Почему Angular 2 не загружает компонент app-root по умолчанию?
Я пытаюсь запустить Угловое приложение, генерируемое с помощью углового CLI, но это похоже на значение по умолчанию app-root компонент не загружается. Нужно сказать, что я использую прокси для соединения между angular app и express server, и одновременно запускаю два скрипта:node bin/www для express / node.с JS начать а ng serve --proxy-config proxy.config.json для запуска углового и создания прокси-соединения он выглядит так (часть пакета.в JSON):
"scripts": {
"start": "concurrently --kill-others "node bin/www" "ng serve --proxy-config proxy.config.json""
}
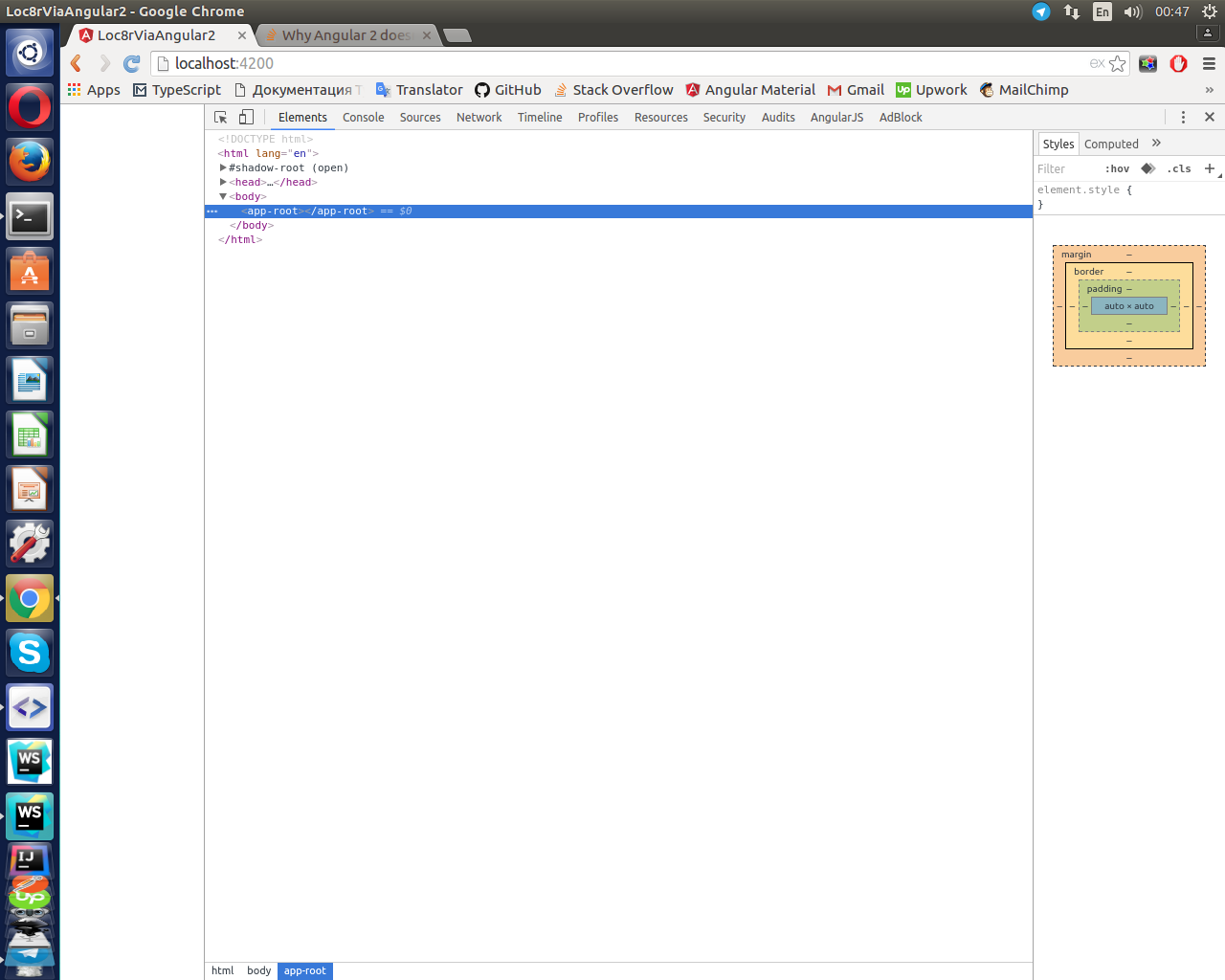
страница индекса загружается нормально, но кажется, что app-root component (компонент по умолчанию, который был создан из углового CLI ng new) не загрузки не:
 Вот мой узел.с JS/экспресс
Вот мой узел.с JS/экспресс uses и маршрут:
var express = require('express');
var router = express.Router();
var app = express();
var path = require('path');
app.use(express.static('./src/client/'));
