Почему угловой "ng-repeat"имеет различное поведение флажка, а затем выводит флажок вручную?
Если я перечисляю флажки вручную
<ul>
<li>
<input type="checkbox" ng-model="checkState"/>
</li>
<li>
<input type="checkbox" ng-model="checkState"/>
</li>
</ul>
проверка одного флажка проверяет все флажки.
но если я использую ng-repeat
<div>
<ul>
<li ng-repeat="elem in someArray">
<input type="checkbox" ng-model="checkState" />
</li>
</ul>
</div>
проверка одного флажка проверяет только один из них
есть ли причина для этого? С точки зрения дома они выглядят одинаково.
2 ответов
проблема связана с угловыми scope. Каждое приложение angular по умолчанию имеет одну корневую область. Однако он может иметь несколько дочерних областей.
некоторые встроенные директивы создают новые дочерние области. ng-repeat - пример этого. Каждый элемент внутри этой директивы имеет свою область применения. При создании этих областей они автоматически добавляются как дочерние элементы родительской области.
это создает древовидную структуру, подобную DOM
rootScope
- childScope
- childScope
- childScope
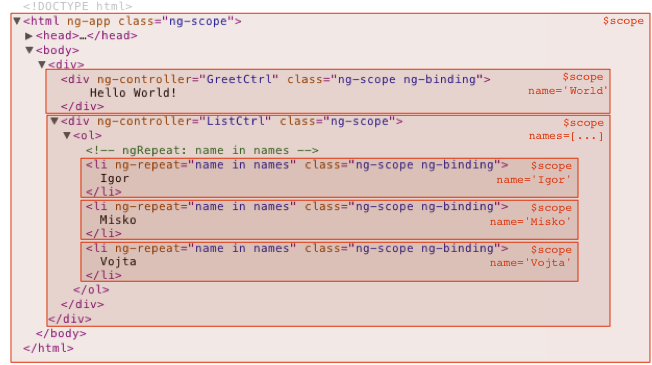
в см. это в действии, проверьте HTML Вашего браузера. Это будет выглядеть примерно так
<div>
<li ng-repeat="elem in someArray" class="ng-scope ng-binding">elem 1
<input type="checkbox" ng-model="checkState" />
</li>
<li ng-repeat="elem in someArray" class="ng-scope ng-binding">elem 1
<input type="checkbox" ng-model="checkState" />
</li>
</div>
обратите внимание, что каждый элемент ng-repeat имеет ng-scope и ng-binding класса.
директива создает экземпляр шаблона один раз для каждого элемента из коллекции. Каждый элемент шаблона, в этом случае каждый
liэлемент имеет свой собственный объем.
директива использует $watchCollection для обнаружения изменений в коллекции. ng-repeat вносит следующие изменения в Дом!--9-->
- при добавлении нового элемента новый экземпляр шаблона добавляется в DOM
- при удалении элемента его экземпляр шаблона удаляется из DOM
- когда элементы переупорядочены, их шаблоны переупорядочиваются DOM
вот официальная документация Угловатый

на ng-repeat пример, хотя все модели имеют одинаковое имя,они привязаны к разным областям.
дополнительные сведения см. В разделе AngularJS Руководство Разработчика-Область
