Поместить изображение в текстовое поле
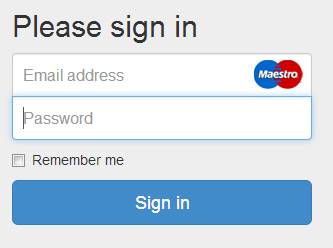
У меня есть поле ввода HTML, как это. Я хотел бы поместить изображение внутри текстового поля с правой стороны. Может кто-нибудь помочь мне с его CSS для этого?
<input type="text" id="name"/>
на картинке есть изображение, которое находится внутри текстового поля адрес электронной почты, что я и хочу. Как ты это делаешь?
10 ответов
HTML-код
<div class="fake-input">
<input type="text" />
<img src="http://www.zermatt-fun.ch/images/mastercard.jpg" width=25 />
</div>
в CSS
.fake-input { position: relative; width:240px; }
.fake-input input { border:none: background:#fff; display:block; width: 100%; box-sizing: border-box }
.fake-input img { position: absolute; top: 2px; right: 5px }
рабочая демо
попробуйте это:
input {
background-image: url("icon.png");
background-position: right top;
background-repeat: no-repeat;
background-size: contain;
}
вы можете попробовать что-то вроде этого
.textBox{
background-image:url(iconimage.jpg);
background-position:right;
background-repeat:no-repeat;
padding-left:17px;
}
затем примените этот стиль к текстовому полю:
<input type="text" class="textBox" />
используйте свойство background-image и background-position
CSS:
input {
height: 70px;
width: 200px;
background-image:url("http://cloud.ohloh.net/attachments/25869/plone-icon-64_med.png");
background-repeat:no-repeat;
background-position: 133px 3px;
}
.text3 {
width: 300px;
height: 30px;
}
#text3 {
background-image: url(https://cdn3.iconfinder.com/data/icons/interface-8/128/InterfaceExpendet-09-128.png);
background-size: 30px;
background-repeat: no-repeat;
}
input {
text-align: center;
}<p class="email">
Email
</p>
<input type="text" placeholder="Email_ID" class="text3" id="text3">Вы можете добавить класс к входным
<input type="text" id="name" class="inputImage" />
а затем фоновое изображение в класс в css
.inputImage
{
background:#FFFFFF url('img.jpg') no-repeat top right;
}
вам нужно добавить класс следующим образом:
CSS:
.bgInput {
background: url(path of your image.jpg) top right no-repeat;
}
HTML-код:
<input type="text" class="bgInput" id="name"/>
ответы выше не воспроизводили формат, показанный в изображении вопрошающих, или не давали никаких объяснений. Это решение с использованием фоновых изображений.
объяснение синтаксиса фонового изображения.
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png') no-repeat 97.25% 10px white;
- расположение изображения: url ('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png')
- показать изображение один раз: нет-повторить
- расстояние слева: 97.25%
- расстояние от вершины: 10px
- цвет фона: белый
.bg-email-icon {
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/email-icon.png') no-repeat 97.25% 10px white;
padding-left: 5px;
padding-right: 50px;
width: 255px;
height: 30px;
border: 1px gray solid;
border-radius: 5px 5px 0px 0px;
}
.bg-lock-icon {
background: url('https://d1ululg65bfe3q.cloudfront.net/images/troy/lock-icon.png') no-repeat 96.75% 10px white;
padding-left: 5px;
padding-right: 50px;
width: 255px;
height: 30px;
border: 1px gray solid;
border-top-width: 0px;
border-radius: 0px 0px 5px 5px;
}<input name="exampleEmail" class="bg-email-icon" placeholder="Email" type="email">
<input name="examplePassword" class="bg-lock-icon" placeholder="Password" type="password">