Плавное перемещение contentoffset UIScrollView Swift
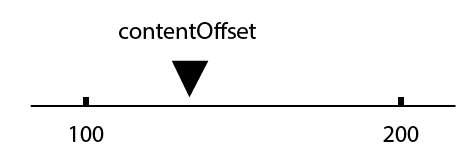
Я хотел бы установить contentOffset моего scrollview программно, когда contentOffset находится между двумя точками (см. рисунок ниже) с помощью Swift.
проблема в том, что я хотел бы добавить плавный переход для перемещения, но я не нашел документации для этого. Я попытался сделать цикл, чтобы постепенно уменьшить смещение контента, но результат не так хорош.
в этом примере, если смещение содержимого меньше 150 px в конце прокрутка идет плавно (продолжительность анимации будет 1 сек) до точки со смещением, равным 100. До 150 px, он идет к 200px.
Если вы можете предоставить мне указания (документацию или быстрый пример) о том, что делать, было бы здорово:) спасибо !
3 ответов
можно использовать UIView.animations
func goToPoint() {
dispatch_async(dispatch_get_main_queue()) {
UIView.animateWithDuration(2, delay: 0, options: UIViewAnimationOptions.CurveLinear, animations: {
self.scrollView.contentOffset.x = 200
}, completion: nil)
}
}
вот Swift 3 версия кода фатихилдижана.
DispatchQueue.main.async {
UIView.animate(withDuration: 0.2, delay: 0, options: UIViewAnimationOptions.curveEaseOut, animations: {
self.myScrollView.contentOffset.x = CGFloat(startingPointForView)
}, completion: nil)
}
теперь вы можете просто вызвать метод setContentOffset(_ contentOffset: CGPoint, animated: Bool) вместо предыдущих обходных путей, вызывающих беспорядочный блок анимации. См.:
x = CGFloat(startingPointForView)
myScrollView.setContentOffset(CGPoint(x: x, y: 0), animated: true)
надеюсь, что это помогает.