По вертикали выровнять все(!) элементы в TD?
у меня простой table С 1 TD С vertical-align:middle;. Это TD содержит элемент Image :
<table>
<tr>
<td>
<img src='http://static.jsbin.com/images/favicon.png'/>
</td>
</tr>
</table>

все в порядке и IMG выравнивается по вертикали.
но если я добавлю другие элементы после этого изображения (a span например ) :
<td>
<img src='http://static.jsbin.com/images/favicon.png'/>
<span>aaa</span>
</td>
результат :

вопрос
не вертикальной выравнивание TD должно выравниваться по вертикали все своего ребенка ?
как я могу сделать span к центру а также ?
NB
я не хочу добавлять еще TD С помощью float с прокладкой/маржа. ИЕ8+.
edit:
желаемый результат :

11 ответов
вопрос
Разве вертикальное выравнивание TD не должно выравнивать по вертикали всех своих детей ?
нет.
Когда вы применяете vertical-align to td, Он применяется только к td и не наследуется любым из его детей.
если у меня есть TD только с размахом в нем - он будет выравниваться по вертикали. Если бы у меня был TD только с IMG внутри него - он также будет выравнивать.
это так vertical-align на td строительство. Общая высота ячейки i.e td рассчитывается и весь выравнивается по вертикали.
если есть один img, то высота td то же самое, что и img, так что кажется это vertical-align на img тоже middle. Но на самом деле,td вертикально выровнен по середине с img as vertical-align : baseline
то же самое происходит, когда есть один span.
но если у меня есть оба-это не так. почему так ?
так вот,height of td общее height как img + span. Так что, на самом деле,td вертикально выровнен посередине, но не img и span.
как я могу сделать пролет по центру, а ?
вам нужно применить этот CSS :
td > * {
vertical-align : middle;
}
это применит CSS ко всем детям.
Регистрация JSFiddle для лучшей картины.
надеюсь, это ответ на ваш вопрос.
вы можете просто использовать vertical-align: middle; к вашему span
img
{
height:43px;width:43px;
display: inline;
vertical-align: middle;
}
span
{
vertical-align:middle;
display: inline;
}
согласно комментарию
вы можете думать, как будто td дается vertical-align: middle; тогда он должен выровнять все содержимое внутри этого, но с изображением и промежутком, в котором браузер понимает, что такое изображение? : это inline или inline-block, поэтому вам нужно установить display: inline или inline-block; тогда вы можете увидеть его работу только применяя свойство display для изображение. демо
редактировать
img tag: источник:отображение встроенного vs встроенного блока
они являются" блочными " элементами, поскольку они имеют ширину и высоту.
Это правда, они оба - или, точнее, они являются элементами "встроенного блока". Это означает, что они текут как текст, но также имеют ширину и высоту, как элементы блока.
Замена Элементов
заменяемый элемент-это любой элемент, внешний вид и размеры которого определяются внешним ресурсом. Примеры включают изображения ( теги), Плагины (теги) и элементы формы (,, и теги). Все другие типы элементов могут быть отнесены к незаменяемые элементы.
замененные элементы могут иметь внутренние размеры-значения ширины и высоты, которые определяются самим элементом, а не чем по его окружению в документе. Например, если для элемента изображения задана ширина auto, будет использоваться ширина связанного файла изображения. Внутренние размеры также определяют внутреннее отношение, используемое для определения вычисляемых размеров элемента, если указано только одно измерение. Например, если для элемента изображения задана только ширина-скажем, 100px-и фактическое изображение имеет ширину 200 пикселей и высоту 100 пикселей, высота элемента будет масштабироваться одинаково сумму, в 50 пикселей.
замененные элементы также могут иметь визуальные требования к форматированию, наложенные элементом, вне контроля CSS; например, элементы пользовательского интерфейса, отображаемые для элементов формы.
в контексте встроенного форматирования вы также можете думать о замененном элементе как о том, который действует как один большой символ для целей упаковки и компоновки. Ширину и высоту можно определить для замененных встроенных элементов, в этом случае высота линейной коробки, в которой расположен элемент, достаточно высока для размещения заменяемого элемента, включая любые заданные свойства коробки.
вот решение JS fiddle
вот css
table
{
border:solid 1px red;
width:300px;
}
td
{
height:100px;
vertical-align:middle;
width:100%;
border:solid 1px green;
}
img
{
display: inline;
height: 43px;
width: 43px;
position: relative !important;
float: left;
}
span
{
height: auto !important;
width: 80%;
float: right;
position: relative;
vertical-align: middle !important;
text-align: left;
}
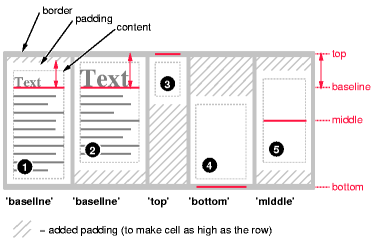
во всех случаях!--2--> на td делает то, что от него ожидают. То есть выровнять td в центр этой строки и все содержимое td к вертикальной середине (по умолчанию), оставляя равные пробелы вверху и внизу.
здесь W3 Spec говорит о
vertical-align: middle:центр ячейки выровнен с центром строк, которые она охватывает.
Расчет высоты строки:
высота поля элемента "таблица-строка" вычисляется после того, как агент пользователя имеет все доступные ячейки в строке: это максимум вычисленной "высоты" строки, вычисленная "высота" каждой ячейки в строке и минимальная высота (мин), требуемая ячейками.
в CSS 2.1, высота ячейки-это минимальная высота, требуемая контент. Этот свойство "высота" ячейки таблицы может влиять на высоту строки (см. выше), но не увеличивает высоту ячейки.
ячейки, которые меньше высоты строки, получают дополнительное верхнее или нижнее заполнение.
в результате вышеизложенного, высота tr и td становится 100px, но поле ячейки занимает только количество высоты, требуемое содержимым (img высота = 43px). Теперь, поскольку ячейка меньше чем высота строки, дополнительное заполнение добавляется, как показано в поле 5 изображения выше, и, таким образом, содержимое также выравнивается по середине.
TD имеет только изображение:
когда есть только img, высота содержимого равна высоте img. Таким образом, он располагается посередине.

