Полимера 1.X: Modal paper-диалог появляется за его фоном
есть ли у кого-нибудь советы по устранению проблемы модального появления за его фоном?
до сих пор я пытался убедиться, что у меня есть все необходимые импорта (в том числе <paper-dialog-scrollable>).
Я также попробовал "hack-fix" (предложил кто-то) С участием параметр z-index: auto в css paper-header-panel. Ни то, ни другое не работает.
стоит отметить, что <paper-dialog> тег работает просто отлично. Пока я не добавлю
3 ответов
Это мое решение:
openDialog: function(){
var body = document.querySelector('body');
Polymer.dom(body).appendChild(this.$.dialogId);
this.$.dialogId.open();
}
Примечание: этот ответ относится к тем, кто пытается реализовать <paper-dialog modal> элемент внутри элемента заголовка. В частности, внутри <paper-drawer-panel>.
ответ:
On эта ошибка отчет rubenstolk обеспечивает hack-fix следующим образом:
для реализации @dhpollackХак в хорошем смысле, добавьте эту функцию на свой заказ элемент:
// https://github.com/PolymerElements/paper-dialog/issues/7
patchOverlay: function (e) {
if (e.target.withBackdrop) {
e.target.parentNode.insertBefore(e.target.backdropElement, e.target);
}
},
и добавить
on-iron-overlay-opened="patchOverlay"на все<paper-dialog>' s
Я проверил его и проверяет, что он работает. Так что пока это все решает. Поэтому, я полагаю, пока достаточно подождать, пока ошибка фиксирован.
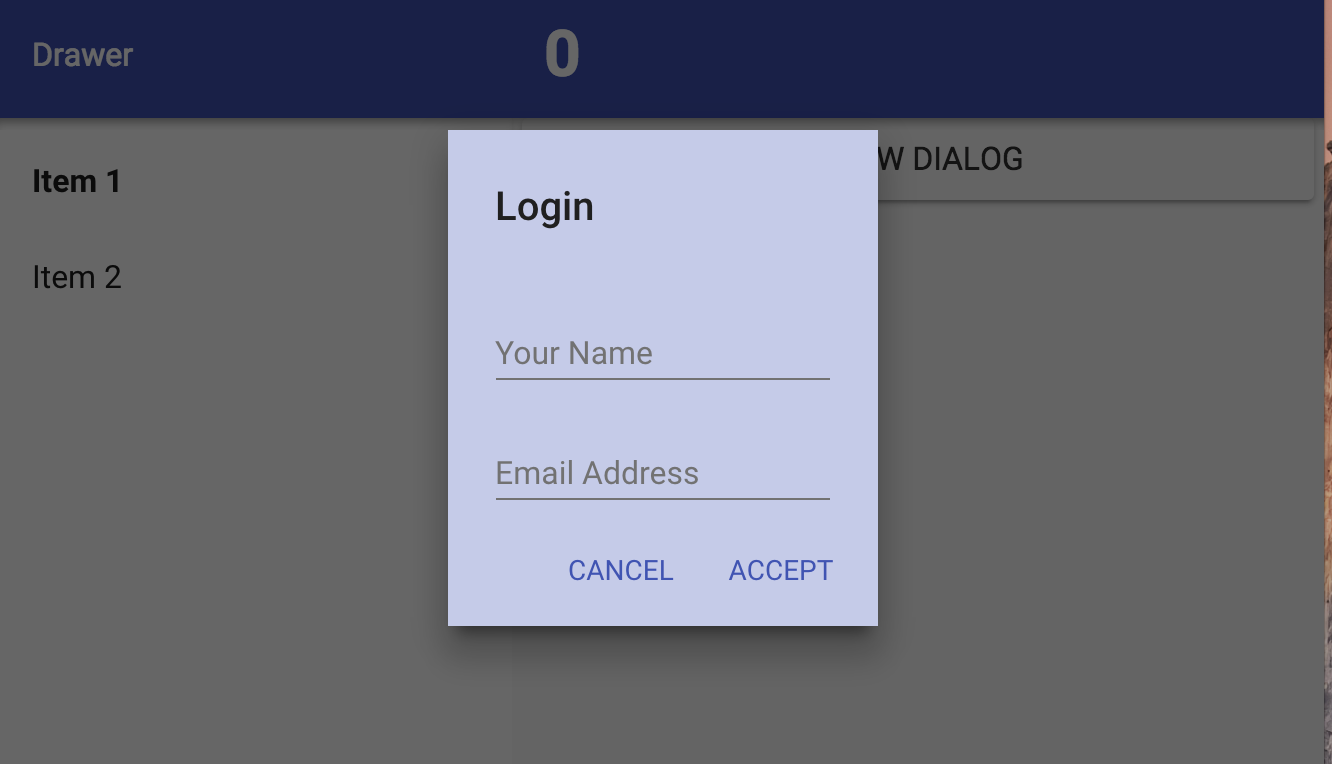
Это было не совсем ясно из скриншота, но проблема в том, что ваш модальный диалог появляется за <paper-drawer-panel>, да?
Если это так, я считаю, что решение то же самое здесь: просто поместите диалог или пользовательский элемент, содержащий диалог за пределами <paper-drawer-panel>, например:
<paper-drawer-panel>
<paper-header-panel drawer>
<paper-toolbar>
<div>Drawer</div>
</paper-toolbar>
<paper-menu selected="{{_selected}}">
<paper-item>Item 1</paper-item>
<paper-item>Item 2</paper-item>
</paper-menu>
</paper-header-panel>
<paper-header-panel mode="standard" main>
<paper-toolbar>
<h1>[[_selected]]</h1>
</paper-toolbar>
<neon-animated-pages selected="{{_selected}}">
<paper-button raised on-tap="openDialog">Show Dialog</paper-button>
<div>Div</div>
</neon-animated-pages>
</paper-header-panel>
</paper-drawer-panel>
<example-element id="dialog"></example-element>
вот скриншот, иллюстрирующий это: