Показать UIView с помощью кнопок над клавиатурой, как в Skype, Viber messengers (Swift, iOS)
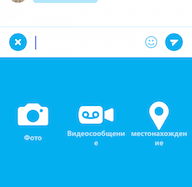
Я хочу создать представление вложений, которое помещается под видом входного аксессуара, над клавиатурой, как в приложении Skype или Viber:
Я уже задавал такой вопрос здесь, но предлагаемое решение для этого вопроса было не таким элегантным, потому что, когда я перетаскиваю свой вид прокрутки наверх, я хочу, чтобы мое вложение UIView переместилось вниз с клавиатуры (я использую UIScrollViewKeyboardDismissModeInteractive).
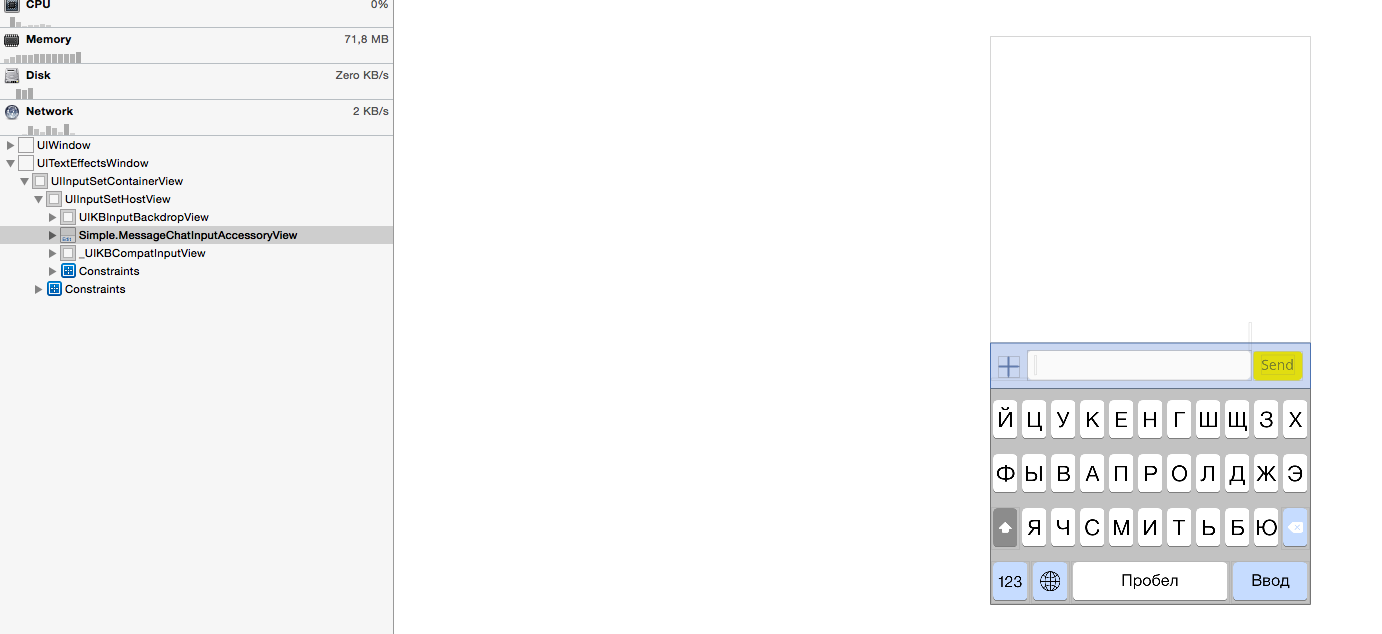
поэтому я создаю функцию, это выяснить вид, где клавиатура и мой пользовательский вид ввода аксессуаров размещены:
func findKeyboardView() -> UIView? {
var result: UIView? = nil
let windows = UIApplication.sharedApplication().windows
for window in windows {
if window.description.hasPrefix("<UITextEffectsWindow") {
for subview in window.subviews {
if subview.description.hasPrefix("<UIInputSetContainerView") {
for sv in subview.subviews {
if sv.description.hasPrefix("<UIInputSetHostView") {
result = sv as? UIView
break
}
}
break
}
}
break
}
}
return result
}
и после этого я добавляю свой пользовательский UIView и создаю несколько ограничений:
func createAttachView() {
attach = MessageChatAttachmentsView(frame: CGRectZero)
let newView = findKeyboardView()
newView!.addSubview(attach!)
