показать метку во всплывающей подсказке, но не в оси x для линейной диаграммы chartjs
в настоящее время я использую линейную диаграмму с диаграммой.js, и есть набор меток, который выглядит так ["January 2015", "February 2015", "March 2015", "April 2015", "May 2015", "June 2015"]. Я хочу, чтобы соответствующая метка отображалась во всплывающей подсказке для диаграммы, но только чтобы каждая переменная метка отображалась на оси x диаграммы, чтобы предотвратить переполнение. Есть ли способ достичь этого ?
в настоящее время я заменяю каждое второе значение из моего массива на"", но, хотя это удаляет переполнение с моей оси x, это не соответствует моему требованию показать метку во всплывающей подсказке.
5 ответов
просто расширьте линейную диаграмму и замените xLabels, которые вы не хотите после инициализации
Chart.types.Line.extend({
name: "LineAlt",
initialize: function (data) {
Chart.types.Line.prototype.initialize.apply(this, arguments);
var xLabels = this.scale.xLabels
xLabels.forEach(function (label, i) {
if (i % 2 == 1)
xLabels[i] = '';
})
}
});
var lineChartData = {
labels: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
datasets: [
{
fillColor: "#79D1CF",
strokeColor: "#79D1CF",
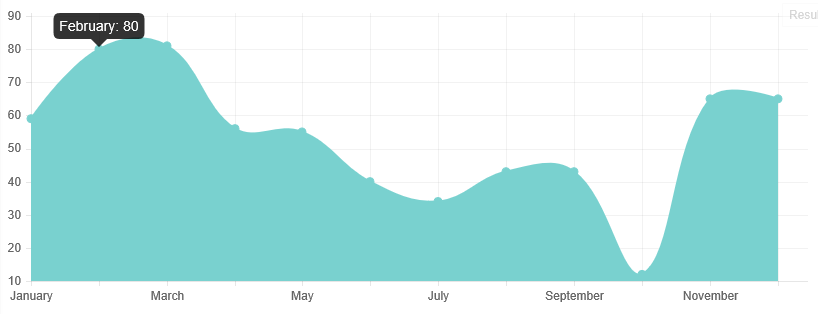
data: [59, 80, 81, 56, 55, 40, 34, 43, 43, 12, 65, 65]
}
]
};
var ctx = document.getElementById("myChart").getContext("2d");
var myLine = new Chart(ctx).LineAlt(lineChartData);
Скрипка -http://jsfiddle.net/ttz5t3dx/
для тех, кто хочет достичь этого на графике JS V2, будет работать следующее:
var options = {
scales: {
xAxes: [{
afterTickToLabelConversion: function(data){
var xLabels = data.ticks;
xLabels.forEach(function (labels, i) {
if (i % 2 == 1){
xLabels[i] = '';
}
});
}
}]
}
}
затем передайте переменную options как обычно в a:
myLineChart = new Chart(ctx, {
type: 'line',
data: data,
options: options
});`
чтобы расширить на potatopeelings ответ, мы можем сделать:
var xLabels = this.scale.xLabels
var modVal = Math.ceil( xLabels.length / 10)
xLabels.forEach(function (label, i)
{
if (i % modVal != 0)
xLabels[i] = '';
})
ограничить количество меток (в данном случае 10), так что ваши ярлыки не будут переполнены независимо от того, сколько точек данных.
в параметрах диаграммы в разделе xAxes вы можете указать свойство maxTickLimit на все, что вам нравится:
xAxes: [{
ticks: {
autoSkip:true,
maxTicksLimit:3
}
}]
Скрипка:https://jsfiddle.net/p63z7zys/1/
Это была одна из самых сложных вещей, с которыми я имею дело при использовании ChartJs.
Я собираюсь поделиться своим решением: я просто играл с параметрами диаграммы. Сначала я определю некоторые свойства для моего xAxe. Обратите внимание, что я форматирую метку с помощью обратный звонок:
scales: {
xAxes: [{
id: "x-", stacked: false, ticks: {
autoSkip: false, callback: (label) => { return label + "TEST" } }
}
]}
для форматирования заголовка подсказки я использую обратные вызовы варианты подсказки:
tooltips: {
callbacks: {
title : (tooltipItems, data) => {
var labelIndex = tooltipItems[0].index;
var realLabel = data.labels[labelIndex];
return realLabel + "TOOLTIP";
}
}
}
используя такие параметры диаграммы, я возможность отображения различного содержимого для меток оси x и соответствующих заголовков подсказок:
Введите описание изображения здесь
Вы можете найти полный пример здесь.
надеюсь, что это помогает.