Почему мой серверный код ajax-вызова возвращает ответ, завернутый в двойные кавычки?
Я делаю вызов ajax из моего javascript на веб-метод страницы aspx. Строка, которую я возвращаю, по какой-то причине завернута в двойные кавычки. Я попытался снять их, но замена по какой-то причине заменила только первый. На стороне сервера нет кавычек, обертывающих строку.
var req = new XMLHttpRequest();
var url = document.URL;
// strip pound sign off the end
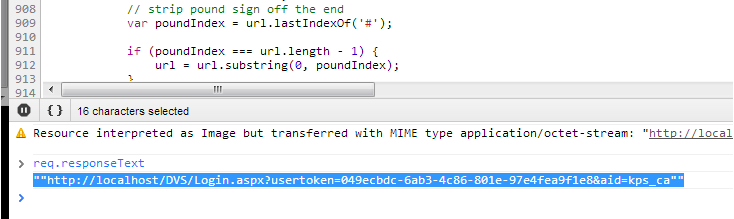
var poundIndex = url.lastIndexOf('#');
if (poundIndex === url.length - 1) {
url = url.substring(0, poundIndex);
}
url += '/SignOn';
req.open('post', url, false);
req.setRequestHeader('Content-Type', 'application/json; charset=utf-8');
req.send();
var serverResponse = req.responseText.replace('"', '');
это то, что я делаю на сервере:
Return System.Configuration.ConfigurationManager.AppSettings("url").ToString + "?token=" + HttpContext.Current.Session("Token").ToString() + "&aid=ca"

какие идеи?
1 ответов
во-первых, если вы обеспокоены тем, что вы видите "mystring"вместо" mystring" (двойные кавычки вместо одинарных кавычек), это потому, что консоль разработчика автоматически отображает кавычки вокруг строковых значений, которые могут быть запутанными, если ваша строка на самом деле содержит символ "quote". Внешних кавычек, которые вы видите в консоли, нет, есть только внутренние кавычки.
далее, согласно спецификации JSON (http://www.json.org/) строки JSON начинаются и заканчиваются двойные кавычки. Если вы хотите разобрать строки json, используйте:
var str = JSON.parse(req.responseText);
Если вы просто хотите избавиться от всех кавычек в строку, попробовать
var str = req.responseText.replace(/\"/g, "");
обратите внимание, что последний избавляется от всех кавычек, включая (экранированные) кавычки в середине строки.
Если вы работаете с объектами JSON, как показывает ваш заголовок ответа (application/json), я настоятельно рекомендуем работать с JSON.разбор
