraHkTjxyUU"></span>
<input name="recaptcha_response_field" id="recaptcha_response_field" type="text" autocorrect="off" autocapitalize="off" placeholder="Type the text" autocomplete="off" style="font-style: italic;">
<span id="recaptcha_privacy" class="recaptcha_only_if_privacy"><a href="http://www.google.com/intl/en/policies/" target="_blank">Privacy & Terms</a></span>
</div>
</td>
<td rowspan="4" class="recaptcha_r4_c2"></td>
<td><a id="recaptcha_reload_btn" title="Get a new challenge">
<img id="recaptcha_reload" width="25" height="17" src="http://www.google.com/recaptcha/api/img/red/refresh.gif" alt="Get a new challenge"></a></td>
<td rowspan="4" class="recaptcha_r4_c4"></td>
</tr>
<tr>
<td><a id="recaptcha_switch_audio_btn" class="recaptcha_only_if_image" title="Get an audio challenge">
<img id="recaptcha_switch_audio" width="25" height="16" alt="Get an audio challenge" src="http://www.google.com/recaptcha/api/img/red/audio.gif"></a><a id="recaptcha_switch_img_btn" class="recaptcha_only_if_audio" title="Get a visual challenge">
<img id="recaptcha_switch_img" width="25" height="16" alt="Get a visual challenge" src="http://www.google.com/recaptcha/api/img/red/text.gif"></a>
</td>
</tr>
<tr>
<td><a id="recaptcha_whatsthis_btn" title="Help">
<img id="recaptcha_whatsthis" width="25" height="16" src="http://www.google.com/recaptcha/api/img/red/help.gif" alt="Help"></a>
</td>
</tr>
<tr>
<td class="recaptcha_r7_c1"></td> <td class="recaptcha_r8_c1"></td>
</tr>
</tbody>
</table>
</div>
</div>
вот что у меня есть на странице
require_once('recaptchalib.php');
$publickey = "your_public_key"; // you got this from the signup page
echo recaptcha_get_html($publickey);
и вот моя проблема

12 ответов
изменена автоматическая высота и медиа-запрос
@media only screen and (max-width : 480px) {
#recaptcha_challenge_image{
margin: 0 !important;
width: 100% !important;
height: auto !important;
}
#recaptcha_response_field
{
margin: 0 !important;
width: 100% !important;
height: auto !important;
}
.recaptchatable #recaptcha_image {
margin: 0 !important;
width: 100% !important;
height: auto !important;
}
.recaptchatable .recaptcha_r1_c1,
.recaptchatable .recaptcha_r3_c1,
.recaptchatable .recaptcha_r3_c2,
.recaptchatable .recaptcha_r7_c1,
.recaptchatable .recaptcha_r8_c1,
.recaptchatable .recaptcha_r3_c3,
.recaptchatable .recaptcha_r2_c1,
.recaptchatable .recaptcha_r4_c1,
.recaptchatable .recaptcha_r4_c2,
.recaptchatable .recaptcha_r4_c4,
.recaptchatable .recaptcha_image_cell {
margin: 0 !important;
width: 100% !important;
background: none !important;
height: auto !important;
}
}
Google имеет полную документацию о том, как стилизовать формы recaptcha здесь:
https://developers.google.com/recaptcha/docs/display
и вы можете полностью переопределить html / css, которые они предоставляют с вашим собственным.
вы можете добавить стиль CSS, но мы решили удалить все, что не было необходимо.