как видно из приведенного выше изображения, это не требует vertical-align: middle на img явно потому что td выравнивает его содержимое по середине.
TD имеет только встроенные данные:
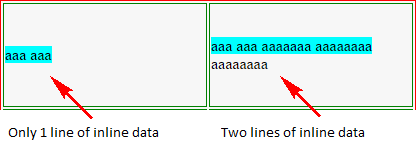
когда td только span или span плюс встроенный div, высоты содержимого равна по умолчанию line-height для текста (или любого указанного line-height). В этом случае также td правильно выравнивает ее.

когда текстовое содержимое выходит за пределы первой строки (см. демонстрацию), вы можете видеть, что td автоматически раздвигает first-line (отмечено синим фоном) вверх, чтобы убедиться, что содержимое в целом выровнено по середине (а не только по одной строке).
TD имеет изображение и диапазон:
когда мы ставим img и span (встроенный текст) внутри td, высота содержимого становится равной высоте img плюс line-height второго и последующих русло.
в этой ситуации есть два возможных варианта, как описано ниже:
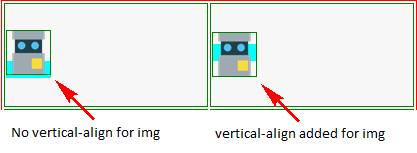
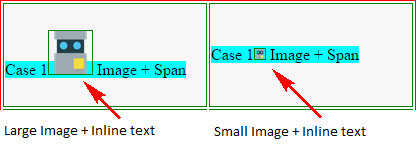
случае 1 - img тег не vertical-align указано
в этом случае img в соответствие с baseline (по умолчанию). Тогда td выравнивает весь контент по середине. Это означает td листья вокруг 28.5 px (= (100-43)/2) разрыв в верхней и нижней части содержания. Опять vertical-align on td делает работу, он помещает содержимое в середину (то есть оставляет равный зазор сверху и снизу). Но текст отталкивается, потому что img высота больше.

