Почему @font-face выдает ошибку 404 в файлах woff?
Я использую @font-face на сайте моей компании, и он работает / отлично выглядит. Кроме Firefox и Chrome выбросит ошибку 404 на . IE не выдает ошибку. У меня есть шрифты, расположенные в корне, но я пробовал шрифты в папке css и даже дал весь url для шрифта. Если удалить эти шрифты из моего css-файла, я не получу 404, поэтому я знаю, что это не синтаксическая ошибка.
кроме того, я использовал инструмент fontsquirrels для создания @font-face шрифты и код:
@font-face {
font-family: 'LaurenCBrownRegular';
src: url('/laurencb-webfont.eot');
src: local('☺'),
url('/laurencb-webfont.woff') format('woff'),
url('/laurencb-webfont.ttf') format('truetype'),
url('/laurencb-webfont.svg#webfontaaFhOfws') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'FontinSansRegular';
src: url('/fontin_sans_r_45b-webfont.eot');
src: local('☺'),
url('/fontin_sans_r_45b-webfont.woff') format('woff'),
url('/fontin_sans_r_45b-webfont.ttf') format('truetype'),
url('/fontin_sans_r_45b-webfont.svg#webfontKJHTwWCi') format('svg');
font-weight: normal;
font-style: normal;
}
14 ответов
я испытывал тот же симптом - 404 на WOFF - файлах в Chrome-и запускал приложение на сервере Windows с IIS 6.
Если вы находитесь в той же ситуации, вы можете исправить это, сделав следующее:
Решение 1
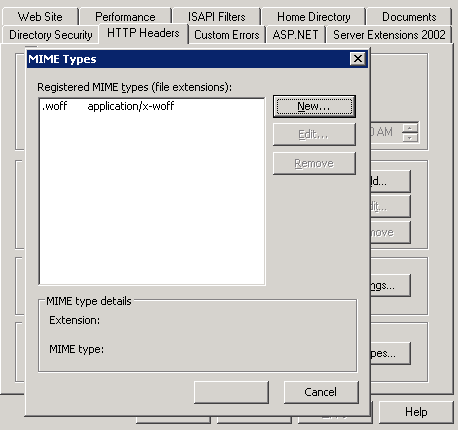
" просто добавьте следующие объявления типа MIME через диспетчер IIS (вкладка заголовков HTTP свойств веб-сайта):.вуф применение/х-вуф"
обновление: по данным МИМ Типы для шрифтов woff и Grsmto фактический тип MIME application / x-font-woff (по крайней мере для Chrome). х-вуф будет исправить 404s хром, х-шрифт-вуф будет исправить предупреждения хром.
С 2017 года: шрифты Woff теперь стандартизированы как часть спецификация RFC8081 к типу mime font/woff и font/woff2.

спасибо Seb Duggan: http://sebduggan.com/posts/serving-web-fonts-from-iis
решение 2
вы также можете добавить типы MIME в web config:
<system.webServer>
<staticContent>
<remove fileExtension=".woff" /> <!-- In case IIS already has this mime type -->
<mimeMap fileExtension=".woff" mimeType="font/woff" />
</staticContent>
</system.webServer>
на самом деле ответ @Ian Robinson работает хорошо, но Chrome продолжит жаловаться на это сообщение : "ресурс интерпретируется как шрифт, но передается с помощью приложения типа MIME / x-woff"
Если вы получите это, вы можете изменить с
применение / x-woff
до
application / x-шрифт-woff
и у вас больше не будет ошибок консоли Chrome !
(протестировано на Chrome 17)
ответ на этот пост был очень полезным и большой экономии времени. Однако, я обнаружил, что при использовании FontAwesome 4.50, мне пришлось добавить дополнительную конфигурацию для woff2 тип расширения также, как показано ниже, запрашиваетwoff2 тип давал ошибку 404 в инструментах разработчика Chrome в разделе консоль> ошибки.
согласно комментарию S. Serp, приведенная ниже конфигурация должна быть помещена в <system.webServer> тег.
<staticContent>
<remove fileExtension=".woff" />
<!-- In case IIS already has this mime type -->
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<remove fileExtension=".woff2" />
<!-- In case IIS already has this mime type -->
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff2" />
</staticContent>
решение для IIS7
Я также столкнулся с той же проблемой. Я думаю, что эта конфигурация с уровня сервера будет лучше, поскольку она применяется для всех веб-сайтов.