app.use(express.static('./'));
app.use(express.static('./tmp'));
app.use('/*', express.static(path.resolve('src/client/index.html')));
router.get('*', function(req, res) {
res.sendFile(path.resolve('src/client/index.html'));
});
module.exports = router;
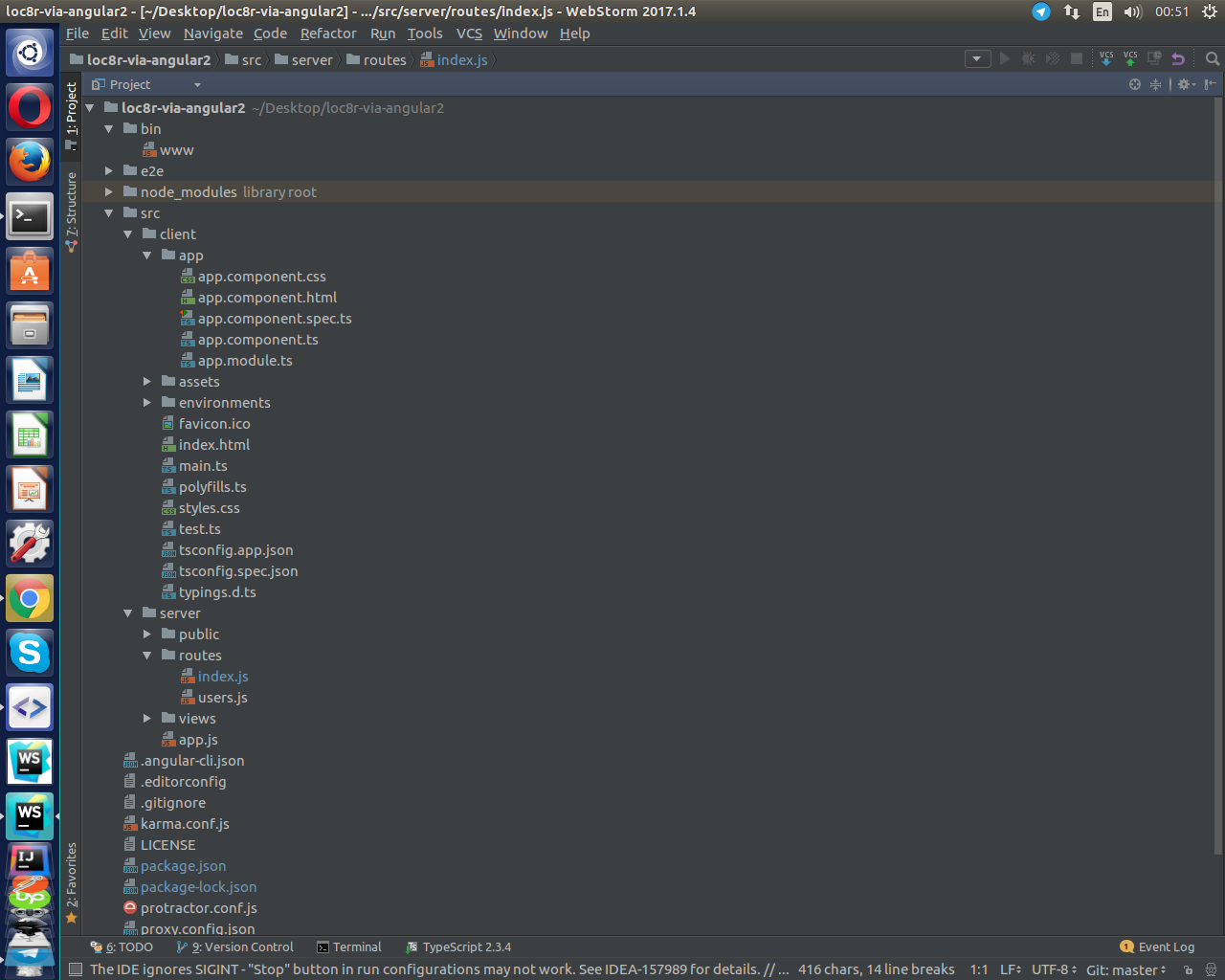
и структура моего проекта (при необходимости):

что я пропустил? Почему по умолчанию app-root компонент не загружается? (надо сказать, когда я бегу ng serve, он запускает угловую домашнюю страницу по мере необходимости, и компонент в порядке, поэтому я думаю, что проблема находится где-то в экспрессе).
спасибо заранее
1 ответов
вы должны обслуживать содержимое dist/ папку после вызова ng build --prod (the --prod важно, так как по умолчанию --dev). Итак, это было бы что-то вроде этого:
"scripts": {
"start": "ng build --prod && node bin/www"
}
и, более или менее адаптировав свой экспресс-скрипт:
app.use(express.static('./dist'));
app.use('/*', express.static(path.resolve('dist/index.html')));
router.get('*', function(req, res) {
res.sendFile(path.resolve('dist/index.html'));
});