newView!.addConstraint(NSLayoutConstraint(item: accessoryView, attribute: .Bottom, relatedBy: .Equal, toItem: attach!, attribute: .Top, multiplier: 1.0, constant: 0.0))
attach!.addConstraint(NSLayoutConstraint(item: attach!, attribute: .Height, relatedBy: .Equal, toItem: nil, attribute: .NotAnAttribute, multiplier: 1.0, constant: 260))
attach!.addConstraint(NSLayoutConstraint(item: attach!, attribute: .Width, relatedBy: .Equal, toItem: nil, attribute: .NotAnAttribute, multiplier: 1.0, constant: 320))
}
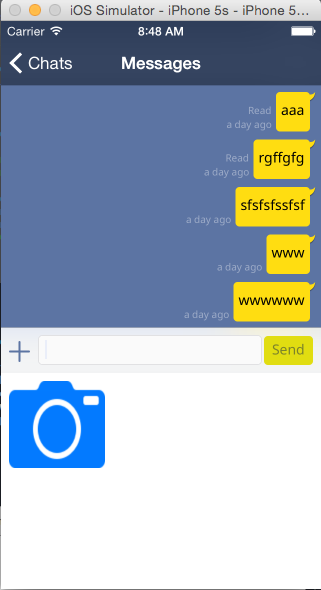
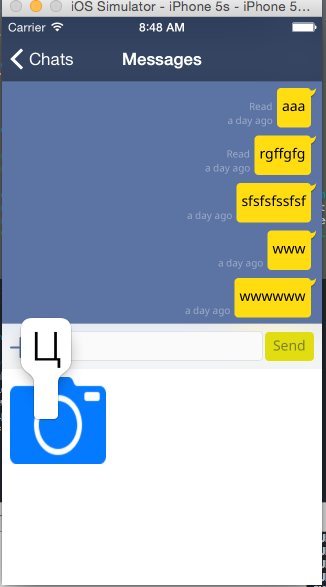
это создает пользовательский UIView под видом входного аксессуара и выше клавиатуры, и он перемещается при прокрутке вверх. Но когда я хочу нажать на кнопку, я нажимаю клавишу на клавиатура.
Итак, как я могу перенести этот вид на вершину иерархии в UIInputSetHostView?
1 ответов
хорошо, благодаря Брайану никелю, я нашел, возможно, не элегантное, но очень простое решение. Поэтому я переопределил inputAccessoryView для создания панели инструментов над клавиатурой. Поэтому, если я нажму кнопку "Прикрепить" на этой панели инструментов, я хочу увидеть другой inputView, а не клавиатуру. Поэтому в моем пользовательском классе просмотра аксессуаров ввода я создал только некоторый textView, который скрыт:
class MessageChatInputAccessoryView : UIToolbar {
var textView:UITextView! //textView for entering text
var sendButton: UIButton! //send message
var attachButton: UIButton! // attach button "+"
var attachTextView:UITextView! --> this one
override init(frame: CGRect) {
super.init(frame: frame)
.....
.....
attachTextView = UITextView(frame: CGRectZero)
attachTextView.alpha = 0.0
self.addSubview(attachTextView)
....
}
Итак, в моем контроллере основного вида я создал функцию, повторно инициализировать inputView для этого вновь созданного attachTextView, что-то вроде этого:
func attach(sender: UIButton) {
if attachMenuIsShown {
accessoryView.attachTextView.inputView = accessoryView.textView.inputView
accessoryView.attachTextView.reloadInputViews()
attachMenuIsShown = false
} else {
accessoryView.attachTextView.becomeFirstResponder()
accessoryView.attachTextView.inputView = MessageChatAttachmentsView(frame: CGRectZero)
accessoryView.attachTextView.reloadInputViews()
attachMenuIsShown = true
}
}
поэтому, когда я нажимаю кнопку "Прикрепить", мой attachTextView становится первым ответчиком, и я повторно инициализирую представление ввода для этого textView. И я получил свой вид вложений прямо под видом входного аксессуара. И когда я снова нажимаю кнопку attach, я повторно инициализирую inputView с inputview по умолчанию для моего основного textView, который является видом клавиатуры.