Prettier / VSCode ESLint странный формат / синтаксическая ошибка
иногда, когда я запускаю VSCode и сохраняю JS-файл, все запутывается.
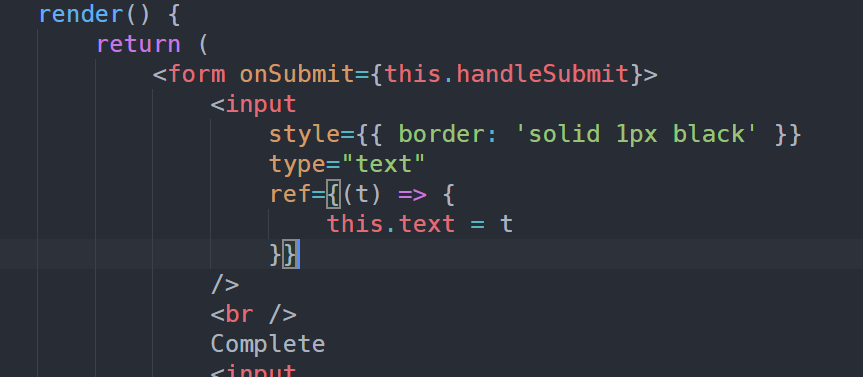
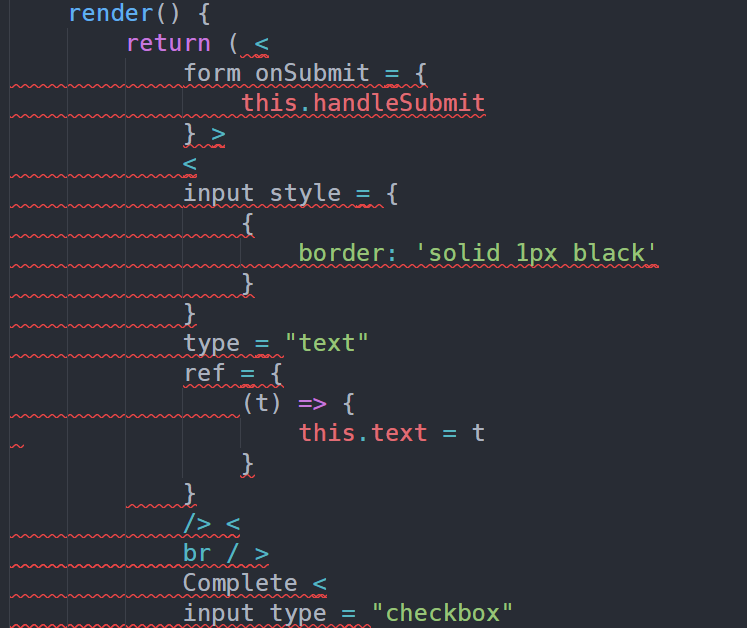
пример
что я выяснил:
когда я изменяю настройку пользователя VSCode (что-то связанное с более красивым плагином | чем-либо (я обычно меняю более красивое.eslintIntegration но может быть, что любое изменение в настройке разрешает его)) он перестает ломаться спасать.
возможные детали окружающей среды
// Part of .eslintrc
{
parser: 'babel-eslint',
extends: ['airbnb', 'prettier'],
plugins: ['prettier'],
rules: {
'prettier/prettier': 'error'
}
...
}
// .prettierrc.yml
printWidth: 80
tabWidth: 4
useTabs: false
semi: false
singleQuote: true
trailingComma: es5
bracketSpacing: true
jsxBracketSameLine: false
arrowParens: always
// Part of my VSCode 'User Settings' file
"javascript.format.enable": false,
"javascript.validate.enable": false,
"prettier.eslintIntegration": true,
"typescript.format.enable": false
// Possible related modules from my package.json
"babel-eslint": "^8.2.1",
"eslint": "^4.16.0",
"eslint-config-airbnb": "^16.1.0",
"eslint-config-prettier": "^2.9.0",
"eslint-import-resolver-webpack": "^0.8.4",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-jsx-a11y": "^6.0.3",
"eslint-plugin-prettier": "^2.6.0",
"eslint-plugin-react": "^7.5.1",
"prettier-eslint": "^8.8.1",
подозреваемые расширения VSCode:
dbaeumer.vscode-eslint
esbenp.prettier-vscode
Если любая другая (отладка) информация должна быть предоставлена, пожалуйста, стреляйте.
3 ответов
у меня были похожие проблемы с использованием ESLint и красивее вместе в VS Code. После нескольких десятков попыток для меня работает следующая конфигурация.
ESLint и Prettier установлены глобально на моей машине.
Я использую эти расширения:
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
мой .eslintrc.файл json выглядит так:
{
"env": {
"browser": true,
"commonjs": true,
"es6": true
},
"extends": ["eslint:recommended"],
"parserOptions": {
"sourceType": "module"
},
"rules": {
"indent": ["error", 4],
"quotes": ["error", "single"],
"semi": ["error", "always"],
"no-console": "off"
}
}
в вашем VS-коде перейдите в Настройки > > Настройки Пользователя и добавьте следующие строки:
"editor.formatOnSave": true,
"prettier.tabWidth": 4,
"prettier.eslintIntegration": true,
"prettier.stylelintIntegration": true
Я не использование eslint-config-prettier или eslint-plugin-prettier, и все работает отлично для меня.
важно: пожалуйста, убедитесь, что у вас нет другого автоматического форматирования (кроме красивее) расширение установлено.
для меня проблема заключалась в том, что украшения расширение выполнило форматирование в .js файлы, и он не знал, как обрабатывать синтаксис JSX.
решение состояло в том, чтобы предотвратить Beautify от форматирования файлов Javascript.
для этого вам нужно добавить следующий параметр в Настройки пользователя в VSCode (достижимый с помощью ctrl+shift+p и выберите Preferences: Open User Settings):
"beautify.ignore": [
"**/*.js"
]
У меня была эта проблема после обновления VSCode. Я понизился до предыдущей версии, и Prettier снова работал нормально.