добавьте этот код в файл css:
@media (min-width: 320px) and (max-width: 480px) {
#recaptcha_challenge_image{
margin: 0 !important;
width: 100% !important;
}
#recaptcha_response_field
{
margin: 0 !important;
width: 100% !important;
}
.recaptchatable #recaptcha_image {
margin: 0 !important;
width: 100% !important;
}
.recaptchatable .recaptcha_r1_c1,
.recaptchatable .recaptcha_r3_c1,
.recaptchatable .recaptcha_r3_c2,
.recaptchatable .recaptcha_r7_c1,
.recaptchatable .recaptcha_r8_c1,
.recaptchatable .recaptcha_r3_c3,
.recaptchatable .recaptcha_r2_c1,
.recaptchatable .recaptcha_r4_c1,
.recaptchatable .recaptcha_r4_c2,
.recaptchatable .recaptcha_r4_c4,
.recaptchatable .recaptcha_image_cell {
margin: 0 !important;
width: 100% !important;
background: none !important;
}
}

лучший способ-использовать Google recaptcha и использовать этот код css, чтобы сделать отзывчивый,
#rc-imageselect, .g-recaptcha {
display: inline; //the most important
}
#rc-imageselect{
max-width: 100%;
}
.g-recaptcha>div>div{
width: 100% !important;
height: 78px;
transform:scale(0.77); //the code to rescale the captcha obtained in this page
webkit-transform:scale(0.77);
text-align: center;
position: relative;
}
вы можете просто добавить стиль преобразования для конкретного устройства, которое вам нужно:
@media only screen and (max-width : 767px) {
#rc-imageselect, .g-recaptcha {
transform: scale(0.77);
-webkit-transform: scale(0.77);
transform-origin: 0 0;
-webkit-transform-origin: 0 0; }
}
для reCAPTCHA (requiers jQuery):
$(function(){
function rescaleCaptcha(){
var width = $('.g-recaptcha').parent().width();
var scale;
if (width < 302) {
scale = width / 302;
} else{
scale = 1.0;
}
$('.g-recaptcha').css('transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('-webkit-transform', 'scale(' + scale + ')');
$('.g-recaptcha').css('transform-origin', '0 0');
$('.g-recaptcha').css('-webkit-transform-origin', '0 0');
}
rescaleCaptcha();
$( window ).resize(function() { rescaleCaptcha(); });
});
это в основном проверяет ширину вашего браузера и зависит от масштаба, который он должен быть преобразован. Лучшее решение на данный момент.
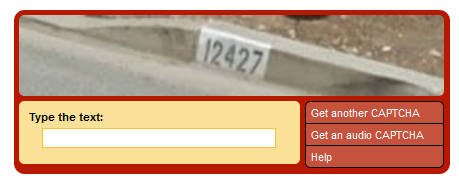
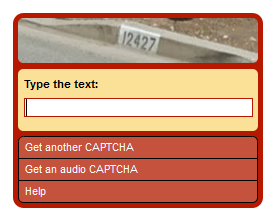
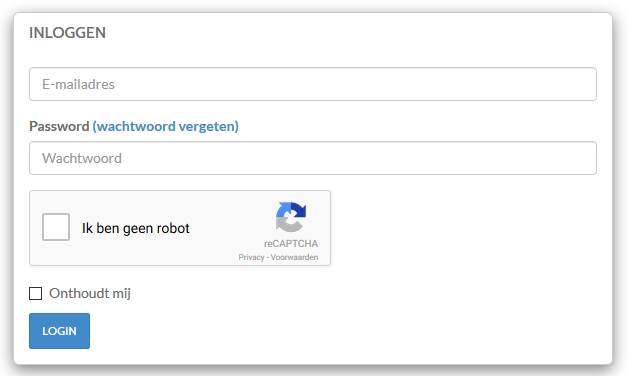
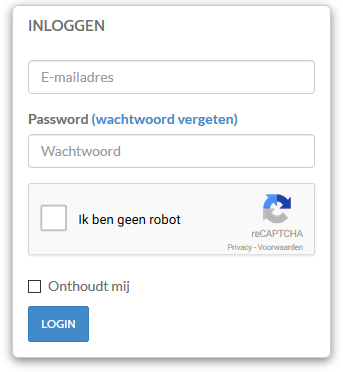
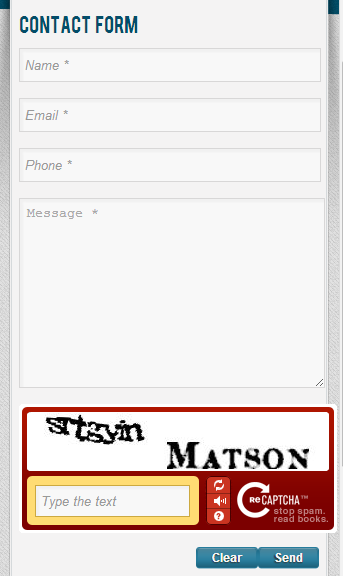
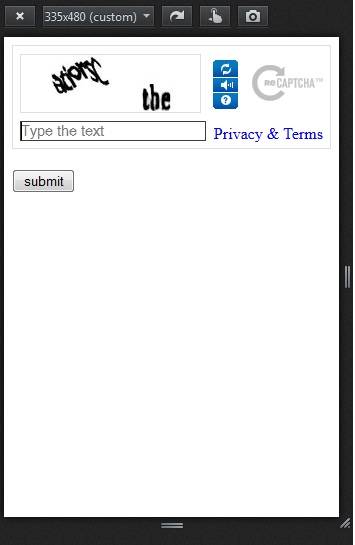
