Понимание класса clearfix Bootstrap
.clearfix {
*zoom: 1;
&:before,
&:after {
display: table;
content: "";
// Fixes Opera/contenteditable bug:
// http://nicolasgallagher.com/micro-clearfix-hack/#comment-36952
line-height: 0;
}
&:after {
clear: both;
}
}
- Почему бы не использовать
display:block? - кроме того, почему это также относится к
::beforeпсевдокласса?
3 ответов
.clearfix определена в less/mixins.less. Прямо над его определением находится комментарий со ссылкой на эту статью:
в статье объясняется, как все это работает.
обновление: да, только ссылки ответы плохие. Я знал это даже в то время, когда я опубликовал этот ответ, но я не чувствовал, что копирование и вставка были в порядке из-за авторских прав, плагиата и что у вас есть. Впрочем, я сейчас чувствую, что все в порядке, так как я связан с оригинальной статьей. Я должен также упомянуть имя автора, хотя, для кредита: Николя Галлахер. Вот мясо статьи (обратите внимание, что" метод Тьерри " относится к "clearfix reloaded" Тьерри Кобленца):
этот "micro clearfix" генерирует псевдо-элементы и устанавливает их
displaytotable. Это создает анонимная таблица-ячейка и a новый контекст форматирования блока, который означает:beforeпсевдо-элемент мешает топ-маржа крах. The:afterпсевдо-элемент используется для снимите поплавки. В результате нет необходимости скрывать сгенерированные содержание и общее количество необходимого кода уменьшается.в том числе
:beforeпереключатель не очистить плывет, но это предупреждает Верхние Поля от коллапса в современном броузеры. Это имеет два преимущества:
это обеспечивает визуальную согласованность с другими методами удержания float, которые создают новый контекст форматирования блока, например,
overflow:hiddenэто обеспечивает визуальную согласованность с IE 6/7, когда это.
Б. Н.: есть обстоятельства, при которых IE 6/7 не будет содержать Нижние поля поплавков в новом контексте форматирования блока. Более подробную информацию можно найти здесь: лучше поплавок сдерживания в IE использование выражений CSS.
использование
content:" "(обратите внимание на пробел в строке контент) избегает Ан Opera bug это создает пространство вокруг clearfixed элементов, еслиcontenteditableатрибут также присутствует где-то в HTML. Спасибо Sergio Cerrutti за обнаружение этого исправления. Альтернативное исправление использоватьfont:0/0 a.Наследие Firefox
Firefox visibility:hidden чтобы скрыть вставленный символ. Этот потому что устаревшие версии Firefox необходимо
content:"."чтобы избежать дополнительное пространство междуbodyи его первый дочерний элемент, при определенных обстоятельствах (например, jsfiddle.net/necolas/K538S/.)альтернативные методы float-containment, которые создают новый блок форматирование контекста, например applying
overflow:hiddenилиdisplay:inline-blockдля элемент-контейнер, также избегать этого поведение в старых версиях Firefox.
The :before псевдо элемент не требуется для самого clearfix hack.
это просто дополнительная приятная функция, помогающая предотвратить падение маржи первого дочернего элемента. Таким образом, верхний край дочернего блочного элемента элемента "clearfixed" гарантированно расположен ниже верхней границы элемента clearfixed.
display:table используется, потому что display:block не делает трюк. Используя display:block маржи коллапс даже с :before элемент.
есть одно предостережение: если vertical-align:baseline используется в ячейках таблицы с clearfixed <div> элементы, Firefox не будет выравниваться хорошо. Тогда вы можете предпочесть использовать display:block несмотря на потерю функции защиты от коллапса. В случае дальнейшего интереса прочитайте эту статью:Clearfix мешает вертикальному выравниванию.
когда clearfix используется в Родительском контейнере, он автоматически обертывает все дочерние элементы.
он обычно используется после плавающих элементов для очистки макета float.
когда используется float layout, он будет горизонтально выравнивать дочерние элементы. Clearfix очищает это поведение.
Пример-Панели Bootstrap
в bootstrap, когда используется панель класса, есть 3 дочерних типа: panel-header, panel-body, панель-футер. Все из которых имеют дисплей: макет блока, но панель-тело имеет предварительно примененное clearfix. panel-body-это основной тип контейнера, тогда как panel-header & panel-footer не предназначен для контейнера, он просто предназначен для хранения некоторого базового текста.
при добавлении плавающих элементов родительский контейнер не обертывается вокруг этих элементов, поскольку высота плавающих элементов не наследуется родительским контейнером.
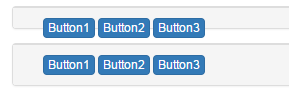
Так для панели-коллектора и панели-футер, clearfix необходим для очистки float-макета элементов: Класс Clearfix дает визуальный вид, что высота родительского контейнера была увеличена для размещения всех его дочерних элементов.
<div class="container">
<div class="panel panel-default">
<div class="panel-footer">
<div class="col-xs-6">
<input type="button" class="btn btn-primary" value="Button1">
<input type="button" class="btn btn-primary" value="Button2">
<input type="button" class="btn btn-primary" value="Button3">
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-footer">
<div class="col-xs-6">
<input type="button" class="btn btn-primary" value="Button1">
<input type="button" class="btn btn-primary" value="Button2">
<input type="button" class="btn btn-primary" value="Button3">
</div>
<div class="clearfix"/>
</div>
</div>
</div>