плавающая кнопка действия на react native
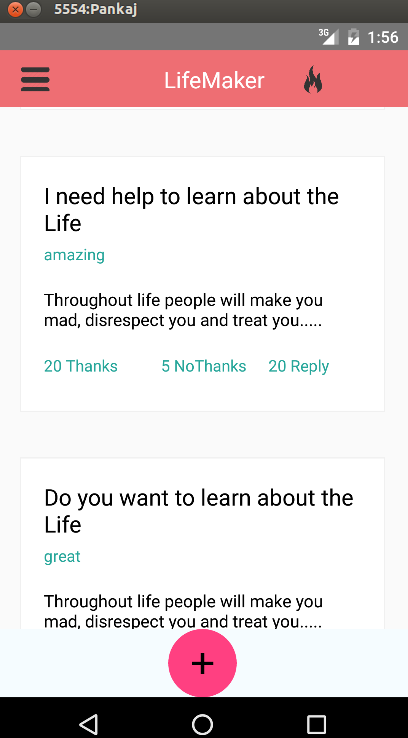
Я хочу использовать плавающую кнопку действия в react native android в правом нижнем углу экрана. Но я не могу этого сделать.
на CreateButton компонент содержит плавающий код кнопки. Я вызвал компонент CreateButton после просмотра списка, и я хочу показать эту кнопку на компоненте ListView android с прозрачным наложением и фиксированным положением в правом нижнем углу.
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={styles.navBar}>
<TouchableOpacity style={styles.menuIconButton}>
<Image style={styles.menuIcon} source={{uri : 'https://cdn1.iconfinder.com/data/icons/basic-ui-elements-plain/422/ 06_menu_stack-128.png'}}/>
</TouchableOpacity>
<Text style={styles.appName}>LifeMaker</Text>
<TouchableOpacity style={styles.smokeIconButton}>
<Image style={styles.smokeIcon} source={{uri : 'http://avtech.com/images/home/icons/Icon_Smoke_&_Fire.png'}}/>
</TouchableOpacity>
</View>
<ToolbarAndroid
title="AwesomeApp"
onActionSelected={this.onActionSelected}/>
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderSmokeSignals}/>
<CreateButton/> //this is floating button component call
</DrawerLayoutAndroid>
//this is floating button component (<CreateButton>)
<View style={styles.createButton}>
<AccentColoredFab>
<Icon
name='ion|plus'
size={25}
color='#000000'
style={styles.icon}
/>
</AccentColoredFab>
</View>
5 ответов
отрегулируйте кнопку с нижней, левой, правой, верхней и обеспечить абсолютное положение кнопки.
Это мой код, который использовался для создания плавающей кнопки
width: 60,
height: 60,
borderRadius: 30,
backgroundColor: '#ee6e73',
position: 'absolute',
bottom: 10,
right: 10,
<TouchableOpacity
style={{
borderWidth:1,
borderColor:'rgba(0,0,0,0.2)',
alignItems:'center',
justifyContent:'center',
width:70,
position: 'absolute',
bottom: 10,
right: 10,
height:70,
backgroundColor:'#fff',
borderRadius:100,
}}
>
<Icon name="plus" size={30} color="#01a699" />
</TouchableOpacity>
Установить Пакеты Значков:https://github.com/oblador/react-native-vector-icons
npm install react-native-векторные иконки --save
react-native link
проверьте этот компонент, я думаю, что он делает именно то, что вы ищете: https://github.com/mastermoo/react-native-action-button
Не надо создавать ваши Вы можете просто использовать React Родная Кнопка Действия легко интегрировать в свой проект.
пара вещей, которые вы можете попробовать 1.borderWidth=0px 2. Установите минимальный уровень api на 21.