результат скриншотов (полная ширина, меньшая ширина, наименьшая ширина):
строительство Яна ответ и Сирадж Хана!--3--> ответ, я добавил еще несколько стилей для форматирования кнопок на правой стороне, которые позволяют обновить изображение, играть вслух, узнать больше, и читать Конфиденциальность & Условия проще.
@media only screen and (max-width : 480px) {
#recaptcha_challenge_image{
margin: 0 !important;
width: 100% !important;
}
#recaptcha_response_field {
margin: 0 !important;
width: 100% !important;
}
.recaptchatable #recaptcha_image {
margin: 0 !important;
width: 95% !important;
}
.recaptchatable .recaptcha_r1_c1,
.recaptchatable .recaptcha_r3_c1,
.recaptchatable .recaptcha_r3_c2,
.recaptchatable .recaptcha_r7_c1,
.recaptchatable .recaptcha_r8_c1,
.recaptchatable .recaptcha_r3_c3,
.recaptchatable .recaptcha_r2_c1,
.recaptchatable .recaptcha_r4_c1,
.recaptchatable .recaptcha_r4_c2,
.recaptchatable .recaptcha_r4_c4,
.recaptchatable .recaptcha_image_cell {
margin: 0 !important;
width: 100% !important;
background: none !important;
}
#recaptcha_table tbody tr td {
padding: 0 !important;
width: 75px;
}
.recaptchatable .recaptcha_image_cell {
padding-right: 0 !important;
}
#recaptcha_privacy a {
line-height: 1.2em;
}
span#recaptcha_privacy {
width: 50px;
}
}

может быть, это может помочь вам использовать transform на вашем основном div, где вы вызываете recaptcha
transform: scale(0.75);
transform-origin: left top;
вот лучший обходной путь, который я нашел в 2017/2018:
.g-recaptcha > div {
width: 100% !important;
}
.g-recaptcha iframe {
width: 100% !important;
}
в моем случае я уменьшил масштаб, и я заставляю некоторые горизонтальное выравнивание по центру через Bootstrap 4 система сетки. Нажмите здесь чтобы увидеть результат.
код:
<div class="row justify-content-center">
<div class="col g-recaptcha" data-sitekey="check_reCaptcha_doc_to_set_this" style="width: 304px !important; max-width: 304px !important; -ms-transform: scale(0.8, 0.8); -webkit-transform: scale(0.8, 0.8); transform: scale(0.8, 0.8); margin: 0px; padding: 0px;">
</div>
</div>
Это мое решение с медиа-запросы. Я использую масштаб, чтобы уменьшить его до разумного размера для мобильных устройств.
простое и эффективное решение:
@media (max-width:575px) {
#rc-imageselect, .g-recaptcha {
transform:scale(0.77);
transform-origin:0 0;
margin-bottom: -20px;
}
}