если мы уменьшим img высота меньше высоты линии (скажем, 10px), мы можем видеть, что даже с img + span он выравнивается по середине.
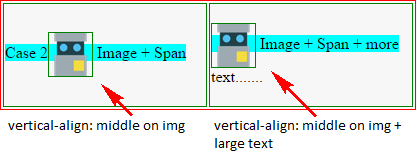
дело 2 - img тега vertical-align: middle
в этом случае vertical-align на td делает то же, что и для случая 1. Однако текст в этом случае в середине потому что img также согласуются с middle линии.

table {
border: solid 1px red;
}
td {
height: 100px;
width: 200px;
vertical-align: middle;
border: solid 1px green;
}
img {
height: 43px;
width: 43px;
border: solid 1px green;
}
.one td + td img {
vertical-align: middle;
}
.three td + td img {
height: 10px;
width: 10px;
}
.four img {
vertical-align: middle;
}
.five img + img{
height: 50px;
width: 50px;
}
td:first-line {
background-color: cyan;
}
div {
display: inline;
}<table>
<tr class='one'>
<td>
<img src='http://static.jsbin.com/images/favicon.png' />
</td>
<td>
<img src='http://static.jsbin.com/images/favicon.png' />
</td>
</tr>
<tr class='two'>
<td>
<div>aaa</div>
<span>aaa</span>
</td>
<td>
<div>aaa</div>
<span>aaa aaaaaaa aaaaaaaa aaaaaaaa</span>
</td>
</tr>
<tr class='three'>
<td>
Case 1
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span</span>
</td>
<td>
Case 1
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span</span>
</td>
</tr>
<tr class='four'>
<td>
Case 2
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span</span>
</td>
<td>
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span + more text.......</span>
</td>
</tr>
<tr class='five'>
<td>
Case 3
<img src='http://static.jsbin.com/images/favicon.png' />
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span text...</span>
</td>
<td>
<img src='http://static.jsbin.com/images/favicon.png' />
<span>Image + Span + more text.......</span>
</td>
</tr>
</table><style>
table
{
border:solid 1px red;
width:300px;
}
td
{
height:100px;
width:100%;
border:solid 1px green;
vertical-align:middle;
line-height:100px;
}
img
{
height:43px;width:43px;
vertical-align:middle;
}
</style>
это то, что вы имеете в виду? http://jsfiddle.net/JFVNq/
причина в том, что промежутки обрабатываются как встроенные, поэтому вам нужно их заблокировать.
CSS для диапазона:
td.vert span
{
vertical-align: middle;
display: block;
}
просто добавьте этот класс:
td *{
vertical-align:middle
}
Edit:
вопрос в том, почему при добавлении изображения в td текст идет в нижней части рисунка, а не в середине td.
вот мой ответ:
при установке td vertical-align to middle он не должен создавать весь контент vertical-align to middle, они же baseline. и когда вы добавляете рис в текст, высота строки увеличивается до высота изображения и текста находится внизу этой высоты, поэтому вам нужно установить vertical-align to middle для устранения этой проблемы.
здесь вы можете видеть, что я сказал:демо
и извините за мой плохой английский
Я думаю, что мы все почти там, но
td img,
td span {
display:inline-block;
vertical-align:middle;
}
Кажется, работает.
или я что-то пропустила?
этой CSS атрибут не идет на любые другие виды элементов. Когда начинающий разработчик применяет вертикальное выравнивание к обычным элементам блока (например, стандартным), большинство браузеров устанавливают значение наследования для всех встроенных дочерних элементов этого элемента.
вам просто нужно добавить vertical-align: middle до <img> класса.
ваш CSS должен выглядеть так...
table
{
border:solid 1px red;
width:300px;
}
td
{
height:100px;
vertical-align:middle;
width:100%;
border:solid 1px green;
}
img
{
height:43px;width:43px;
vertical-align: middle;
}
вы можете просмотреть образец Скрипка...
просто переместите вертикальное выравнивание: середина от пролета к изображению.
изображение выровняется по тексту; работает лучше, чем наоборот;)
img
{
height:43px;width:43px;
vertical-align:middle;
}