PHPStorm: как настроить меньше для вывода в каталог CSS с помощью file watcher?
Как сделать, используя файловые наблюдатели в PHPStorm, я настраиваю меньше пути вывода файлов для этого:
хочу:
/ project / path / less/dir / file.меньше
для вывода:
/ project / path / css/dir / file.в CSS
или
/ project / path / less / file2.меньше
для вывода:
/ project / path / css / file2.в CSS
Я не вижу четкого способа сделать это с помощью макросов выходного пути в PhpStorm именно. С макросом FileDirRelativeToProjectRoot я могу получить путь к текущему каталогу, но нет четкого способа заменить /less на /css в пути.
6 ответов
посмотреть мой связанный ответ для Jade file watcher, Я считаю, что это будет то же самое для меньшего.
фокус в том, чтобы использовать $FileDirPathFromParent(dir)$ макро:
$ProjectFileDir$/css/$FileDirPathFromParent(less)$ будет /project/path/css/dir/ для файла, расположенного в .
Я хочу скомпилировать один файл меньше из
сайты / все / темы/bic/res/меньше / стиль.меньше сайты / все / темы/bic/res/css / style.в CSS
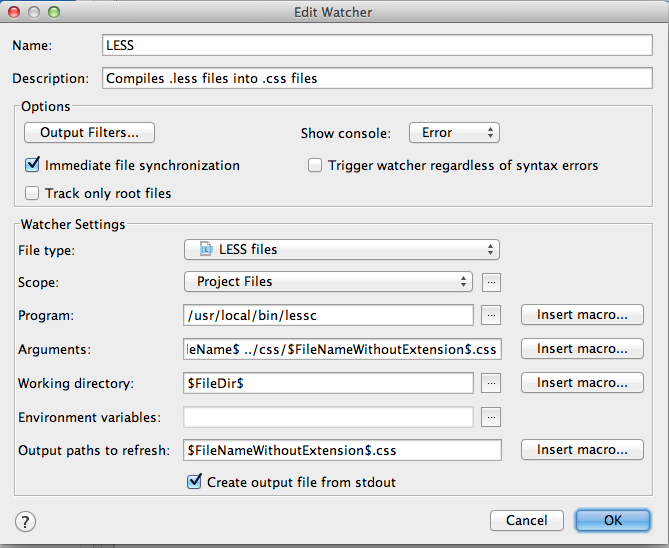
вот что я сделал

Итак, аргументы, которые я использовал: --no-color $FileName$ ../ css / $FileNameWithoutExtension$.в CSS
это произведет:/usr/local/bin / lessc --блоги без цвета.меньше../ css / блоги.css на консоли phpstorm и отлично работает.
Я могу что-то пропустить. В Любом Случае, Я попробовал оба " - нет-цвет $имя$ $ProjectFileDir$/сайты/все/темы/Бик/РЭС/УСБ/$FileDirPathFromParent(меньше)$" и " ... нет-цвет $имя$ $ProjectFileDir$/sites/all/themes/bic/res/css/$FileDirPathFromParent(less)$$FileNameWithoutExtension$.стиль CSS." Ни один из них не работает для меня. Поэтому просто опубликуйте мое решение здесь, что может помочь некоторым людям, у которых со мной такая же проблема..
просто изменить выходной путь для обновления to ../ css / $FileNameWithoutExtension$.в CSS
обновление: В новой версии LESS вы должны изменить свои косые черты в указанном Вами пути. Так и должно быть: ..\css\$FileNameWithoutExtension$.в CSS
чтобы изменить выходной каталог для меньшего компилятора.
Откройте edit watcher в tat вы увидите выходные пути для обновления в этом поле ввода, как это ../yourfolderpath/$FileNameWithoutExtension$.css. Теперь вы можете видеть менее составляет .css на этот путь.
у меня была аналогичная проблема с получением SCSS file watcher для вывода в каталог css
вот что я сделал.
- В Аргументах,
--no-cache --update $ProjectFileDir$/css/style.css - в выходных путях для обновления,
$ProjectFileDir$/css/$FileDirPathFromParent(scss)$$FileNameWithoutExtension$.css
вы можете изменить это, чтобы работать с LESS
вы можете попробовать SimpLESS в качестве наблюдателя для проверки / компиляции меньше CSS на лету-бесплатно использовать на всех платформах.