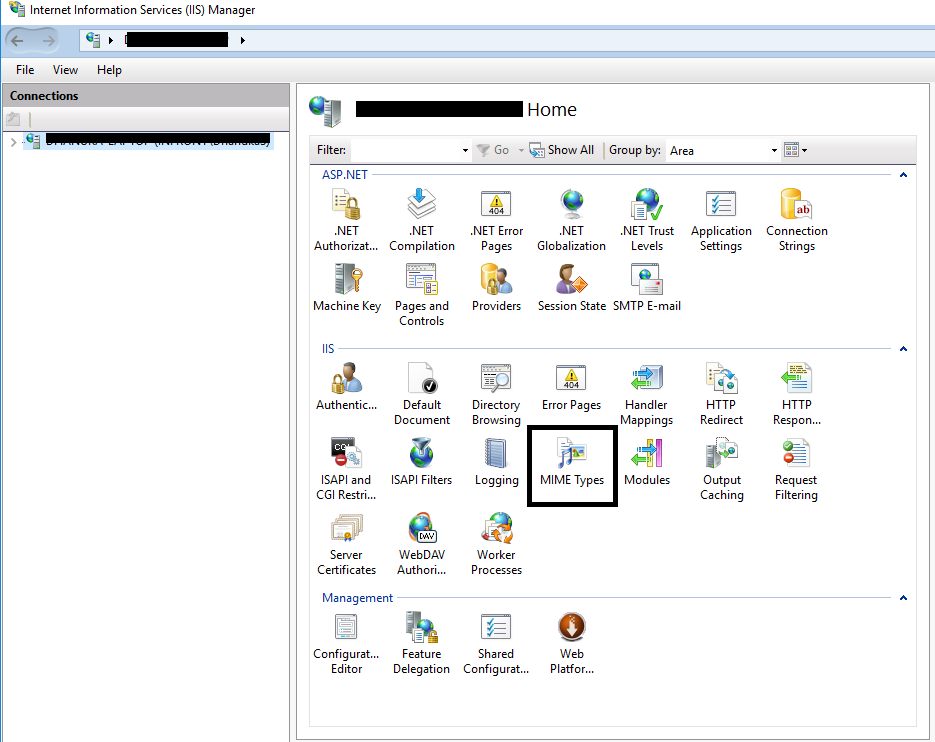
перейти к IIS корневой узел и дважды щелкните "типы MIME " параметр конфигурации
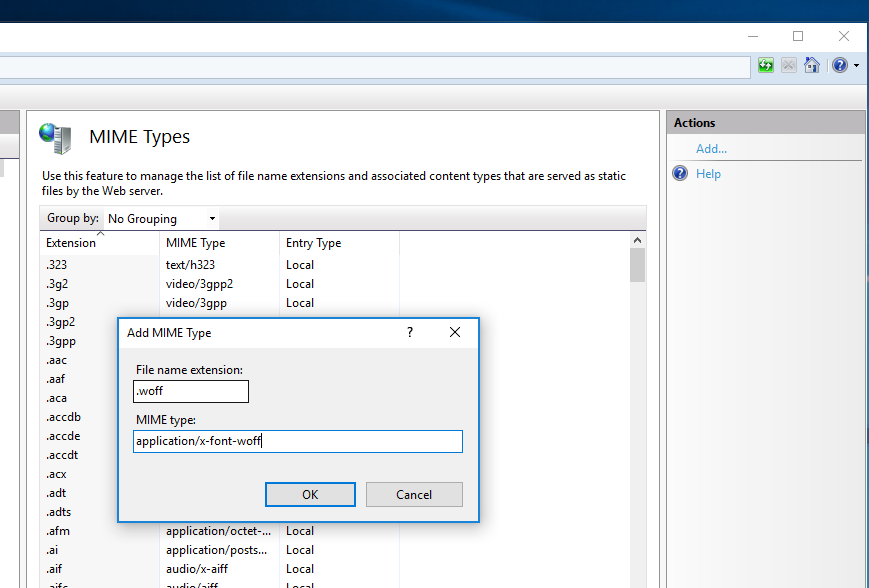
нажмите ссылку "Добавить" на панели "действия" в правом верхнем углу.
Это вызовет диалог. Добавлять.вуф расширение файла и указать "application / x-font-woff" как соответствующий тип MIME.
добавить тип MIME для .woff расширение имени файла
вот что я сделал, чтобы решить проблему в IIS 7
запустите диспетчер серверов IIS (команда запуска: inetmgr) Откройте типы Mime и добавьте следующие
расширение имени файла: .woff
тип MIME: application / octet-stream
в дополнение к ответу Яна мне пришлось разрешить расширения шрифтов в модуле фильтрации запросов, чтобы он работал.
<system.webServer>
<staticContent>
<remove fileExtension=".woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<security>
<requestFiltering>
<fileExtensions>
<add fileExtension=".woff" allowed="true" />
<add fileExtension=".ttf" allowed="true" />
<add fileExtension=".woff2" allowed="true" />
</fileExtensions>
</requestFiltering>
</security>
</system.webServer>
Я пробовал тонну вещей вокруг разрешений, типов mime и т. д., Но для меня это закончилось тем, что в интернете.config удалил статический обработчик файлов в IIS, а затем явно добавил его обратно для каталогов, которые будут иметь статические файлы. Как только я добавил узел местоположения для своего каталога и добавил обработчик обратно, запросы перестали получать 404s.
Если вы используете CodeIgniter под IIS7:
в интернете.файл конфигурации, добавить woff до шаблон
<rule name="Rewrite CI Index">
<match url=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" pattern="css|js|jpg|jpeg|png|gif|ico|htm|html|woff" negate="true" />
</conditions>
<action type="Rewrite" url="index.php/{R:0}" />
</rule>
надеюсь, что это помогает !
Это может быть очевидно, но это несколько раз сбивало меня с 404s... Убедитесь, что разрешения папки "шрифты" установлены правильно.
Если у вас нет доступа к конфигурации веб-сервера, вы также можете просто переименовать файл шрифта, чтобы он заканчивался на svg (но сохранил формат). Отлично работает для меня в Chrome и Firefox.
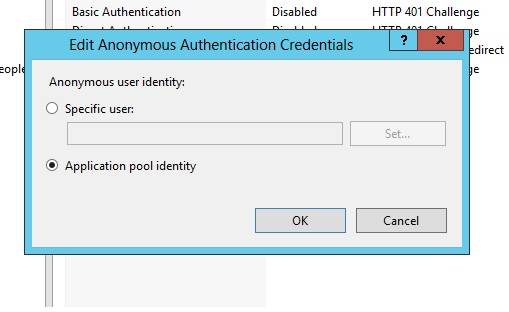
Если все еще не работает после добавления типов MIME, проверьте, включена ли" анонимная аутентификация "в разделе аутентификации на сайте и убедитесь, что выберите" идентификатор пула приложений " в соответствии с данным снимком экрана.