Почему моя карта OpenLayers 3 не отображается в Internet Explorer 11?
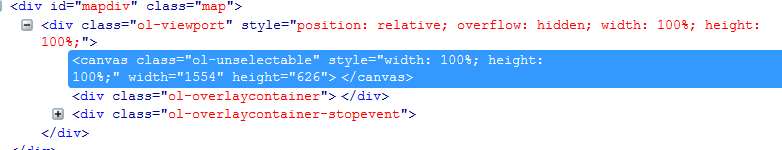
Я пытаюсь обслуживать карту в Internet Explorer, которая отлично работает в Firefox или Chrome. Во время отладки я заметил, что чего-то не хватает, когда я пытался поднять карту в IE. Это html, который находится в Firefox с рабочей картой:
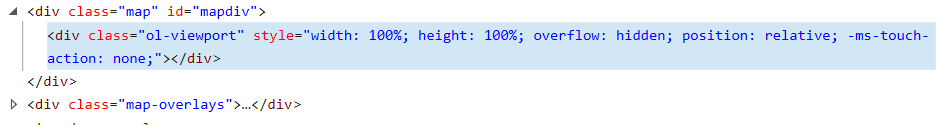
Это html, в котором отсутствуют необходимые элементы для карты:

это происходит после того, как я рисую ограничивающую рамку и отправляю поиск, поиск должен найти и результаты, которые в ограничительной рамке. Затем нарисуйте всю область, которую охватывает каждый результат. Когда результаты должны отображаться, это когда карта не отображается в Internet Explorer 11. Пустая панель карты по-прежнему отображается, но в ней отсутствуют плитки карты. Когда вы "приближаете" к карте, я получаю эту ошибку: Невозможно получить свойство "стиль" неопределенной или нулевой ссылки.
может ли кто-нибудь помочь мне понять, почему IE оставляет эти элементы?
3 ответов
после загрузки Openlayers используйте этот код
var _class = OpenLayers.Format.XML;
var originalWriteFunction = _class.prototype.write;
var patchedWriteFunction = function()
{
var child = originalWriteFunction.apply( this, arguments );
// NOTE: Remove the rogue namespaces as one block of text.
// The second fragment "NS1:" is too small on its own and could cause valid text (in, say, ogc:Literal elements) to be erroneously removed.
child = child.replace(new RegExp('xmlns:NS\d+="" NS\d+:', 'g'), '');
return child;
}
_class.prototype.write = patchedWriteFunction;
после многих проб и ошибок (и часов в google) мне удалось выяснить, что IE, похоже, забыл, как отобразить вашу карту, если вы удалите ее со страницы, а затем попробуйте нарисовать векторы/экстенты на ней и вернуть ее. Решение, которое в итоге сработало, заключалось в том, что мне приходилось заново инициализировать карту каждый раз, когда я хотел, чтобы она отображалась.
Похоже, вы не используете режим HTML5 для своей веб-страницы в IE11 и, следовательно, не получаете поддержки Canvas.
убедитесь, что ваш doctype (т. е. первая строка вашего HTML-файла) -
<!DOCTYPE html>
также убедитесь, что вы не используете мета-теги, которые говорят IE11 использовать режим совместимости.
