Phonegap Cordova-Черная строка состояния внизу после полноэкранного режима
У меня была эта проблема, сколько я себя помню. Я думал, что это могло быть просто с моего телефона или эмуляции, но после публикации моего приложения я все еще вижу этот черный прямоугольник в нижней части экрана, который выглядит как строка состояния.
это происходит после того, как у меня есть это в моем конфиг.в XML
<preference name="android-build-tool" value="gradle" />
<preference name="Fullscreen" value="true" />
<preference name="Orientation" value="portrait" />
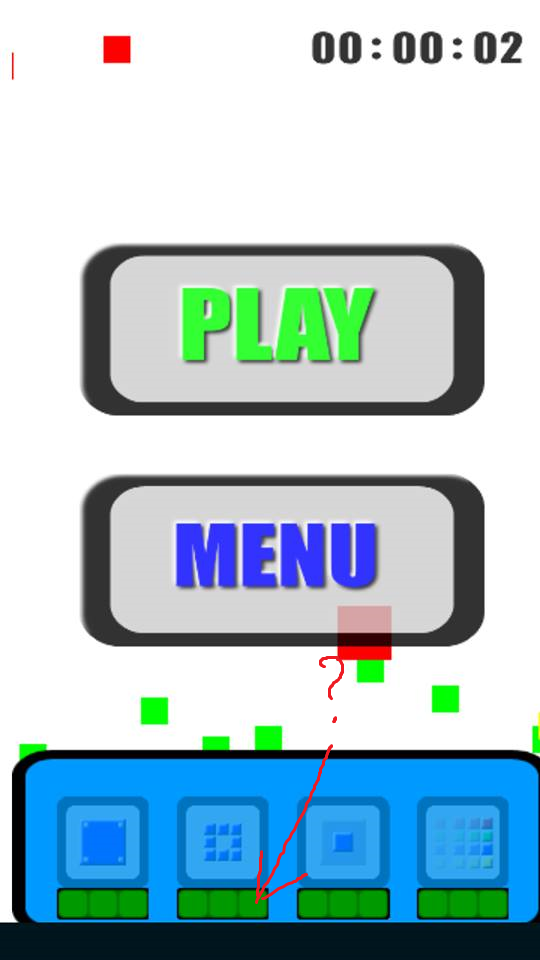
скриншоты:
обновление
Я заметил, что нижняя черная полоса уходит, если я свернуть игра и нажмите на нее прямо назад (странно).
Я попытался создать новый проект, и то же самое происходит, как только я помещаю предпочтение полного экрана в config.XML.
похоже, что верхний бар переходит на внизу >_>
7 ответов
я испытал ту же самую проблему, используя только <preference name="Fullscreen" value="true" /> в своем config.xml.
Я изначально думал о строке состояния Android, но провел некоторые исследования по этой теме, и теперь получил очень сильное убеждение, что эта проблема исходит из какого-то другого пользовательского интерфейса системы Android, не скрытого до тех пор, пока оболочка Cordova не закончила init, в результате чего неверный расчетный размер для оболочки.
после долгого поиска и опробования почти всего, что вы также упомянули, я наткнулся на плагин:
https://github.com/mesmotronic/cordova-plugin-fullscreen
теперь я использую это в confix.в XML
<preference name="Fullscreen" value="true" />
<preference name="AndroidLaunchMode" value="singleInstance" />
<preference name="DisallowOverscroll" value="true" />
<preference name="KeepRunning" value="true" />
и это непосредственно в первом playe метода срабатывает на deviceready
if (AndroidFullScreen) {
// Extend your app underneath the status bar (Android 4.4+ only)
AndroidFullScreen.showUnderStatusBar();
// Extend your app underneath the system UI (Android 4.4+ only)
AndroidFullScreen.showUnderSystemUI();
// Hide system UI and keep it hidden (Android 4.4+ only)
AndroidFullScreen.immersiveMode();
}
протестировано до сих пор с Android 6.0, 5.0.1 с harware навигации и программного обеспечения навигационных устройств. Может, это тебе тоже поможет.
по умолчанию DOM будет заполнять только пространство, необходимое для отображения его содержимого. Установка элемента height:100%; устанавливает его высоту относительно высоты родительского элемента. Если вы хотите, чтобы видимый элемент был высотой экрана, вы можете установить элемент height:1vh; высотой вашего экрана. Это может вызвать неожиданное поведение прокрутки, поэтому другой метод-установить все родительские элементы height:100%;, начиная с html-документа.
в css:
html, body, ... other parent elements ... {
height:100%;
}
вы можете опросить размер дисплея / холста для изменений.
эта черная полоса выглядит примерно так же, как верхняя строка состояния системы, поэтому я подозреваю, что ваше приложение получает размер окна просмотра непосредственно перед тем, как строка состояния удаляется/анимируется системой.
вы можете использовать крючки cordova для применения android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen" исправить AndroidManifest.xml или вы можете использовать <edit-config> на config.xml начиная с cordova@6.4.0:
<widget ... xmlns:android="http://schemas.android.com/apk/res/android">
...
<edit-config file="AndroidManifest.xml" mode="merge"
target="/manifest/application/activity">
<activity android:theme="@android:style/Theme.NoTitleBar.Fullscreen" />
</edit-config>
...
</widget>
источник: Cordova полноэкранный заставка на Android по-прежнему показывает строку заголовка
у меня была та же проблема. Использование плагина строки состояния cordova исправило это для меня: http://cordova.apache.org/docs/en/6.x/reference/cordova-plugin-statusbar/index.html#installation
установить плагин:
cordova plugin add cordova-plugin-statusbar
удалите полноэкранный режим в config.xml и добавьте плагин вместо этого:
<plugin name="cordova-plugin-statusbar" spec="2.2.2" />
вызов состояния.hide (), чтобы скрыть строку состояния в JavaScript. Пример:
$(document).ready(function(){
document.addEventListener("deviceready", function(){
StatusBar.hide();
}, false);
});
Кажется, что проблема заключается в определении размеров холста. Решил это некоторое время назад, поэтому я не уверен, что это то, что исправлено:
var c = document.getElementById("canvas1");
var ctx = c.getContext("2d");
var pixelRatio = window.devicePixelRatio || 1; // get pixel ratio of device
c.width = window.screen.width * pixelRatio;
c.height = window.screen.height * pixelRatio;
c.style.width = window.screen.width + 'px';
c.style.height = window.screen.height + 'px';
также попробуйте удалить свой индекс.css файл
Я столкнулся с той же проблемой. Это происходит в основном в ландшафтном режиме для меня. У меня есть samsung s7 и samsung tab2. на s7 это происходит один раз более 20 раз на tab2 это происходит все время. Я могу определить, когда что-то не так, проверяя высоту тела по сравнению с высотой экрана ( в корреляции с соотношением пикселей )
я применил AndroidFullScreen и трюк До сих пор все фиксируется на планшете, больше нет темной полосы внизу. Но для s7 у меня все еще есть этот вопрос. S7 имеет коэффициент пиксела 4 tab2 коэффициент пиксела 1