подсветка синтаксиса для кода react в sublime
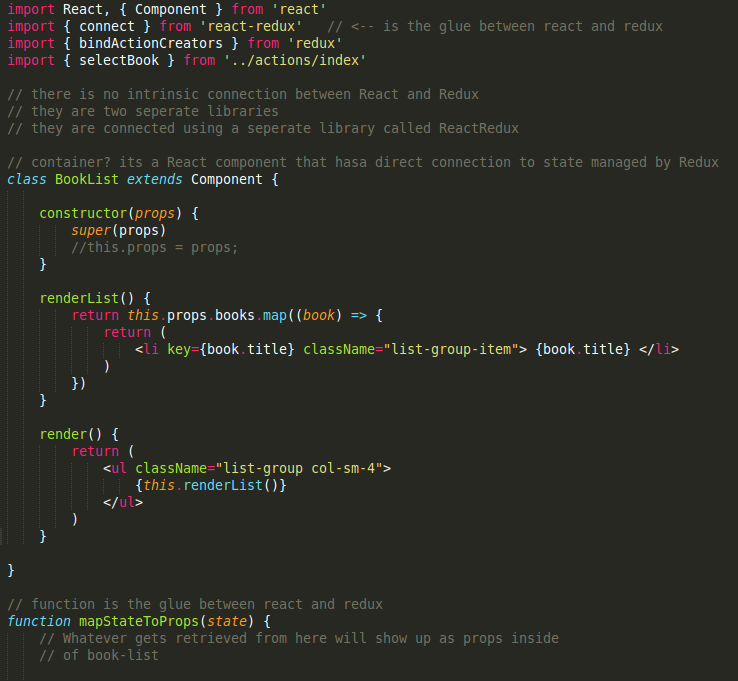
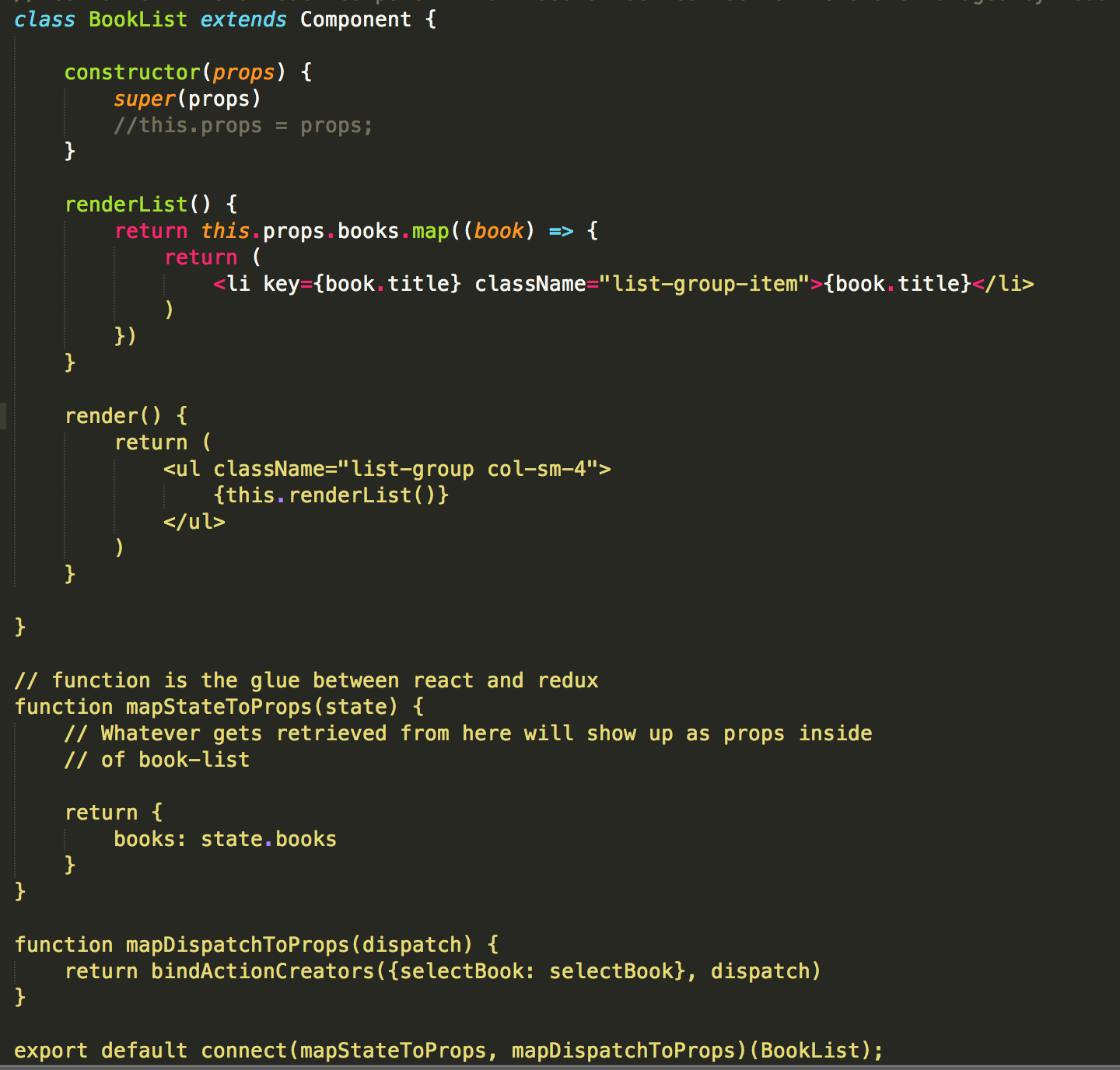
Я начал писать базовый код реакции в sublime text. Вот как выглядит подсветка синтаксиса. Его частично выделили. Есть ли какой-либо предлагаемый плагин sublime, который я могу использовать, чтобы увидеть полную подсветку синтаксиса?

import React, { Component } from 'react'
import { connect } from 'react-redux' // <-- is the glue between react and redux
import { bindActionCreators } from 'redux'
import { selectBook } from '../actions/index'
// there is no intrinsic connection between React and Redux
// they are two seperate libraries
// they are connected using a seperate library called ReactRedux
// container? its a React component that hasa direct connection to state managed by Redux
class BookList extends Component {
constructor(props) {
super(props)
//this.props = props;
}
renderList() {
return this.props.books.map((book) => {
return (
<li key={book.title} className="list-group-item">{book.title}</li>
)
})
}
render() {
return (
<ul className="list-group col-sm-4">
{this.renderList()}
</ul>
)
}
}
// function is the glue between react and redux
function mapStateToProps(state) {
// Whatever gets retrieved from here will show up as props inside
// of book-list
return {
books: state.books
}
}
// anything returned from this function will end up as props on the BookList container
function mapDispatchToProps(dispatch) {
return bindActionCreators({selectBook: selectBook}, dispatch)
}
// Promote BookList from a component to a container - it needs to know
// about this new dispatch method, selectBook. Make it available as a prop
export default connect(mapStateToProps, mapDispatchToProps)(BookList);
EDIT: [исправлен неправильный синтаксис, добавлен текст кода]
2 ответов
как указал Пракаш, установка babel устраняет проблему.
шаги по установке babel на sublime3:
- для пользователей windows: нажмите Ctrl+Shift+P Для пользователей Mac: Cmd+Shift+P
- введите
installи выбрать опциюPackage control: Install Package - введите
Babelи выберите первый вариант'Babel-Snippets'. Он установит babel в несколько минут.
- затем установите синтаксис Babel в Редакторе из:
View > Syntax > Babel > Javascript
Проверьте, я проверил его:
вам нужно установить babel-sublime плагин.
Вы можете установить его с package control возвышенное.
вот ссылка -https://github.com/babel/babel-sublime