Перевернутый глиф: растровое изображение> SVG через autotrace> глиф через fontforge
Я пытаюсь создать шрифт/глиф на:
- взятие растрового изображения
- создание SVG с autotrace (в Linux)
- импорт контура в виде глифа с python-fontforge (глиф.importOutlines (svgfile) )
Это хорошо за исключением того, что полученный символ в перевернутой (см. изображения). Любая идея, как это можно предотвратить, как SVG или глиф могут быть перевернуты или что-то вроде это?
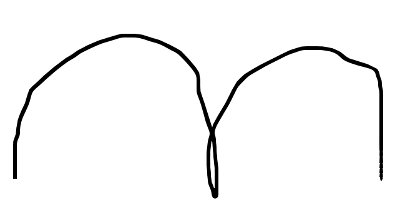
исходное растровое изображение:

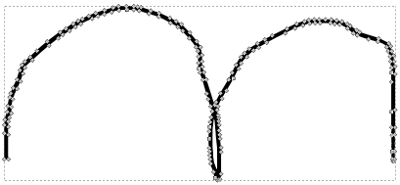
Autotraced SVG:

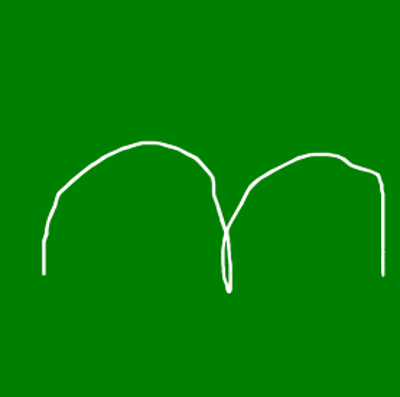
в результате шрифт:

3 ответов
решается просто с помощью potrace вместо autotrace.
для справки, это шаги:
преобразование растрового изображения в svg (командная строка linux):
potrace -s sourceimg.bmp
используйте svg как глиф (python):
import fontforge
font = fontforge.open('blank.sfd')
glyph = font.createMappedChar('A')
glyph.importOutlines('sourceimg.svg')
font.generate('testfont.ttf')
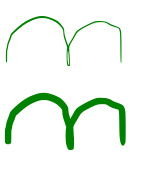
вот и все, результат ниже для использования на веб-сайте:
css:
@font-face
{
font-family: testfont;
src: url('testfont.ttf');
}
HTML-код:
<span style="font-family:testfont; font-weight:normal; color:green;">A</span>
<span style="font-family:testfont; font-weight:bold; color:green;">A</span>

вы можете попытаться изменить путь, не уверен, есть ли опция в fontforge, которая позволит вам это сделать, но вы можете сделать это с помощью inkscape (Path > Reverse).
кажется, что ваш глиф нарисован от руки. Если вы хотите сделать полный шрифт TTF с десятками или сотнями символов, то вы можете рассмотреть, например. Scanahand который я использовал для создания рисованных шрифтов. Он использует шаблон, на котором вы рисуете (или вставляете) буквы, чтобы они находились в правильном вертикальном положении. Горизонтальное положение (и интервал) вычисляются автоматически, по крайней мере, в [A-Za-z] (могут быть в будущем и другие буквы).
но я ценю решение потому что он использует бесплатные или открытые исходные инструменты, и у вас есть почти полный контроль над всем (например. интервалы.) И самое прекрасное в potrace и fontforge - это то, что вы можете сделать это на лету или сделать онлайн-сервис создания шрифтов! Potrace портирован на AS3 (он работает, я тестировал), а теперь и в JS (https://github.com/antimatter15/js-potrace или https://github.com/dunvi/potrace-js), поэтому также должно быть возможно создайте окно предварительного просмотра в реальном времени, которое показывает, как изменяется результат векторизации при изменении параметров potrace.
